CSS範例:[http://ashareaday.wcc.tw/#2013-10-24
](http://ashareaday.wcc.tw/#2013-10-24<br />
)
連續兩篇介紹了display: box,其實這當中有著淡淡的錯誤(其實我也是寫到一半才發現...)。
display: box; is a version of 2009.
display: flexbox; is a version of 2011.
display: flex; is the actual version.
display: box是存在的版本,但是它是過去的,現在使用的是display: flex,相信這個錯誤可以讓大家有深深的印象(泣...demo都做好了),當然這邊也要跟大家說聲抱歉,接下來的範例會重新用display: flex製作。

目前compass的核心也還是使用display: box
CSS範例:[http://ashareaday.wcc.tw/#2013-10-24
](http://ashareaday.wcc.tw/#2013-10-24<br />
)
display: box; is a version of 2009.
display: flexbox; is a version of 2011.
display: flex; is the actual version.
display: box是存在的版本,但是它是過去的,現在使用的是display: flex,相信這個錯誤可以讓大家有深深的印象(泣...demo都做好了),當然這邊也要跟大家說聲抱歉,接下來的範例會重新用display: flex製作。
目前compass的核心也還是使用display: box
display: flex
這是相當正式的版本,以我目前手上的firefox及chrome都是不需要前輟詞就可以運作。
//sass code
.display-box
display: flex
width: 100%
和display: box設定其實差不多,外層設定只是把box換成了flex,且不需要前輟詞(目前我測試chrome & Firefox是可以正常顯示,IE10不行,safari不行)。
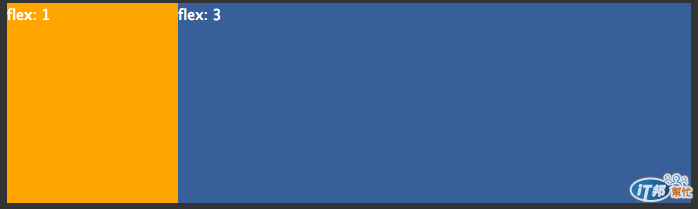
//sass code
.flex3
flex: 3
.flex5
flex: 5
內層只要設定flex加上值就可以,下面的結果就是左邊的1加上右邊的3得到4,左邊就會顯示1/4的黃色,右邊則是3/4的深藍色。

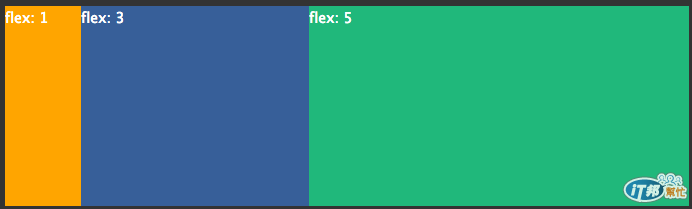
一樣可以插入更多的flex,如以下範例就是被分成九等份,再由三個flex去分配。

與固定值共用
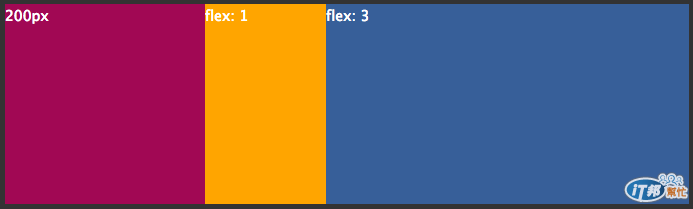
接下來,我們插入一個固定值200px,那麼空間會保留200px的大小,剩於的再由flex去分攤,flex依然會在剩下的空間分為四等分(如下範例)。

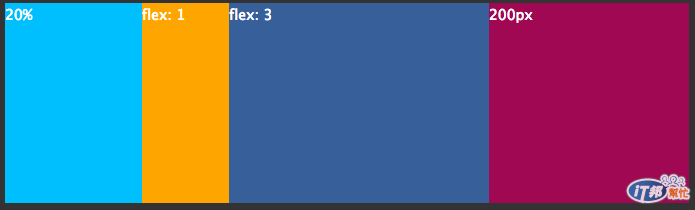
混合使用
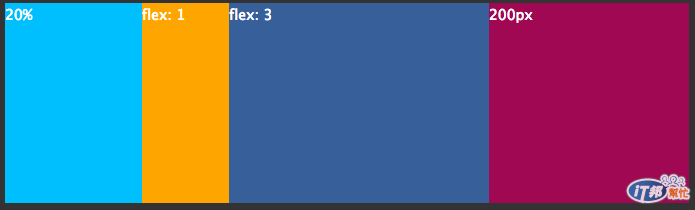
在過去這樣的問題相當難解決,透過CSS3我們可以將許多種單位混用,如下範例,可以先切200px,在切20%,剩餘的區域在分為1/4與3/4。

flex-direction
flex-direction等於box-direction的強化版,可以決定垂直排列及反轉排列。
名稱: flex-direction
值: row | row-reverse | column | column-reverse
正常版
預設值就是flex-direction: row,水平由左至右排列。

水平反轉
flex-direction: row-reverse,就可以水平反轉排列。

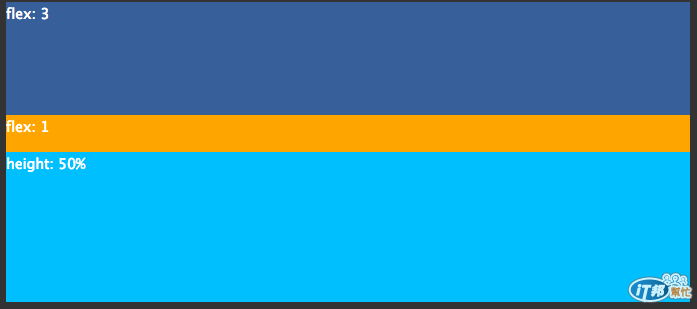
垂直柱狀
而將值設定為column,就可以垂直排列(如果換成column-reverse就可以垂直反轉噢~)。

在柱狀排列下,也可以設定百分比排列(box-flex的情況,firefox不支援垂直百分比。)