既然用 nanoc 可以有效維護網頁,
也試試怎樣讓 nanoc 支援 HAML 的格式。
把layouts/ 裡面改副檔名而成為 default.ham,
且內容改成HAML的格式:
!!!5
%html
%head
%meta{:charset => 'UTF-8'}
%title 測試
%body
= yield
%script{:src=>"/js/jquery.min.js",:type=>"text/javascript"}
%script{:src=>"/js/lorem.js",:type=>"text/javascript"}
也把 content 裡的檔案都改為 .haml 的檔案。
index.haml的內容為
---
title: Home
---
%h1 A Brand New nanoc Site
%p You’ve just created a new nanoc site. The page you are looking at right now is the home page for your site. To get started, consider replacing this default homepage with your own customized homepage. Some pointers on how to do so:
%h2 以下是 Markdown 語法所完成的
:markdown
# This is an H1 #
* Red
* Green
* Blue
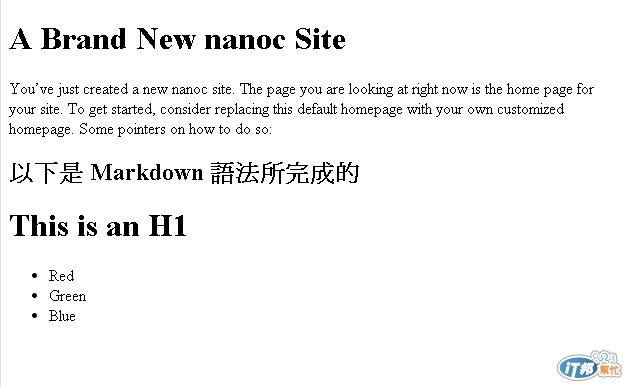
結果會是這樣:

這樣子HAML與Markdown並存。
並且改變 Rules 的內容:
filter :haml (原為 :erb )
layout '*', :haml (原為 :erb)
如此就有快速的寫HTML的工具,
也有快速簡易的管理網站的framework。
