
要使用PhoneGap,需先將開發環境準備好(如有描述錯誤,還請各位先進,盡量糾正太陽,謝謝。)
太陽之前聽說PhoneGap能將網站包裝成多種APP的樣子,供智慧型手機用戶可使用下載包裝後的APP,雖然使用JQM開發後的網站,就像個APP,但這年頭好像一定要將軟體放在Store裏,才跟的上時代的腳步,因此太陽也照PhoneGap官方文件,實際測試了一次...
要使用PhoneGap,需先將開發環境準備好(如有描述錯誤,還請各位先進,盡量糾正太陽,謝謝。)
需要的準備的有,(1) JDK, (2)Android Delveloper Tool,(3) PhoneGap。
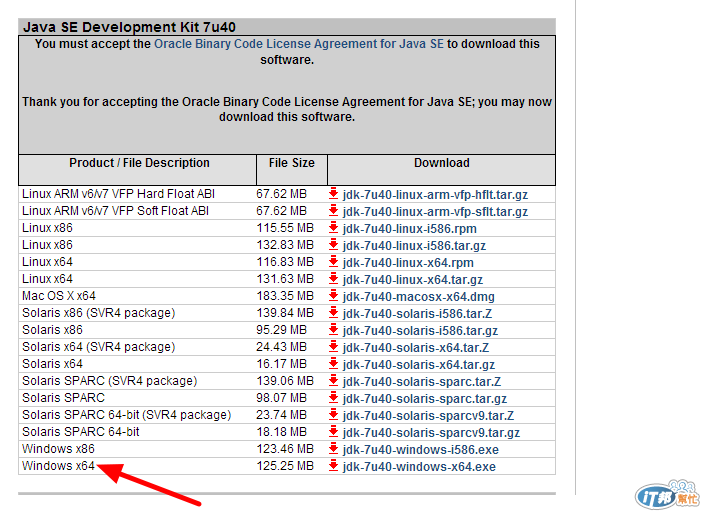
1.JDK,官方網站於此JDK官方網站。


下載回來後,安裝完成即可。


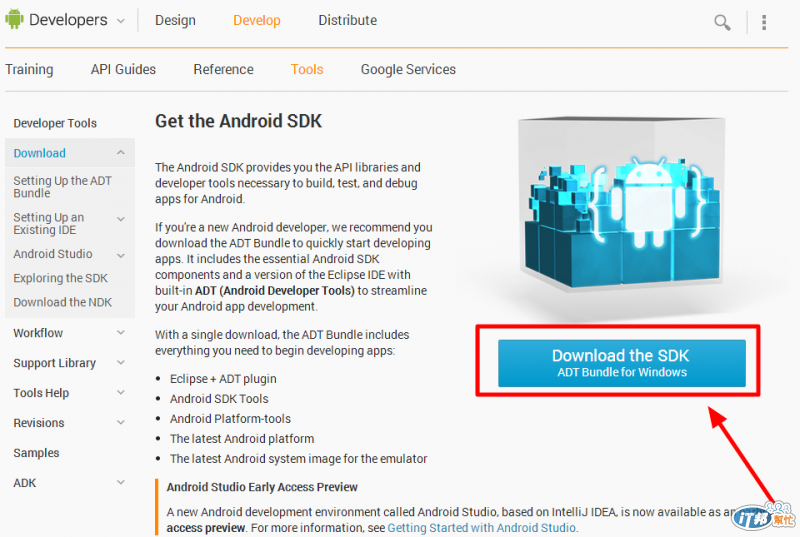
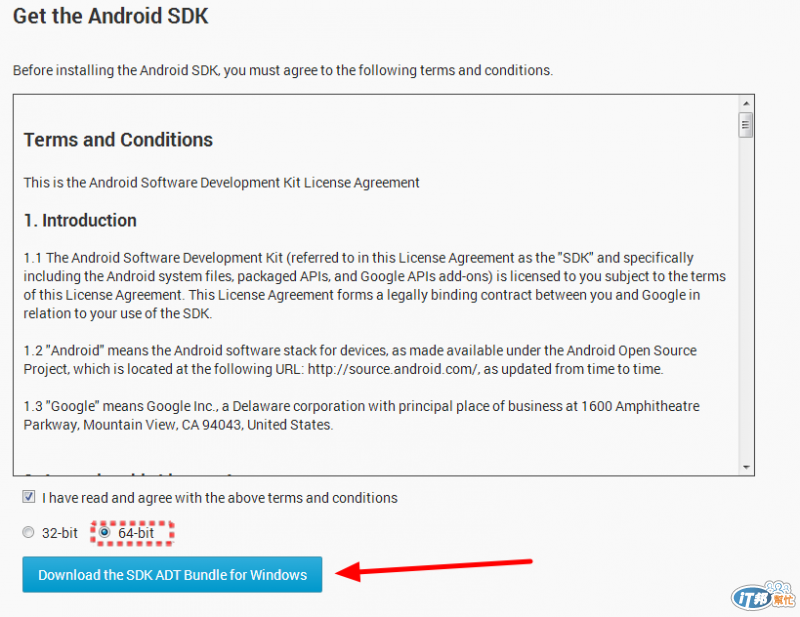
下載回來後,解壓縮,可以看到解壓縮的資料夾裏有一個應用程式和兩個子資料夾。

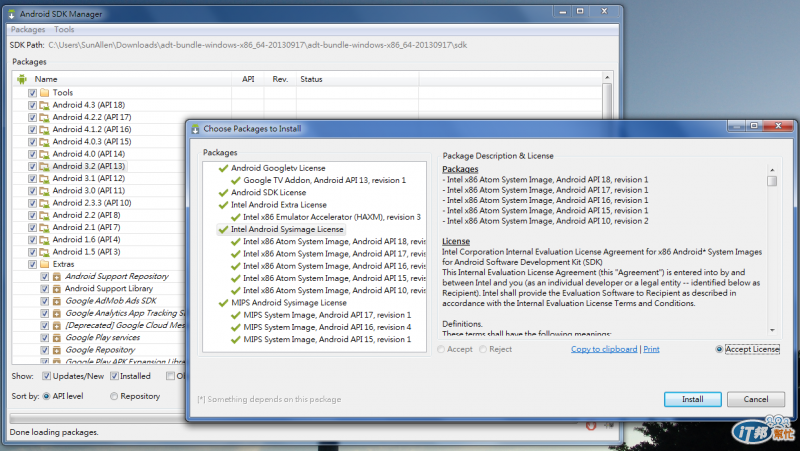
SDK Manager,可以讓我們下載我們想要的SDK,或是全部下載回來,全部下載回來後,整個Android Delveloper Tool總容量約7.5G。


eclipse這個資料夾裏面有個同名執行檔,執行之後,便可開啟Android Delveloper Tool。
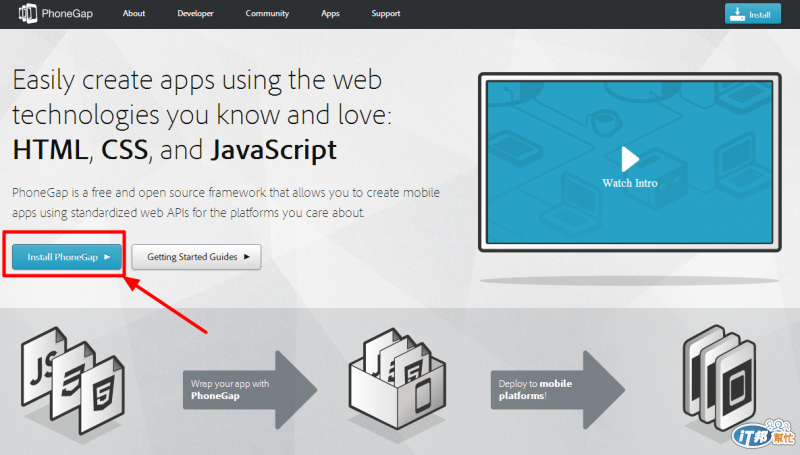
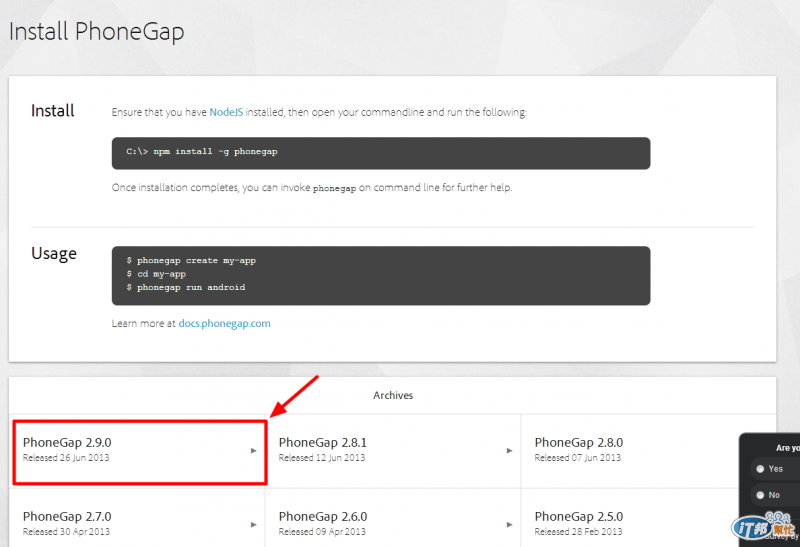
在此下載PhoneGap,PhoneGap只需下載,不需做安裝的動作。


上述3項全部下載完畢,並安裝和更新完成後,就可開始準備設定了。
(待)
下回預告:
明天將報告在安裝完JDK、Android Delveoper Tool和PhoneGap之後的設定,在模擬環境中,建立出一個Google APP。
2013/10/05 SunAllen
鐵人賽_開發技術組_文章導覽
