在 Wireframe 定下來後,我們接著要進行視覺設計。要做設計你可以用任何繪圖軟體,像是 Photoshop,Illustrator,還有最近很紅的 Skectch (Mac) ,只要你習慣,順手就行了。
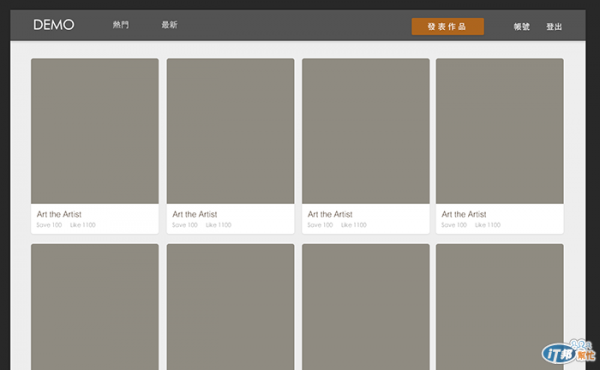
因為這是一個提供給設計師上傳作品的網站,因此配色要低調,以免影響到設計師的作品。所以配色要以灰階為主,再加一個色調點綴。因為功能很明確,所以設計出來如下,應該沒有什麼意外之處。

一般如果專案是設計師與工程師一起合作的,這時很多細節都要畫出來,像是按鈕 hover 後的變化,工程師才知道要怎麼做。不過這個網站是一人要完成的,這些細節在寫 CSS 時自己決定就好了。我們也不需要再畫其他頁面的圖,因為從這張就能確定之後風格走向了。
在做設計時,如果缺乏靈感,有幾個地方可以去逛逛。
平常逛網站時看到喜歡的設計也要馬上抓圖存起來,以我自己來說,自己收集的才是最會參考到的。
