Split App 分割應用程式有別於之前一直練習的空白應用程式。
因為Split App 具有完整的導航模式,從起始畫面之後,可以讓你一步一步的進到下一層...再下一層。
HTML 部分:
*default.html 這個檔案最不陌生了,這是最先被載入的檔案,也就是起始頁面。
*items.html 這是主頁,也就是default.html之後會進到這一頁。
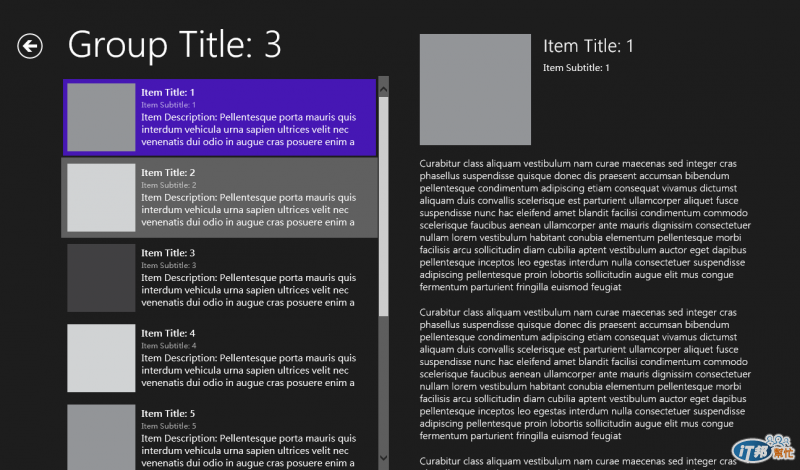
*split.html 這一頁是split的排版的頁面,他會顯示兩個部分,一個是左邊的列表,一個是右邊的內容。
JavaScript 部分:
*default.js 對應到 default.html,會在 default.html 載入default.js,啓動一些頁面的行為。
*items.js 對應到 items.html,做一些與 items.html 載入後相關的行為。
*split.js 對應到 split.html,做一些與 split.html 這個視圖頁面載入後相關的行為。
*navigator.js 整個 app 的導航效果就靠它了。
*data.js 這裡會定義一些資料內容,當你要使用的時候,在view file(.html)檔案,使用類似 bind-template 這樣的方式,從data.js取到資料顯示在頁面上。
CSS 部分:
*default.css 都是對應載入他的.html 檔案,決定 default.html 頁的樣式。
*items.css 為 items.html 指定css 樣式。
*split.css 為split.css 指定該頁的css樣式。
