順利跟陸行鳥溝通後,終於要讓前往到 Moogle2 來進行點將來增援啦~
Moogle2:「終於輪到我了(泣~)」
廢話不多說,今天要介紹什麼呢!
點將!
怎麼做!
報告!點將完畢!
謎之音:「…看來有人又犯了皮癢症了…」
咳…好懷念的遊戲角色啊~(飄~)
今天的內容很簡單,點將講了半天,到底要怎麼做,請往下看之
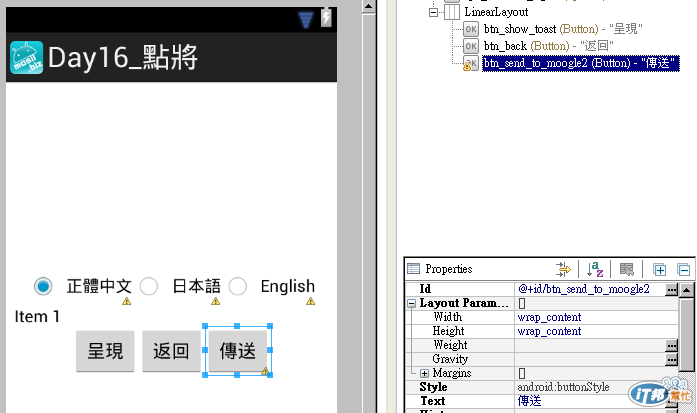
請各位再延續昨天的專案,將之命名為「Day16_Choose」,今天要再將 Moogle2 給加回來啦!所以先跟各位新增一個 Moogle2Activity,畫面先不動,回頭在 Chocobo 的介面加上一個按鈕

這個按鈕也不用額外做什麼動作,就是很單純的切換到 Moogle2Activity 即可,若是您有依照昨天說明的內容將按鈕的偵聽式移出,獨立為一個函式的話,大概會和下面這段程式碼相去不遠:
//先在 setView() 函式裡宣告這個按鈕物件
Button btnSendToMoogle2 = (Button)findViewById(R.id.btn_send_to_moogle2);
再於偵聽式裡加入if判斷式,完整程式碼的區段如下
private View.OnClickListener btnClick =
new View.OnClickListener() {
public void onClick(View v) {
if(v.getId() == R.id.btn_back){
finish();
} else if(v.getId() == R.id.btn_show_toast){
Toast.makeText(v.getContext(), String.valueOf(mSignalId) + mSignalString + ":" + mMessage, Toast.LENGTH_LONG).show();
} else if(v.getId() == R.id.btn_send_to_moogle2){
Intent intent = new Intent(v.getContext(), Moogle2Activity.class);
startActivity(intent);
finish();
}
}
};
請記得在setView()的動作之後,為該按鈕設定偵聽式動作哦!
再來就回到 Moogle2 的身上啦~

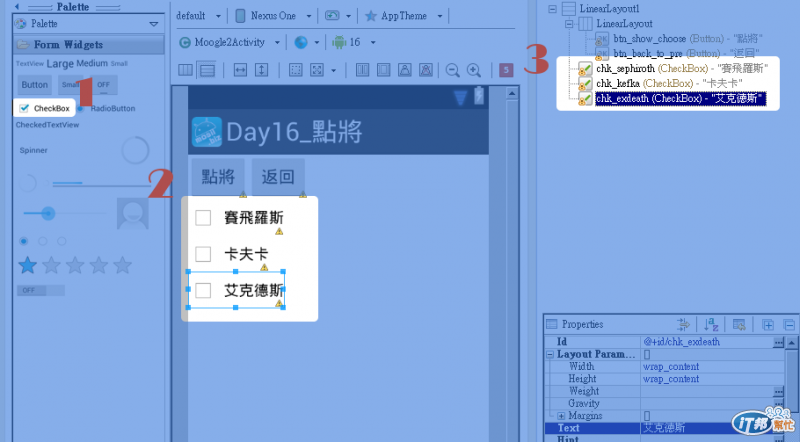
看到畫面了嗎?沒錯!最適合用來點將的元件就是 CheckBox,這邊從框選區塊1 中,拉出了三個 CheckBox 到畫面上當成三個元素,並依序命名其id為"chk_sephiroth"、"chk_kefka"以及"exdeath",接著就是針對程式的部份來動作了。
請記得,只要我們要為介面元素寫入動作時的第一個念頭就是為其定義物件,而這個一念頭可以拆成三個動作:1.定義全域變數、2.新增setView()函式(函式命請自定)以及3.給東西,所以做完後會分成三個程式區段
//在onCreate()之前的全域變數
private Button mBtnChoose;
private Button mBtnBack;
private CheckBox mChkSephiroth;
private CheckBox mChkKefka;
private CheckBox mChkExdeath;
//在onCreate()外的setView()
private void setView(){
mBtnChoose = (Button) findViewById(R.id.btn_show_choose);
mBtnBack = (Button)findViewById(R.id.btn_back_to_pre);
mChkSephiroth = (CheckBox)findViewById(R.id.chk_sephiroth);
mChkKefka = (CheckBox)findViewById(R.id.chk_kefka);
mChkExdeath = (CheckBox)findViewById(R.id.chk_exdeath);
}
//在onCreate()裡面要記得加入呼叫 setView()的程式碼
再來就是設定當我們按下"點將"按鈕時,要做的動作,這邊就延續將偵聽式提出的寫法
private View.OnClickListener btnChooseClick =
new View.OnClickListener() {
public void onClick(View v) {
String message = "";
if(mChkSephiroth.isChecked()){
message += mChkSephiroth.getText().toString() + "\n";
}
if(mChkKefka.isChecked()){
message += mChkKefka.getText().toString() + "\n";
}
if(mChkExdeath.isChecked()){
message += mChkExdeath.getText().toString();
}
Toast.makeText(v.getContext(), message, Toast.LENGTH_LONG).show();
}
};
設定好後,別忘了在setView()之後,設定按鈕的動作
mBtnChoose.setOnClickListener(btnChooseClick);
mBtnBack.setOnClickListener(btnBackClick);
這次將Back按鈕的偵聽式另外拉出來嘍!這個部份就請各位自行嘗試完成返回上一個activity的動作吧!
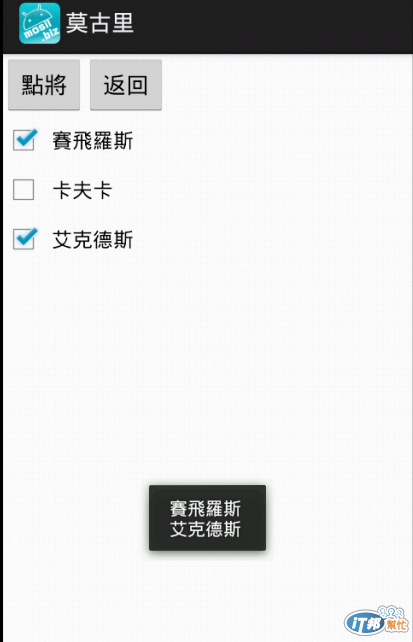
執行結果就如同下圖一般

今天的內容很容易吧^_^
