陸行鳥:「チョコ!チョコ!」
莫古哩:「…還是聽不懂啦…」
昨天知道了語系的設定後,每跳到新的activity都會被固定成被設定好的語系字串,若是要調整,還得要跳到選項或是程式改寫後再重跑一次!所以今天要帶大家看到如何用單選按鈕來做到這件事。
單選按鈕,從網頁的世代開始,就一直是被稱作「RadioButton」,而在 Android 的世界也不例外,用 "RadioGroup" 包住所有子選項,今天依舊是拿昨日的程式碼來延續,專案名稱請改為「Day15_Selection」,今天只要動 Chocobo 就好了。因為他一直讓我們聽不懂嘛![]()
謎之音:明明就是你故意的…
![]()
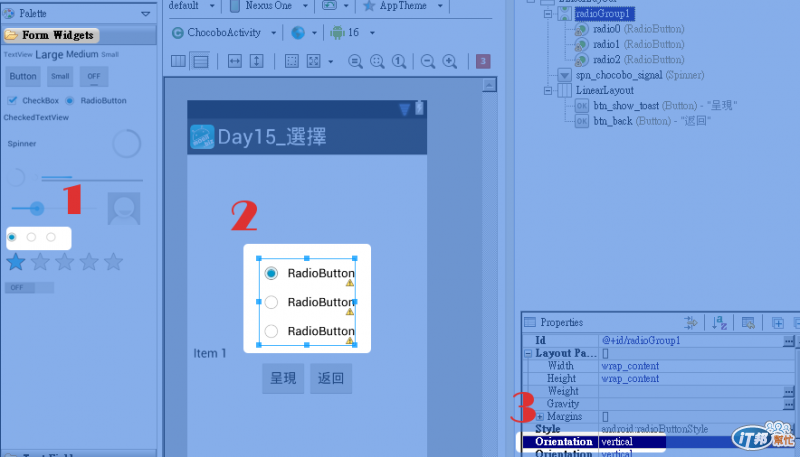
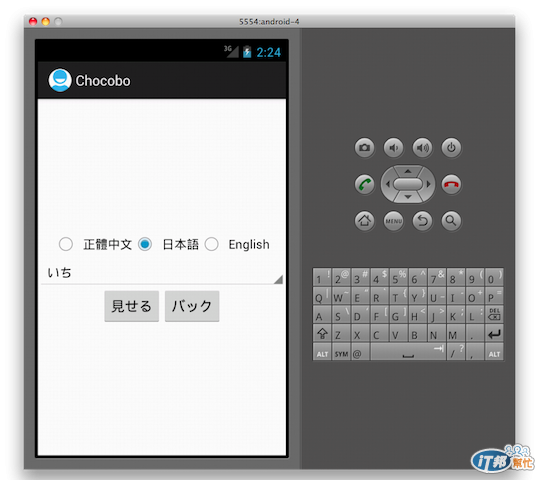
先來看到下面這個 Chocobo 的介面,

RadioGroup 這個元件被放在 Form Widgets 裡面,請將他拉至介面中成為其中的元素,如同標示區塊2 一般,這時會看到他是直立式的,嗯~關鍵就在標示區塊3 的選項上,
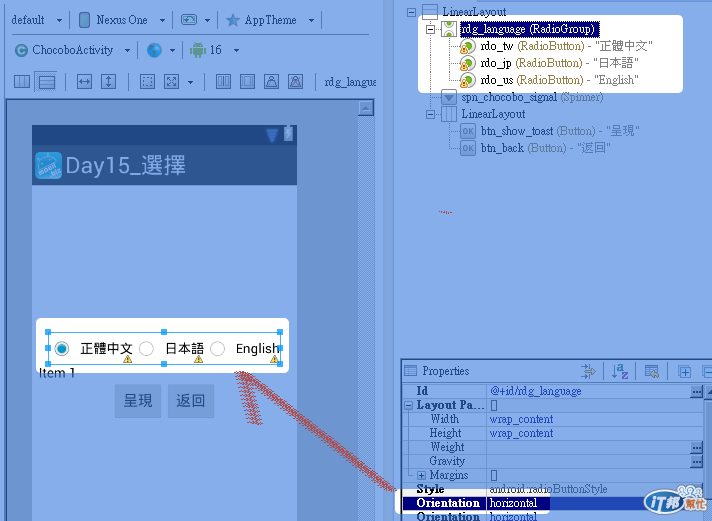
接下來,就請各位將之調整成下圖的樣子吧

同時,請追加一個日文語系的目錄「values-ja」
(註:1.原本到昨天的進度已有一個 values-en-rUS 的美區英文的目錄。
2.倘若您是直接從 Mosil's Github 上抓下來的話,請留意是否仍為「values-jp」,若是請改成「values-ja」)
其內容如下
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Day15_選択する</string>
<string name="title_activity_moogle">モーグリ</string>
<string name="title_activity_chocobo">チョコボ</string>
<string-array name="Signal">
<item >いち</item>
<item >に</item>
<item >さん</item>
<item >し</item>
<item >ご</item>
<item >ろく</item>
<item >しち</item>
<item >はち</item>
<item >きゅう</item>
<item >じゅう</item>
</string-array>
</resources>
再來就是要了解程式的部份了,
//宣告一個 RadioGroup 的物件
RadioGroup mRdgLanguage = (RadioGroup) findViewById(R.id.rdg_language);
//定義當 RadioGroup 裡的成員被更動時,需要執行的事情
//請注意,這裡跟一樣的setOnClick不同,是用"setOnCheckedChange"
//另外,以之前一直讓大家看到這個"偵聽式(Listener)"一直是寫在括號裡的,今天我們將之移出
mRdgLanguage.setOnCheckedChangeListener(rdgLanguageChange);
在這之前,我們所有的按鈕偵聽式都是這麼寫的
btnBack.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//執行動作
}
});
當然這 RadioGroup 這個元素的動作我們也可以這麼寫,不過我們今天換個寫法,將偵聽式獨立出來成這樣
private RadioGroup.OnCheckedChangeListener rdgLanguageChange =
new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
//取得系統資源
Resources resource = getResources();
//取得資源設定
Configuration conf = resource.getConfiguration();
//先給一個初始的語系設定值
conf.locale = Locale.TAIWAN;
//判斷哪個 RadioButton 被按下
if(checkedId == R.id.rdo_us){
conf.locale = Locale.US;
} else if(checkedId == R.id.rdo_jp){
conf.locale = Locale.JAPAN;
}
//取得設定的參數內容
DisplayMetrics dm =resource.getDisplayMetrics();
//更新
resource.updateConfiguration(conf, dm);
//^+++^
}
};
嗯!就是將原本設定語系的部份拉到這邊來動作,這邊可以看到,在裡面的"onCheckedChanged"函式傳入了兩個參數,一個 RadioGroup 另外一個是 checkedId,後者就是我們要判斷是被按下哪個 RadioButton,而當中的 if...else... 就是設定成不同的語系地區嘍!
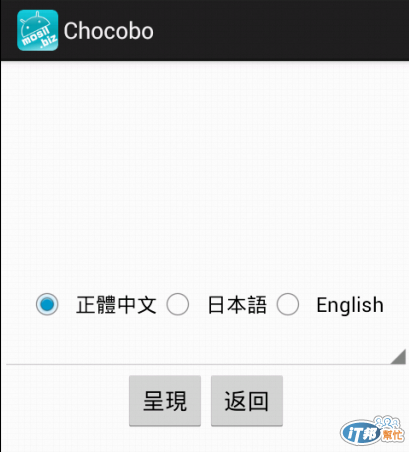
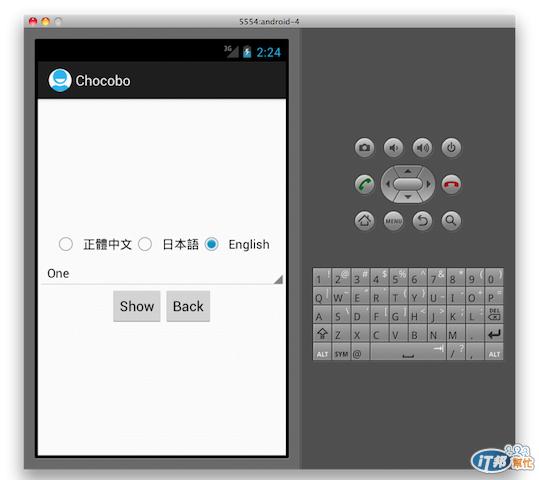
接下來,我們就真的來執行看看吧!

去選擇任何一個選項都會發現…
他
不能動![]()
![]()
嗯,別擔心,若您是跟著步驟走到這邊的話,沒錯!他是不會動的…![]()
原因何在,請各位思考一下,我們按下單選按鈕時,我們希望他這時候會做什麼事呢?五秒鐘思考
五
四
三
二
一
沒錯!就是去變動下拉選單的文字語系嘛!
啊~![]()
我上面沒有講
![]()
那我現在說了呀![]()
(被毆)
總之~
就是要將下拉選單的動作獨立出來成這樣
private void setSpinnerView(){
ArrayAdapter<CharSequence> adapterSignal =
ArrayAdapter.createFromResource(
this,
R.array.Signal,
android.R.layout.simple_spinner_item);
adapterSignal.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
mSpnChocobo.setAdapter(adapterSignal);
mSpnChocobo.setSelection(mSignalId);
}
另外拉出了這個獨立的函式時,看到剛剛在寫的那段程式碼的下方,有看到在下註解的那行「//^+++^」了嗎![]()
請在這裡補上「setSpinnerView();」
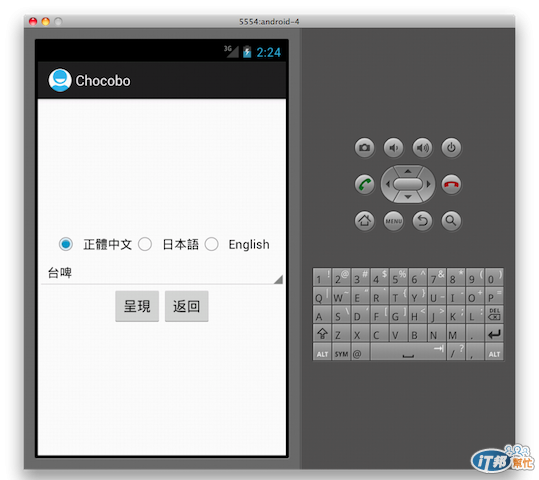
咦!
這時候變成,一進來時是空的了!要點選項後下拉選單才會出現東西!

別急!這時候也是對的!原因在,我們剛剛是將原本設定選單的那幾行程式"挖"出來,令之成為另外一個獨立的設定函式嘛!所以,一樣,請記得在剛剛挖出來的那個地方再補上「setSpinnerView();」。
什麼,可以正常執行![]()
算您狠,一定是是用複製的,不是用剪下貼上的![]()
![]() 開個玩笑,希望各位客倌別生氣呀~
開個玩笑,希望各位客倌別生氣呀~
最後,請各位嘗試著依上述所說明的動作,將按鈕的偵聽式另外獨立出來,當做練習吧!
程式碼一樣可以從 Mosil's GitHub 取得哦!
《Day 14 - Android - 語言 Day 16 - Android - 點將》

請教一下
實際應用時
1.程式需要自已去判斷並載入對應的語系 resource
2.還是只要準備好各語系資料
由使用者在手機設定的語系做判斷
然後自動載入對應語系資料
![]()



我自己再看了一下 source code
答案應該是 2
問題白問了
![]()
![]()