本篇文章作為第三週的第四篇,我們要原訂是要談視覺跟資料表共舞,但是由於撰文進度落後,
所以我們今天將改談 CI 網站基礎建置,將我們的測試專案基礎建置起來,
明天我們才會繼續進行 View 與資料表共舞的細節。:)
--------系列簡介--------
網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節。
好吧,我們之前講了那麼多,雖然說比預定的進度晚,
分析歸分析,最後總是要進入實戰的。XD
我們計畫用兩篇的時間簡短的講完實戰的部份細節。
上一篇我們提到 wireframe ,這時候我們要進行,
上一篇提到的下一個階段,來討論資料面的實作。
當然因為時間有限,我們一切先採取最小單位實作。
上一篇提出的 wireframe 主要有幾個部份,
1.首頁畫面
其中包含熱門作者跟熱門標題。
2.註冊畫面
其中有帳號跟密碼
3.作者瀏覽畫面
4.(沒有畫出來的)發文/編輯畫面
所以這裡我們大概進行分析,這個簡易專案如下:
User Table
{
UserID,
Account,
Password
}
Article {
ArticleID,
Author (User.UserID),
Title,
Content,
Views //紀錄瀏覽次數
}
這裡礙於時間因素,我們先不把分類考慮進來,
所以有沒有覺得這專案很簡單呢?(笑)
接下來來驗證資料邏輯:
1.首頁畫面
熱門作者:以最高 Views 文章作者群,取前四名不重複作者作為熱門作者
熱門文章:以最高 Views 的前四個文章作為熱門文章
2.註冊畫面
Insert into User Table
3.登入畫面
select * from User
3.作者瀏覽畫面
Select * from Article
4.(沒有畫出來的)發文/編輯/刪除畫面
Article CRUD
在資料面上可以說是都滿足了。
再來是 Mockup ,一般而言, Mockup 有兩種作法,
一種是標準作法,請視覺設計出完整的圖片分頁,
在以此進行套版跟細節、過場設計。
另一種是工程師硬幹法,用 bootstrap 等現成的網站視覺框架,
進行基本程度的 navigation / buttn 等設計。
作為功能型的網站,這樣就還蠻好用的了。:P
當然,這只是個簡單的撰文,我又不是專業的視覺設計,
所以我們就是很單純的使用後者作法。
接下來回到常見的問題,我們應該從哪裡開始。
再繼續接下來的行為之前,筆者要先介紹 CI (CodeIgniter),
作為我們本次網站架構的基礎,這可以暫時省去我們很多教學的細節。
http://www.codeigniter.org.tw/
CI 最讓筆者驚豔的是他的 routing 跟 ORM (資料庫處理)的部份,
他相當大幅的簡化了開發的負擔,
也因此讓這篇文章在一個半小時內寫完從不可能變成可能。QQ
接下來我們將先以介紹用法為主,至於原理我們之後再談。:)
另外因為我們第四週有前端細節專區,所以本週算是先打底,
之後我們會再回頭談一些細節。
首先我們需要先下載 CI , CI 本身是一包 php 的 Framework ,
他有什麼?
1.一堆預設的類別
2.一些讓你更方便存取資料庫與寫作 html 的工具
他沒有什麼?
1.漂漂亮亮刻出應用網頁的視覺元件(至少內建沒有)
簡單而言,他主要是作為後端層的工具,
但他可以輕鬆的協助你撰寫不同的 view 。
首先,先下載 CI 並解壓縮,你會發現有這些資料夾。

applicaiton 跟 index.php 主要是我們會需要開發的部份,
而 system 則是系統內建函式庫,一般而言我們不會異動到。
另外 user_guide 是他的使用說明文件,不要把他放在正式網站上。
license.txt 則是授權說明文件,CI 基本上允許你使用、修改跟散布在任何目的上,
不過他有一些限制,像是衍生產品不能與 CI 衝名之類的。
時間有限,我們先快速使用 CI 搭配 WAMP 寫個 hello world 吧!
(這裡假設您已裝好 WAMP ,若您尚未裝好 WAMP 請至 WAMP 網站下載並安裝。)
首先在 C:\wamp\www 目錄底下建立新的目錄「CITest」,作為這次的測試目錄。
接著將 application, system 兩個資料夾複製到 CITest 底下,
之後將 index.php 也複製到 CITest 底下,這樣我們就完成了 CI 的安裝。
(註:一般基於安全理由,不建議將 system/application ,放置在公開可被存取到的位置,
不過 application 跟 system 內建都有作自我保護,加上這邊僅作為示範用所以先這麼做。)
底下我們會一直頻繁的修改 application 資料夾裡的檔案,
所以 "application" 開頭的敘述會有很多,
如果看到筆者寫 application/views ,
就表示筆者指的是 application 資料夾裡面的 views 資料夾,後文將不再贅述。
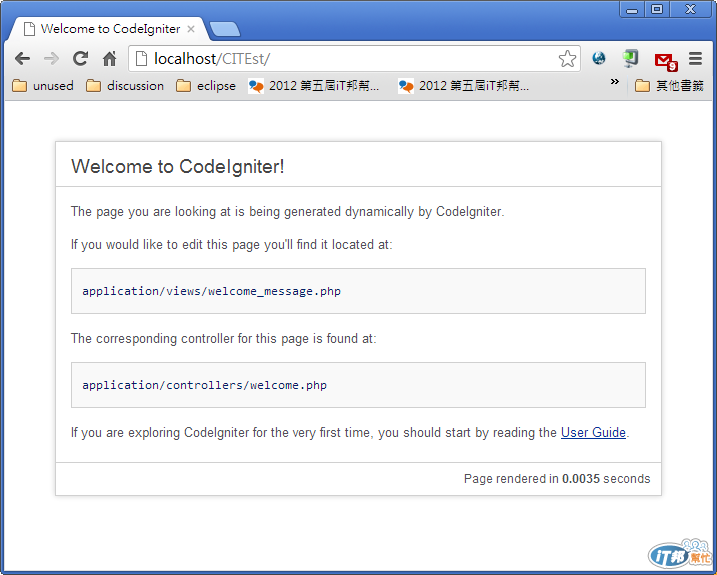
接下來將 wamp 伺服器啟動後,我們就可以連上 CI 了,您會看到畫面如下圖:

他提到如果您想修改這個畫面必須修改以下這個檔案,
我們就進入剛剛我們複製的 applicaiton 目錄並進行修改:
application/views/welcome_message.php
像是先修改成內容如下
<html lang="en">
<meta charset="utf-8">
<title>Welcome to CI Test</title>
<div id="container">
HelloWorld
</div>
接著重新整理,就可以看到畫面:

接下來我們先一步一步帶著大家進行一連串的開發打底動作,
至於細節跟原理介紹,我們明天再談。
首先我們先進行我們必要畫面的設計,相信大家已經瞭解,
application/view/welcome_message.php 就是我們的首頁。
所以我們先將其修改為首頁
<html >
<meta charset="utf-8">
<title>發文系統首頁</title>
<div id="container">
這是首頁內容,尚未進行內容設計。
</div>
結果如下圖:

接下來我們還有幾個畫面要做,所以我們就按照以下介紹一一進行:
1.使用者註冊
接著跟著我做以下步驟:
1.到 application/controller 目錄,這裡是增加頁面時應該先來的地方。
2.建立 user.php 檔案,並輸入以下內容:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class User extends CI_Controller {
public function register()
{
$this->load->view('register');
}
public function login(){
$this->load->view('login');
}
}
這時候我們定義一個叫 user 的 controller ,
並且具有 register(註冊) / login(登入) 兩個操作,裡面還讀取了一個 view 。
由於我們還沒有解釋細節,您可能不太明白我們做了什麼,
什麼是 controller ,定義這兩個操作又有什麼意義。
在此由於時間的關係我們不能解釋太多細節,
姑且簡言之,我們新定義以下兩個網址的意義:
http://localhost/CITest/index.php/user/login
http://localhost/CITest/index.php/user/register
預設當我們存取時,user 就會自動指到 usercontrolelr,
login 則會指到該 controller 其中的操作。
這樣說顯然很抽象,那我們先來試著存取看看這個頁面:
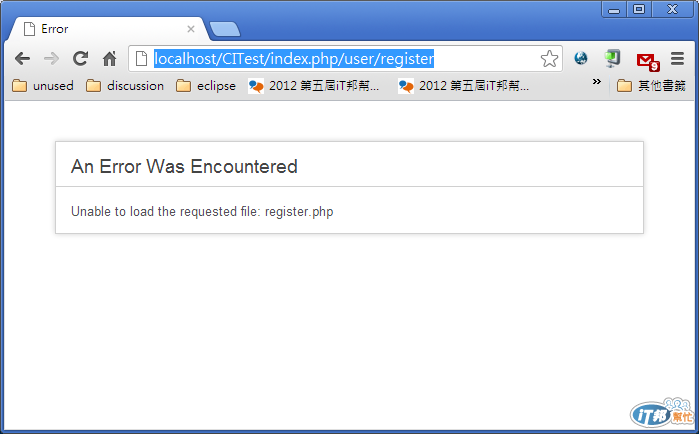
http://localhost/CITest/index.php/user/register

你會發現他出現 Unable to load the requested file: register.php
這是因為我們在該操作底下定義了這行程式碼,讀取一個名為 register 的 view。
$this->load->view('register');
但是我們還沒有建立這個 view,所以系統報錯。
那我們該怎麼建立呢?
首先,我們只要到 application\views\ 資料夾底下,
建立一個名為 register.php 的檔案即可。
<html >
<meta charset="utf-8">
<title>發文系統 - 會員註冊</title>
<div id="container">
這是註冊內容,尚未進行內容設計。
</div>
接著我們再度存取這個網頁,會發現我們剛剛製作的 view 已經好了。

接著以此類推將幾個我們需要的畫面做完:
@ 到 application/controller/ 建立 Article Controller 。
1.到 application/controller 資料夾
2.建立 article.php ,內容為
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Article extends CI_Controller {
public function author()
{
$this->load->view('article_author');
}
public function post(){
$this->load->view('article_post');
}
public function edit(){
$this->load->view('article_edit');
}
}
3.上面我們建立三個新的 method,其中分別需要
article_author / article_post / article_edit 三個 view,
所以我們要對應的在 views 資料夾建出對應的資料。
4.到 application/views 建立 article_author.php 檔案,內容為:
<html >
<meta charset="utf-8">
<title>發文系統 - 作者文章清單</title>
<div id="container">
這是瀏覽特定作者的文章清單的畫面,目前尚未進行內容設計。
</div>
並試著用瀏覽器看看結果:
http://localhost/CITest/index.php/article/author

5.到 application/views 建立 article_post.php 檔案,內容為:
<html >
<meta charset="utf-8">
<title>發文系統 - 發表文章</title>
<div id="container">
這是發表文章的畫面,目前尚未進行內容設計。
</div>
一樣試著看看結果:
http://localhost/CITest/index.php/article/post

6.到 application/views 建立 article_edit.php 檔案,內容為:
<html >
<meta charset="utf-8">
<title>發文系統 - 修改文章</title>
<div id="container">
這是修改文章的畫面,目前尚未進行內容設計。
</div>
一樣試著看看結果:
http://localhost/CITest/index.php/article/edit

到目前為止我們建立了:
1.首頁
2.註冊表單頁
3.文章列表頁
4.發表文章頁
5.修改文章頁
這幾個 view ,算是先說明我們如何建立畫面,
接著一些系統界接(包括界接資料庫)和畫面處理的細節,我們留待明天討論。
@ 等等,我有問題!
有幾個你可能會有的問題,我先在有限的時間概略提一下:
1.為什麼我不用傳統寫 php 的方式,直接建立 register.php / login.php ...etc 就好?
明天的主題會比較容易說明,在這裡我們先簡要條列理由:
* 將邏輯(controller)和畫面(view) 分開有助於管理跟維護程式。
* 可以避免讓使用者瞭解你網站檔案有哪些,而藉由這樣避免安全問題。
* 如果你今天要換成不同實作,可以用替換 view / method 的方式進行,
而無需修改原本檔案,這部份等我們介紹到 route 時才會更有感覺。
2.controller 到底要幹麼用的??
* 用一般入門者比較能理解的話來形容的話,
一般而言,我們會希望把 db 操作放在 controller 裡面,
而 view 就專心作為繪製 html 內容的樣板引擎。
至於要怎麼做,明天我們會繼續介紹。
3.我們不是要做表單的 CRUD 嗎?我怎麼只看到發表跟編輯??刪除呢??
一些偏向純資資料操作的函式由於說明上比較複雜,
包括可能需要聊到轉址等,筆者把他留到明天再進行討論。
明天他們就會出場了!
明天我們將一一實作這些 view 的細節、建出資料庫,
並且界接資料庫進行資料的串接,抓緊囉。:)
接下來這兩、三天的實作課程算是很緊湊的,
所以我將專案的規模也縮小到一個合理的範圍,
如果有問題的話,也歡迎請直接發問喔。:)
明天見。;)

沒想到 TonyQ 兄也來玩 CodeIgniter PHP Framework
小惡魔大大~~! 俺hung~~!![]()
我從這邊開始就跟你不同了,一直出現"這是首頁內容,尚未進行內容設計。",沒有error
***************************
這樣說顯然很抽象,那我們先來試著存取看看這個頁面:
http://localhost/CITest/index.php/user/register
你會發現他出現 Unable to load the requested file: register.php
我弄成功了!!!
謝~~~
原來application/view/welcome_message.php 就是首頁
我以為是index.php