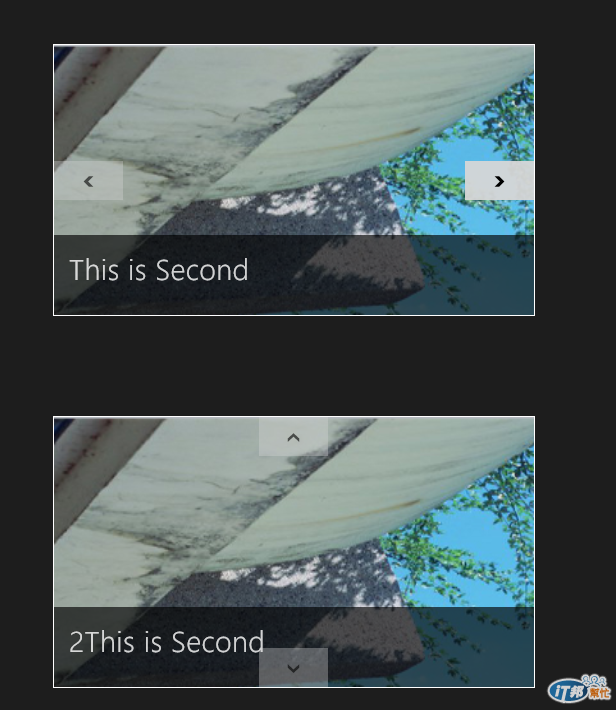
昨天發現了一篇中文說明,快速入門:新增 WinJS 控制項與樣式 (使用 JavaScript 和 HTML 的 Windows 市集應用程式 http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465493.aspx) ,先跟大家說今天我做出來的結果就是看官網的快速入門 |o|,做出來的結果大概會像這樣...![]()

Filpview 其實做起來就像 jQuery Image Slide 套件,可以用來瀏覽圖片的集合,你可以把一組一組的照片個別 Group 起來,當做一組 Flipview。
我先用一段簡短的話講一下過程跟步驟,後面再細講,但不會一直貼 code ,直接把官網的code 再貼一次好像不是很必要,(如果需要的話...再跟我說:P)。
(1). 範本條件:
使用空白應用程式(Blank App)範本。如果你不是使用空白範本,請記得要注意,要載入相關的文件( css, JavaScript 檔案 ),另外,你要在載入 html 時呼叫 WinJS.UI.ProcessAll( )這個函式。
如果你是使用空白應用程式,不用擔心呼叫這些 WinJS.UI.ProcessAll( ) 的這些事情,這些已經幫你包裝好了,詳情可以細看 YOUR_APP/js/default.js 檔案。
(2). 放照片的容器:
所謂空白應用程式就是什麼都沒有,要什麼,自己組,簡直是個DIY遊戲。
那要做 FlipView 這個容器,怎麼來?
答案是:自建 Div 或是準備其他 DOM(官方範例通常使用 div,但你要其他的也可以,我是不確定會不會有什麼問題,不過像我用過 p 也正常,請盡量用塊級元素,不是說非塊級元素就不可以,而是如果你使用了像 span 這種標籤,你還得為它加上 style=”display:block”,不是很麻煩嗎?善用一些 html 本身的特質去處理),重點是,要為該標簽加上 data-win-control=”WinJS.UI.FlipView”,這樣才會有作用。
如:<div id="AAAA_view" data-win-control="WinJS.UI.FlipView"></div>。以下是完整的 div 部分。
<div id="AAAA_view"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource : DataExample.itemList.dataSource, itemTemplate : ItemTemplate }">
</div>
(3). 加上 data-win-options:
上面提到,當我們對想要實現 FlipView 效果的 html 標籤,要指定 data-win-control
,事情當然沒有這麼簡單,FlipView 提供了一些設定讓你選擇,這時候就要使用data-win-options,data-win-options是以object的形式撰寫,守則就是『屬性:值』,為這個 FlipView 加上一些設定。
3.1 首先先介紹 itemDataSource:
比方說 itemDataSource,(可參考:http://msdn.microsoft.com/zh-tw/library/windows/apps/hh700620.aspx),這個屬性是用來連接資料的,官方網站有這樣子的說明:『itemDataSource 屬性接受 IListDataSource 物件』,其值的形式會像是這樣:
DataExample.itemDataList.dataSource。
太好了...!以上的說明太複雜了,白話一點就是,沒資料來源怎麼會有圖?
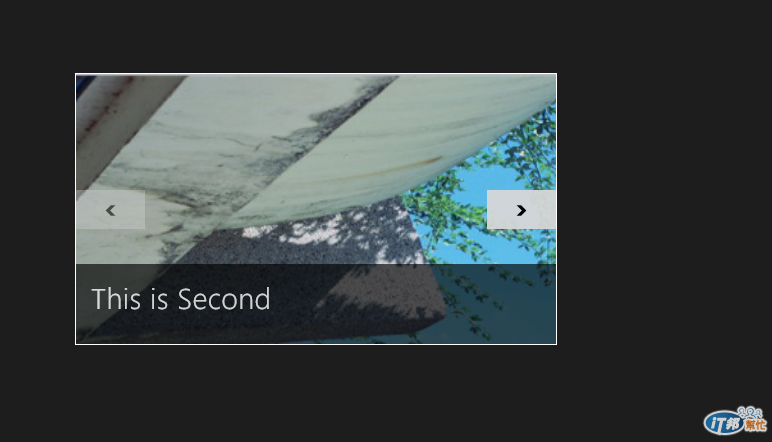
請大家看看下面這張做出來的結果:

『This is Second』 這個文字怎麼來?背景圖又是怎麼來?
所以這裡要做的步驟就是,我們要準備資料,開啓一個新的JavaScript檔案(叫dataexample.js好了),撰寫一個 FlipView 內容資料的 Array,並且實例化(new)一個 dataList,再來要使用 WinJS.Namespace.define() 這個函數建立一個的命名空間,讓這個資料成為公開可以讀取的成員。
WinJS.Namespace.define()有兩個參數,寫法如下:
WinJS.Namespace.define( “命名空間的名稱” , 屬性跟值的對象Object );
還有別忘記在 default.html 載入 /js/default.js 之後補上自己所新建的 dataexample.js:
<script src="/js/default.js"></script>
<!--this is our flipview dataexample-->
<script src="/js/dataexample.js"></script>
整個 dataexample.js 寫起來如下:
(function () {
"use strict";
var dataArray = [
{ type: "item", title: "This is First", picture: "images/001.png" },
{ type: "item", title: "This is Second", picture: "images/002.png" },
{ type: "item", title: "This is Third", picture: "images/003.png" }
];
var dataArray2 = [
{ type: "item", title: "2This is First", picture: "images/001.png" },
{ type: "item", title: "2This is Second", picture: "images/002.png" },
{ type: "item", title: "2This is Third", picture: "images/003.png" }
];
var dataList = new WinJS.Binding.List(dataArray);
var dataList2 = new WinJS.Binding.List(dataArray2);
var publicMembers = {
itemList: dataList
};
var publicMembers2 = {
itemList: dataList2
};
WinJS.Namespace.define("DataExample", publicMembers);
WinJS.Namespace.define("DataExample2", publicMembers2);
})();
3-2. 注意事項:
</div>
讓 itemDataSource 的資料來源變成 我們自定義的namespace DataExample 的 itemList的dataSource。這樣這個flipview就會接到資料了。
2. 為什麼要用匿名函數包住所有的code ? 因為這些資料跟變數不想公開,但為了讓 FlipView 可以訪問到這些資料,方法就是用 WinJS.Namespace.define 建立命名空間。
(4). 模板啊... ,沒有模板就是只有光溜溜的身體,沒有衣服...
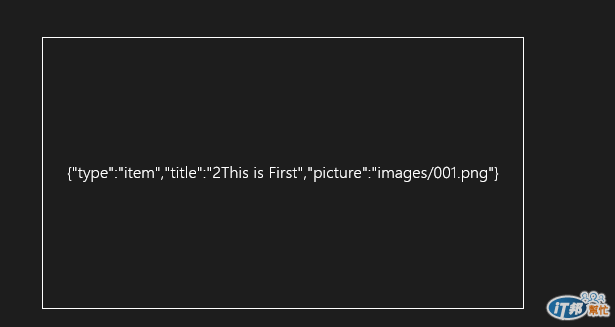
假如 dataexample.js 準備好了,html 也準備好了,當你跑起app時,卻只會看到....

這樣的畫面。不對吧?好像少了什麼,FlipView只會顯示他抓到的資料,沒錯... 接下來要介紹的是模板,也就是Template。
Template不是什麼很複雜的事情,他也是一種 data-win-control,寫起來就像這樣:
只是他比較特別,叫做WinJS.Binding.XXX,而不是WinJS.UI.XXXX。
<div id=”fancy_Template” data-win-control=”WinJS.Binding.Template”>
<!--顯示的內容--->
</div>
我們要做的事情,就是準備一個template,讓flipview去使用,如此一來,就不會只顯示flipview讀取到的資料。
只要在 flipview 的 data-win-options 的 itemTemplate 定義他要用哪一個模板就行了,
<div id="BBBB_view"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource : DataExample2.itemList.dataSource, itemTemplate : fancy_Template }"
</div>
當然,我們的 fancy_template 太空洞了,有了模板,可是沒有結構跟資料,我們把它補齊:
<div id="fancy_template" data-win-control="WinJS.Binding.Template">
<div class="overlaidItemTemplate">
<img class="image" src="#" data-win-bind="src: picture; alt: title" />
<div class="overlay">
<h3 class="ItemTitle" data-win-bind="innerText: title" style="color:red"></h3>
</div>
</div>
</div>
data-win-bind的寫法如下:
data-win-bind=” propertyName 屬性名稱: dataFieldName 資料欄位名稱 ”
src是img標簽原本就有的屬性,picture是我們從資料的array定義的屬性,
(還記得嗎? )
var dataArray = [
{ type: "item", title: "This is First", picture: "images/001.png" },
...
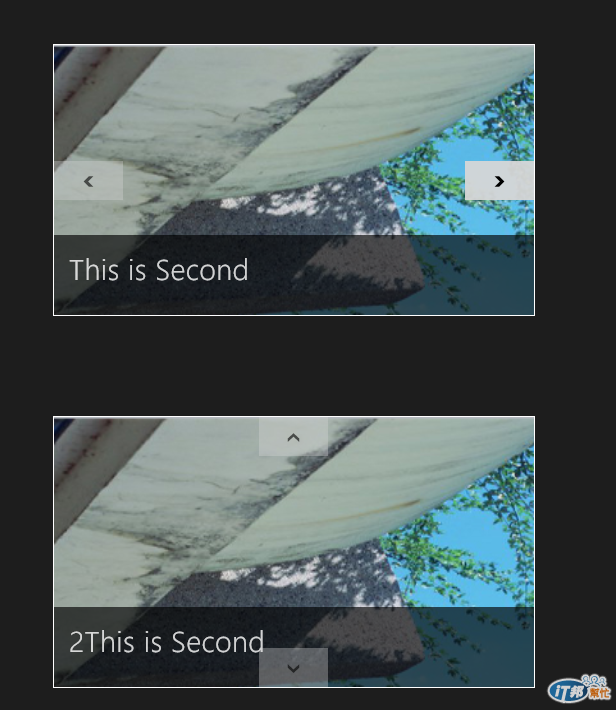
(5). 最後要介紹的是 FlipView的方向是透過 orientation 設定為vertical 讓他垂直顯示,如下圖第二個。
<div id="BBBB_view"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource : DataExample2.itemList.dataSource, itemTemplate : fancy_template, orientation: 'vertical' }"
</div>
不設定orientation當然就是水平顯示了。