本篇文章作為第三週的第三篇,我們要接著談資料、畫面與視覺。
--------系列簡介--------
網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節。
昨天礙於時間有限的關係,所以我們只簡單介紹描述功能到網頁細節時,
有多少頁面細節需要處理,並且簡單列出。
今天我們要做的事情就是繼續往下說:
頁面、功能、視覺設計,三者到底要如何合作。
一般而言,當我們在做頁面時我們會有幾個階段。
第一個是先定義一個頁面要有哪些東西;
第二個是確認資料面的界接可行性;
第三個才是視覺設計、套版(Front-End)與資料流程設計(Backend)。
以下我們按照前述的順序繼續往下說:
@定義頁面元素
很多人常常會以為頁面裡面要有什麼資料,是由視覺決定的,
但其實不然,畫面的資料元素是應該要由需求設計的,
視覺主要是透過樣式設計,來將這些資料凸顯出來。
設計頂多就是協助提供意見,但是情境是否合用是需求端的責任。
舉個例子,客戶說要做個會員系統,
這就相依於需求端到底需要哪些會員資料作為識別,
很多人常常會認為只要參考某某網站的系統有哪些欄位,
我們就照抄就好,這樣是跟學生抄別人作業交卷沒什麼兩樣。
不同 domain 的網頁需要的資訊不一樣,
像是線上物流他當然會需要地址,做機票預定會需要護照號碼,
這些都是按照不同領域有不同需求,
像是如果做線上圖片轉檔服務,要客戶填寫地址到底是想幹麼,
辦活動要送人家小禮物嗎?XD
所以每個畫面元素有哪些細節,是需要從需求端的資料來的,當然回到前面那篇說過的,
因為 user 他們通常不懂需求的內容,所以我們需要在需求分析層小心這些細節,
一個一個細節去追問,否則就可能會有很多問題。
(不過 User 自己也應該要逐步學習如何表達需求,
User 很容易有的問題就是成功時認為自己的表達很清楚,
失敗時責怪需求分析怎麼沒問清楚,這領域重視的是合作。)
但是我們根據另一個很有趣的現象就是, User 往往沒看到畫面就無法準確理解需求,
看到畫面之後也很有可能會有更多在純文字時,沒有想到的(好?)點子,
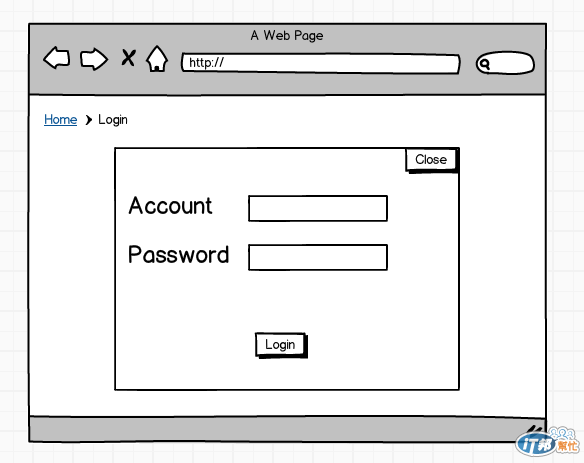
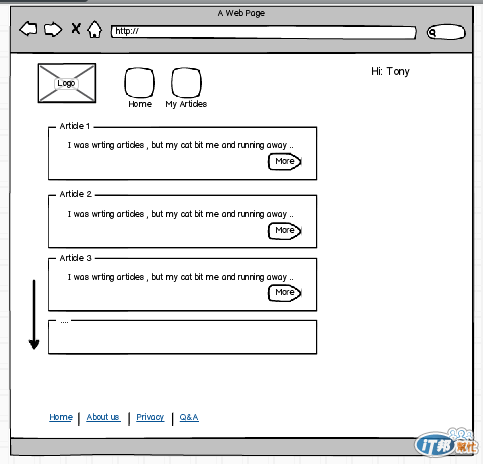
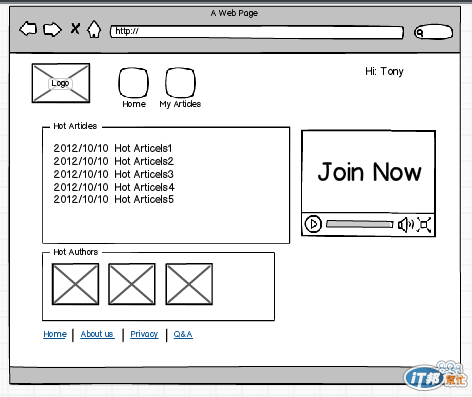
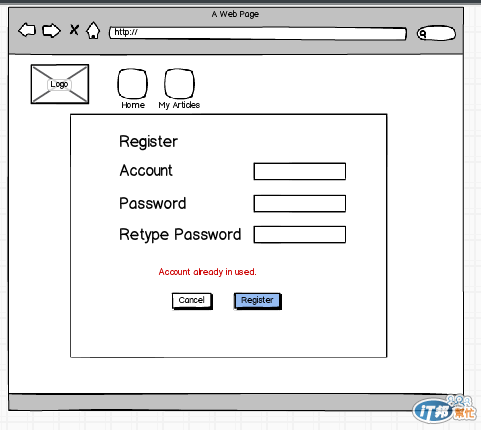
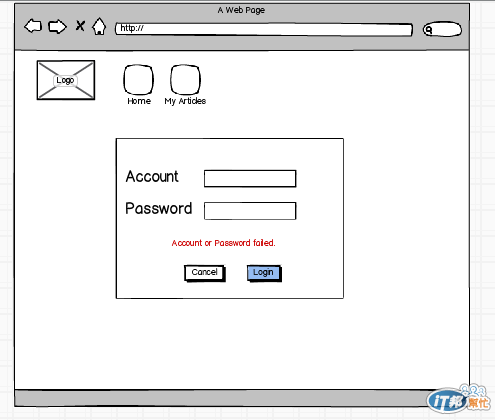
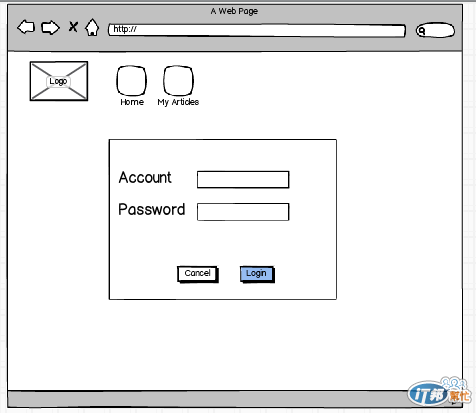
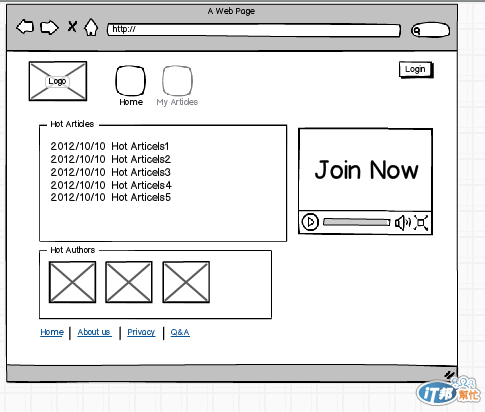
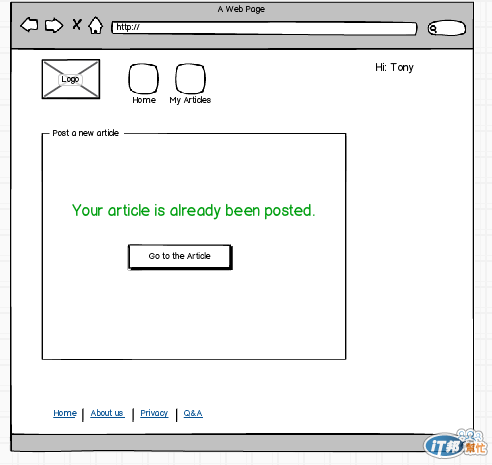
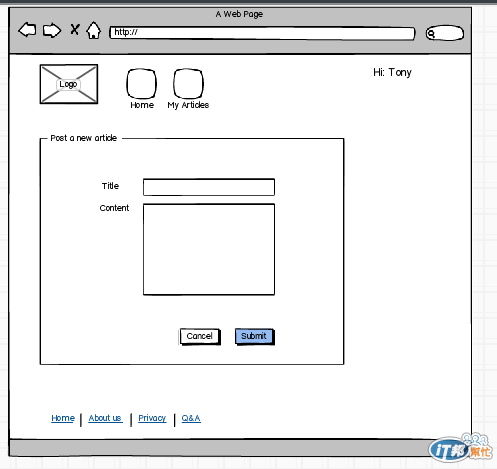
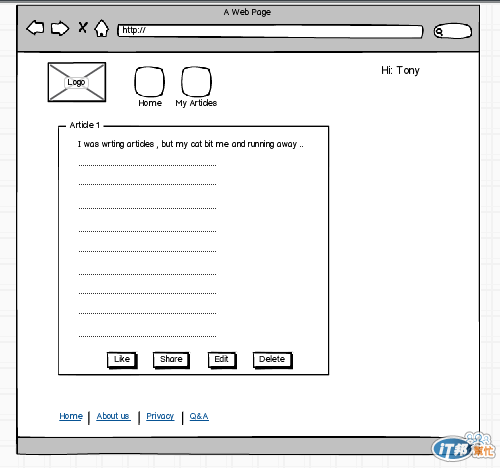
所以適當地製作視覺的方塊圖,能夠簡單的表達概略的網站架構是很重要的。
這種方塊圖有人稱為 mockup ,也有人稱為 wireframe ,
目前到底正式稱呼是什麼,這不是筆者的專業,筆者一向只管怎麼用不管他叫什麼的,
網路上這種名詞照三餐增加,總是有人急著為他正名跟更名。XD
Anyway ,我們總是需要一個定義,我習慣是稱底下這種圖為 wireframe ,
指那些**「你一看就知道這不會是正式上線的結果,但是又能表達出頁面的元素」的圖**。

另外筆者習慣是用 mockup 稱呼視覺設計做完但還沒有切板的圖,
在這種定義底下,mockup 這種圖跟實際上線的內容基本上應該要一樣;
不過再次聲明這跟每個人的環境有關係,筆者也看過有人用 mockup 稱呼方塊圖的。
知道他是作什麼用的常常比瞭解他叫什麼名字重要。:)
很多人常常會問,既然都要畫圖了,
為什麼我不直接請視覺設計畫出畫完的結果就好,
還要自己先畫這種醜醜的方塊圖,反正最後我也不會使用這張圖不是嗎?
理由是這個方塊圖一定會被改,一般狀況下,沒被改個十幾次算你運氣好。
這個問題有幾個面向要考慮,
* 系統分析師角度:
人不是萬能,很難一次到位,
通常網頁有許多狀態上的細節,很難一次就討論到所有細節,
所以利用方塊圖進行「編輯=>討論=>編輯」的循環是比較理想的。
另外一方面,這樣也可以降低系統分析對視覺設計解釋細節的次數,
避免不需要得溝通成本。
* 視覺設計角度:
畫面臨時多插一個欄位、移除一個欄位、多放兩個廠商,都是很有可能產生問題的,
畫面講求整體性跟一致性,臨時一直不斷的增修只會導致畫面的品質越來越低落。
假設今天上面用了 300*200 放了一個廣告,明天又突然收到廣告要撤除,
視覺設計是要怎麼填這個洞,視覺又不是小叮噹(糟了,暴露出年紀了)。XD
請視覺設計構思一個畫面的成本是很高的,要謹慎使用。
* 案主角度:
你做的可能不是我要的,所以我會希望能夠調整。
另外我也希望在完成最終結果之前,還能作一些細節上的修改,
既然我都請你們做了,自然就要做一個我滿意的版本。
所以承前所述,這個方塊圖就需要具有幾個特性:
1.能夠清楚的讓案主進入情境,看起來像網頁,核心要素要顧到。
2.要能夠快速進行設計,並且具有就算馬上被扔掉也不會太心疼的特性。
通常透過這種方式定義網頁元素之後,就比較不容易有爭議,
之後如果說 user 有意見,這裡為什麼沒有這個,或者是那裡為什麼沒有那個,
只要拿出 wireframe 進行確認,是設計上的失誤或需求分析時的失誤,
都可以比較有效的控制需求。
製作 wireframe 這種需求的工具蠻多的,
其中筆者最推薦得是 balsamiq 這套工具,
另外他也可以將所有元素存成物件檔,對於需要修改或者異動的話也是相當友善。
可惜比較快又好用的桌機版本,只能七天免費試用,
但是如果只是想要畫圖的話,可以用他的線上版本,上面筆者這張圖就是用他畫出來的。
http://builds.balsamiq.com/b/mockups-web-demo/
你問我雖然有工具,可是你不知道該怎麼畫面要有哪些元素?
基本上這就是系統規劃的專業了,知道畫面上可能有哪些常見元素跟細節,
並且能跟案主討論出來一組符合案主需求的系統,這就是網站規劃。
但是人都有新手時期,真的不知道的話要怎麼辦呢?
答案很簡單,就是學跟仿,通常仿是最常用的技巧,
去看別人怎麼作,畫面長怎樣,就照著試畫這樣,
但是一定要仔細去思考每個細節,
人家為什麼要這麼設計,這個結果為什麼是這樣,
只是抄襲是不會進步的,另外網頁這個世界常常會發生,
雖然介面長一樣,但是後端資料面沒有辦法接上的囧境。
@ 確認資料界接可行性
這裡也是蠻常被漏掉的重點,有時候不是我們想做什麼就能作什麼,
或者是我們設計什麼就能作什麼。
確保我們要存取的資料欄位是我們能夠拿到的是很重要的事情。
像是舉個例子,如果你想即時使用 facebook 按讚數去排序,可能就是不太容易的,
因為 facebook 自己更新資料 api 到能取得的時間都要幾秒,
而且偶爾還會有取得錯誤數字的問題,
如果你作的是不能有一點時間、數字上誤差的系統,這個就會 fail。
另一方面資料跟資料間的流動有他的邏輯,也會有資料流的衝突。
對舊系統的擴充或者是使用別人系統的擴充,
可能也要考慮到有哪些資料是新的,如何管理這些資料等。
統計分析報表,則有常常可能因為資料欄位筆數太多,
而導致在效能上有問題需要另外處理,但是原本的系統不見得能接受這些處理。
還有一些例子。
像是如果你允許使用者沒註冊會員就發表文章,但只有提供作者瀏覽系統,
那無作者的資料很有可能就會無法被瀏覽到,這些都是資料面的問題。
總之,要善用第二週我們學得資料分析邏輯,進行邏輯上的可行性分析。
還有像是有人投票只紀錄投票結果的過程,沒有紀錄投票結果的人與時間,
結果新需求擴充時希望能作到每日投票的分佈統計,這樣就會產生資料流的問題。
資料面的問題通常除了使用外部 service 無法請他們改善以外,
都是技術上有機會解決的,但是因為這個解決代價可能很高,
像是會牽連到其他部門之類的,所以會限於專案時程內無法解決。
適當地挑出這些點並且加以避開或提出修正,
確定留下的這些是我們要做的,就是這個階段最重要的事情,
當然,這裡也有可能會因此去修改原本的視覺 wireframe 。
通常在這個階段就可以完成資料表這層的分析。
@ 視覺設計與網站系統資料流程實作設計
因為我們把前面的規格確認清楚,所以就可以按照前面的規格開工,
視覺要去按照指定的資料欄位進行畫面的設計。
這裡視覺設計與後端設計分別又有幾個重點:
* 視覺設計
要考慮到資料長度在視覺上的限制,
最常見的問題就是單一欄位過長,導致畫面顯示得很奇怪。(俗稱破板)
盡可能設計成不用限制長度的,會是比較友善。
盡可能避免使用不規則形狀設計網頁,我們第一週提過,
網頁主要是以方塊(box model) 構成的,
不規則形狀很難進行開發,容易造成許多問題,應該盡量少用。
資料與對應的情境很重要:
如果是清單式的頁面,元素的寬高是固定或者是動態的,這些細節要掌握好。
另外輕單就是意味著資料從一筆到一千筆都有可能,
也要思考當大量資料時的視覺對應策略。(分頁...etc)
另外大忌就是使用到 wireframe 上沒有定義的資料欄位,
視覺設計不能以為其他地方有這些資料,所以就把所有能用到的資料都用上,
每個畫面需要的後端資料操作都不一樣,別的地方能用到的資料很有可能這邊很難取得,
且每多一個資料就需要修改資料流(SQL、web service),
這樣會造成開發單位額外的負擔,如果真的認為有需要這麼作,
應該在發現時馬上通知系統分析師這個事情,
由系統分析師協調修改 wireframe 跟確認資料流。
即使只有一個欄位,對整個專案都可能造成很大的影響。
另外要注意到平面圖片與製作成網頁之後這中間的差距。
(細節太多了無法一一列舉,至於前端裡面效果、特效、表單等細節,我們之後第四週再談了。)
* 後端設計
主要的幾個重點:
權限控管,像是發表的文章應該只有作者可以修改、刪除,
資料檢核,不管是使用者輸入或是我們自己匯入的資料,
一定要做好該做的檢核,像是必填欄位、日期欄位等。
每個被分析出來對應的頁面與每個欄位,都要有涵蓋到,
做好異常情況時的處理,如提示使用者:網站發生錯誤,請稍後再試。
絕對切忌不能讓使用者因為網站發生錯誤而看到程式碼,容易有資安上的風險。
基本原則應該就是這樣,這裡的原則其實還有非常多,
開發過程是由許多小小的準則堆疊起來的,
像是如何防堵 SQL Injection 、 XSS 攻擊等,這些都是相當重要的主題。
筆者會繼續一步步的透過實際的開發經驗,跟大家分享這些細節。
接下來在正式進入明天的篇章前,
我們直接來補完我們目前一直都還沒有做的 wireframe 分析吧。
因為時間有限,這 wireframe 畫得有一點隨意,請見諒。XDD









當然還有一些畫面,礙於時間沒辦法畫出來,
這個部份只是給大家作示意圖,接下來我們繼續進入細節開發時,
還是會不斷的拿 wireframe 讓大家對照的。
那麼今天的文章就先到這裡囉,我們明天見。;)
