架構完成之後接著便是繪製草圖的工作。對我來說,草圖是決定區塊位置的圖表,所以都畫得很潦草,圖表旁多是註解就搞定。有時候會覺得這樣的方式太過簡單缺乏細節,也找了其他方式畫草圖,像是Balsamiq、Cacco等、也直接開AI畫過。但最後還是回到紙筆操作,因為還是紙筆好用!雖然現在的內容依然潦草,但總是比上機來得快些。
在確認客戶需求之後,我會先畫出架構確認有哪些頁面要做,利用x-mind拉一拉填一填,頂多換換格子顏色,裡面加上註解,很快就可以完成列印。但代誌不是這樣就給他結束溜~上呈老闆,對方卻只瞄了一眼說:「這格子跟漸層好醜再去畫一次!」只好摸著鼻子回坐位打開AI⋯只能說,選擇軟體得先從認識你的老闆做起(誤)
架構完成之後接著便是繪製草圖的工作。對我來說,草圖是決定區塊位置的圖表,所以都畫得很潦草,圖表旁多是註解就搞定。有時候會覺得這樣的方式太過簡單缺乏細節,也找了其他方式畫草圖,像是Balsamiq、Cacco等、也直接開AI畫過。但最後還是回到紙筆操作,因為還是紙筆好用!雖然現在的內容依然潦草,但總是比上機來得快些。
不知道各位用什麼畫草稿呢?我認為用什麼工具都好(連Excel都可以畫了耶),可以清楚表達自己所想還有讓一起看的人不要被草圖的“風格”局限住最重要。不過使用工具也是要因地制宜的,跟工程師等人討論應該什麼圖都無所謂因為據說大部份工程師是看不出何謂美醜的xD(喂)但若是要跟“在意好不好看”的主管或老闆、沒有完整圖像無法想像的客戶討論,還是借一下工具的力量做出整齊的草圖吧!
當然如果是位很會畫畫的人....以上這段請放給風吹Orz(不會畫畫是我的痛~)

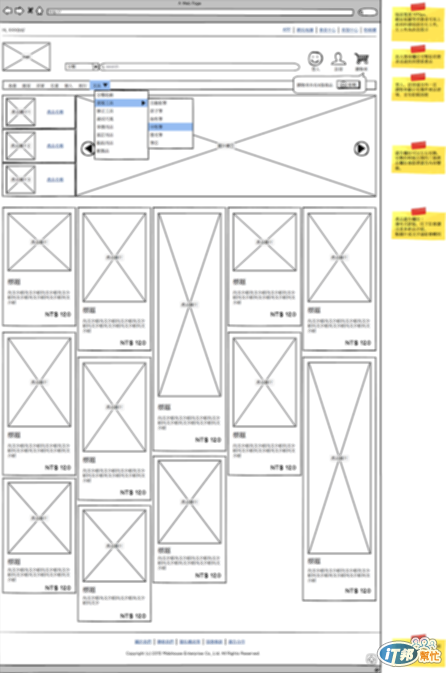
圖:用Balsamiq作的版面配置。不得不說他好方便呀~完成度也超級高的。
寫到這裡突然浮現一個疑問,我的“草圖”正確的名稱是甚麼呢?此時很剛好的Google到以使用者為中心的設計方法2-Wireframe, Mockup and Prototype,這篇文章解決了我的疑問,但心中另一個疑問再度出現:我做過Prototype嗎?翻遍自己的記憶,就是沒有這段時間的製作過程。或許各國工作方式不同,也或許客戶(或其他因素)在Mockup階段就花費太多時間導致製作時程大大的被壓縮,PSD檔一做好就直接切圖趕頁面了。
今日的分享就寫到這裡,如果內容有誤或者想提出討論,都請各位不吝指教!(不吝指教這四個字應該還會出現個28次xD)
以上同步發表於http://azzurro.blog.aznc.cc/make_a_website_3/
