一般網頁設計師在編譯Sass時,
時常會遇到一些無法編譯成功的問題,
通常要找很久資源才會知道該怎麼撰寫正確的Sass格式,
所以這裡也提供一些除錯細節,
讓大家了解如何除錯才不會有問題。
1編譯錯誤流程
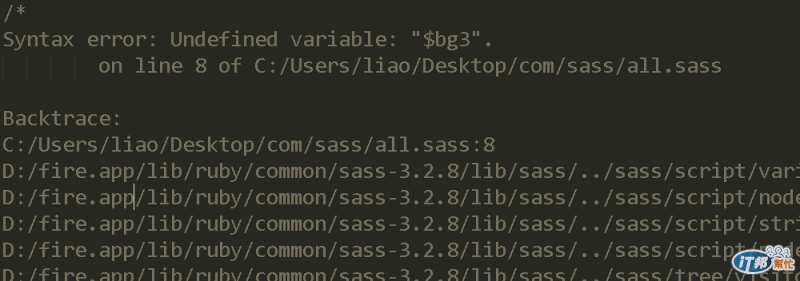
如果你編譯錯誤的話,
編譯出來的CSS的前幾行會顯示你是在哪一行Sass有問題,
之後再到那行去檢查就知道問題點在哪裡了,
下述範例則是第八行因為有載入變數,
但因為Sass檔案找不到那個變數,
所以無法帶進去,才導致編譯錯誤:

撰寫格式
2.在寫Sass時,
譬如打color: red,
:的後面要加個空白才ok。
以sublime的話會自動會幫你加空白,
如果你是用其他網頁編輯器的話要再留意此問題。
範例如下:
.page
color:red //錯誤
color: red //正確
3.推進繼承時,要遵循階層繼承,
第一層後面要繼承下面的程式碼就必須用推動來進行繼承,
推動的方式可用1個tab或兩個半行空白來推,
不可隨便亂推動,
範例如下:
//正確
.logo
width: 900px
a
color: #fff
//錯誤
.logo
width: 900px
a
color: #fff
4.要調用變數與mixin時,
兩者都必須要放在被調用的前面程式碼,
才會找到值帶入,
否則便會編譯錯誤。
範例如下:
//正確
$bg-color: #fff000
.page
background: $bg-color
-----------------------------------------------------------------------
//錯誤
.page
background: $bg-color
$bg-color: #fff000
5.如果導入變數的地方,
前後都有連接文字的話,
請在變數外加個#{},
也就是#{$變數名稱},
否則也會編譯錯誤,
範例如下:
//正確
$bg-name: logo
.#{$bg-name}
background: url(../images/#{$bg-name})
-----------------------------------------------------------------------
//錯誤
$bg-name: logo
.$bg-name
background: url(../images/$bg-name)
