在開始製作網站之前,我們先畫一些 wireframe 來架構網站的基本界面。Wireframe 是用線條來描述我們網站的設計,除去顏色,細節的干擾,排除視覺設計的介入,讓你可以專注在架構的規劃。 Wireframe 也有利於團隊的溝通,避免討論被發散到細節上。
你可以用 Keynote ,用 PowerPoint,用Excel,任何只要能畫線的工具都可以。我們這邊是先以最簡單方法來畫:用鉛筆。
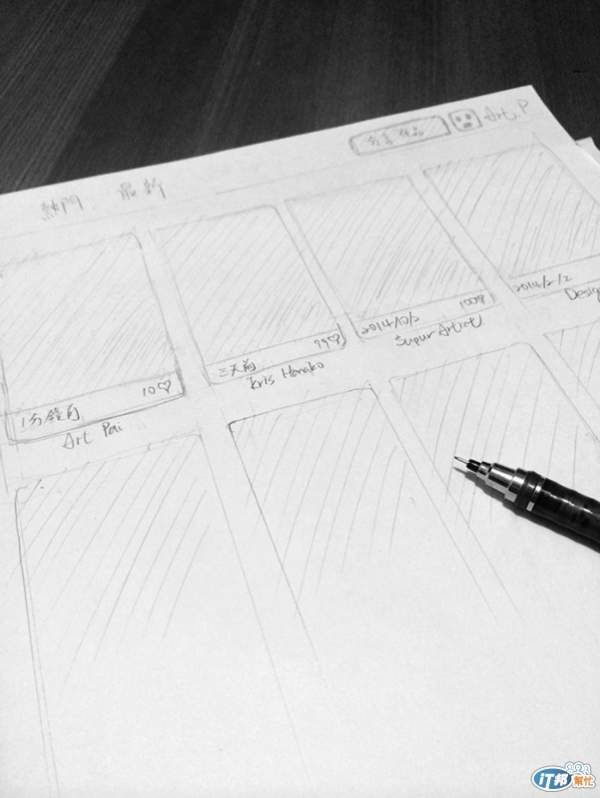
這是作品全覽的頁面

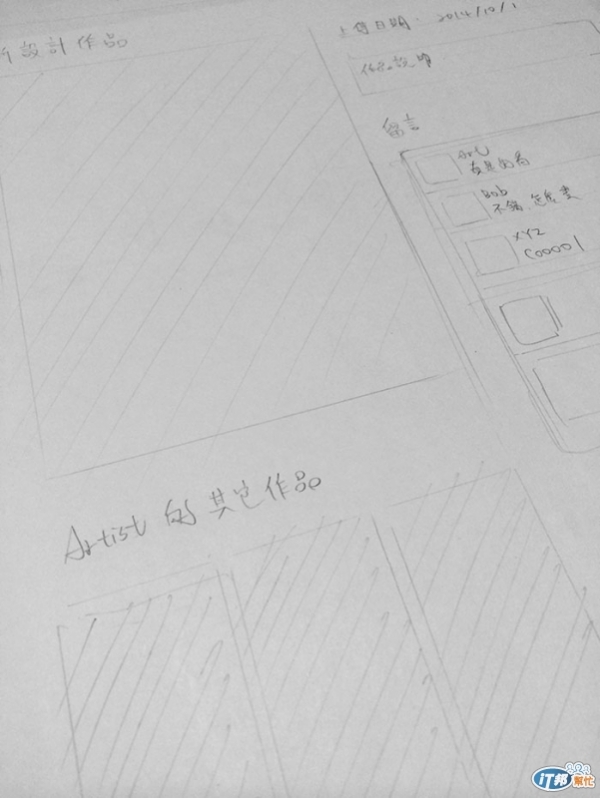
這是作品的討論頁面

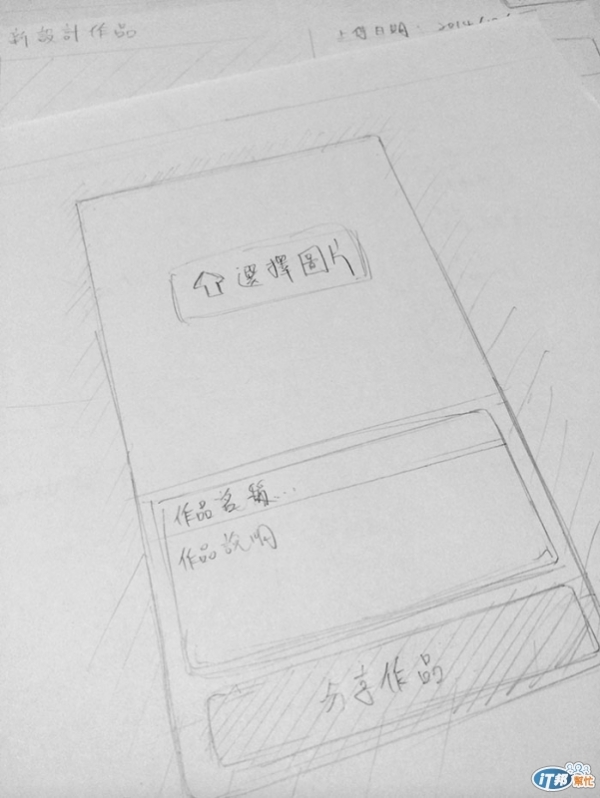
這是新增作品的界面

我們現在不是一個團隊,沒有溝通的問題,所以只要簡要的畫在紙上,讓腦袋中的想法定下來,確定一下將來會怎麼規劃就可以了。
除了鉛筆,還有一些專門畫 wireframe 的工具,像是非常專業的 Axure,連互動效果都可以完整表達出來。也有一些 web based 的工具,開瀏覽器就能用。像是:mockflow.com , gomockingbird.com。如果你是做 mobile 的,還有超棒的台灣之光 POP 可以用。
