
要使用PhoneGap,需先將開發環境準備好(如有描述錯誤,還請各位先進,盡量糾正太陽,謝謝。)
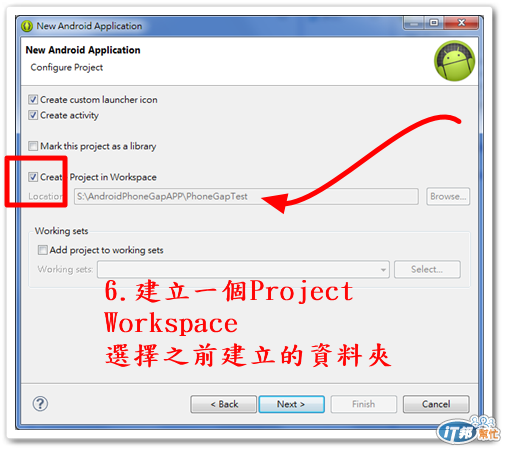
準備測試之前,可以先新增一個資料夾,做為Android Delveoper Tool的WorkSpace(工作資料夾),太陽建立的名稱是AndroidPhoneGapAPP。
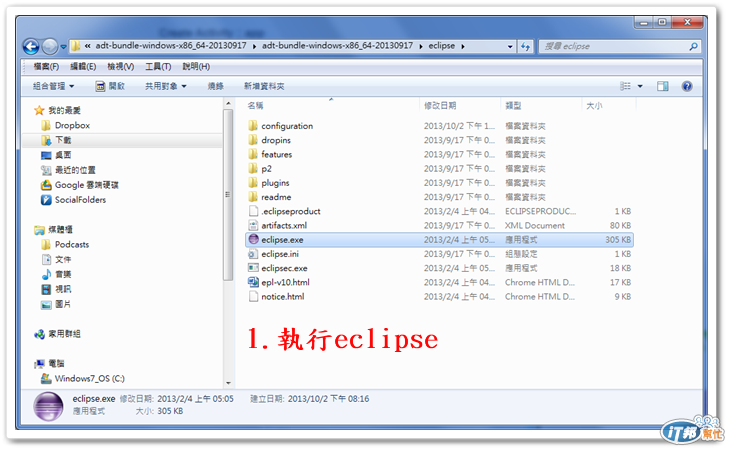
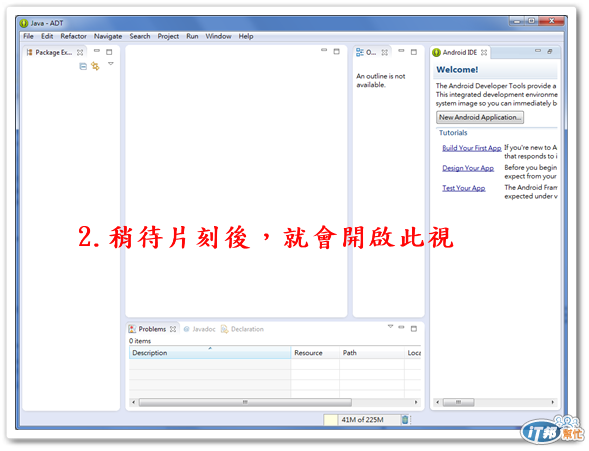
建立好之後,進入到AndroidPhoneGapAPP資料夾裏的eclipse這個資料夾,執行eclipse這個執行檔。執行後,便會開啟AndroidPhoneGapAPP。
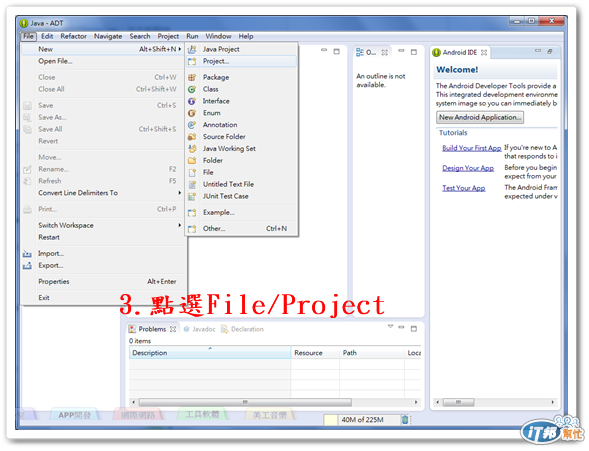
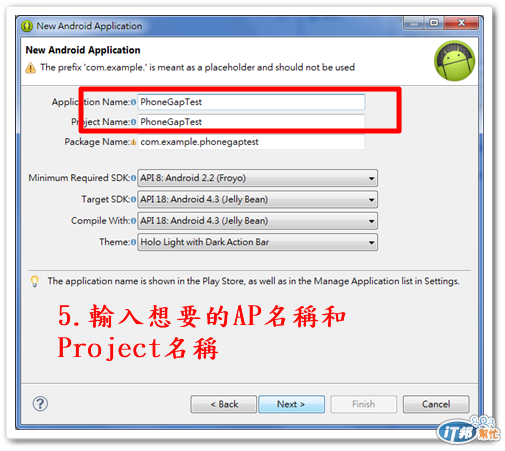
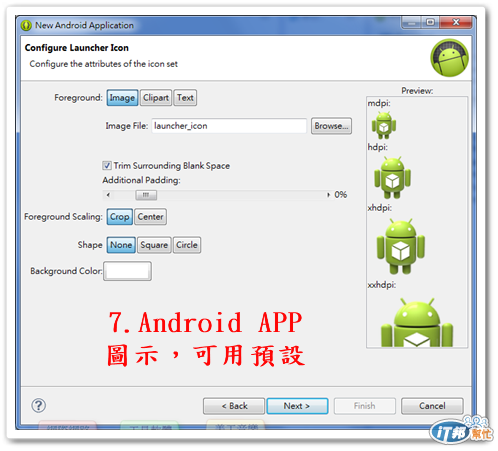
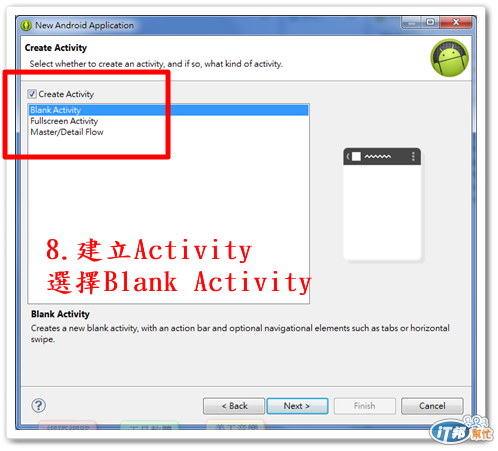
接下來,可參考下列八張圖檔。








完成後,請開啟解壓縮後的PhoneGap資料夾,找出cordova-2.9.0.js複製到建立好的那個WorkSpace資料夾裏面的 assets/www資料夾。
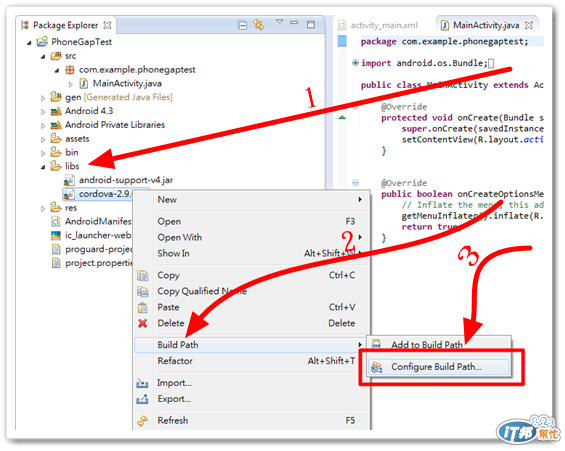
另外,找出cordova-2.9.0.jar複製到建立好的那個WorkSpace資料夾裏面的 libs資料夾。
最後,將xml資料夾,複制到res資料夾裏。
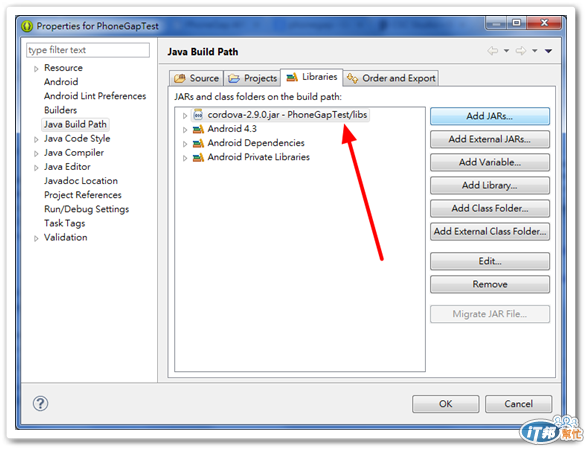
再來就是在AndroidPhoneGapAPP是建立cordova-2.9.0.jar的Path。


下一個步驟,就是在AndroidPhoneGapAPP視窗裏,找到cordova-2.9.0.jar,點選後,在右邊的編輯視窗裏,修改一下這個檔案的內容。
修改前的原始檔。
package com.example.phonegaptest;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
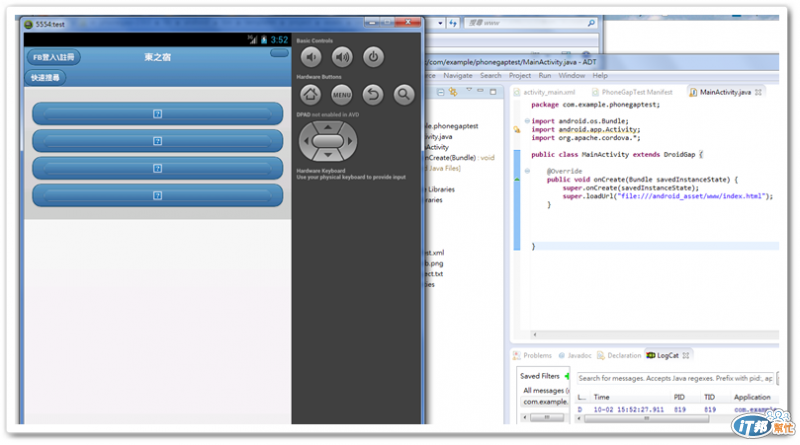
修改後的檔案
package com.example.phonegaptest;
import android.os.Bundle;
import android.app.Activity;
import org.apache.cordova.*;
public class MainActivity extends DroidGap {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html" );
}
}
然後找到AndroidManifest.xml檔案,並找到檔案裏的<uses-sdk...../>和 <application...../>,在這兩個tag中間,置入下列程式碼。
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
倒數第二個步驟,在同一個xml檔案裏,找到<activity>這個tag區段,加入下列code。
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale"
再來,將檔案名稱為index.html檔案,放入WorkSpace資料夾裏的assets/www,然後這個檔案必須宣告這一行<script type="text/javascript" charset="utf-8" src="cordova-2.0.0.js"></script>
最後,在Android Delveoper Tool找到RunAS,執行看結果...看到了剛才放進去的那個index.html內容。


如果要直接連到寫好的JQM網頁,則可將cordova-2.9.0.jar這個檔案裏的這一行super.loadUrl("file:///android_asset/www/index.html"
裏的**super.loadUrl("file:///android_asset/www/index.html"改為要連過去的網址, 例super.loadUrl("http://網址")
再重新執行RunAs...就可看到結果了。


太陽雖然花了十幾個小時測試,又花了快五個小時,將這篇文章寫出來,但再接下來的後續,該怎麼打包成Android APP和放到Android Market,太陽目前還不會,也還沒有時間測試,有機會再跟各位先進報告。
[b]下回預告:**
太陽希望,他的網站能讓使用者登入,但必需是使用Facebook帳號登入,因此他開始了解,該如何讓使用者用Facebook帳號這件事,直到他試成功為止。
今天的太陽下山了,明天一起來看看太陽的Facebook帳號登入報告。
2013/10/06 SunAllen
鐵人賽_開發技術組_文章導覽
