第一次參加鐵人賽真是緊張,在很多想寫的主題下,選擇了 SVG,主要除了瀏覽器已經都開始支援,更重要的是自己對圖形與設計的愛,對於視覺設計師而言,向量繪圖和基礎動畫應該都是基本功力 ( 就如同寫網頁程式不會寫 HTML 和 CSS 一樣基本 ),而融合了網頁前端技術,就能讓原本的技巧和視野更上層樓,這也是選擇 SVG 作為主要撰寫的原因。
30天,「前期」將會完整的介紹 SVG 的基本原理和應用,「中期」將會介紹一些比較深入的屬性和設定( 動畫、濾鏡...等 ),「最後」則會介紹 SVG 的實際應用、框架和範例,希望能在 30 天之後,完整的學會 SVG,不過當中我不會介紹 D3.js ( 可能只會提到 ),有興趣的可以參考其他鐵人或網路的文章。
****************** 文章開始 *******************
本文於 oxxostudio.tw 同步發表: SVG 研究之路 (1) - 初探 SVG

SVG(Scalable Vector Graphics)為一種可縮放向量圖形,是基於 XML,用於描述二維向量圖形的一種圖形格式,而 SVG 也是由 W3C 所制定的開放標準,老早就成為網頁標準,只是一直以來因為瀏覽器的不支援,導致無法廣泛被利用,雖然我自己在兩年前就開始玩 SVG,不過也因為瀏覽器的緣故玩一玩就荒廢了 ( 當然連手機瀏覽器都不支援 ),近年來瀏覽器等級的大幅提升, SVG 又開始變得火熱起來,又燃起了我心中的那團火呀!
以往我們在製作網頁的圖片都會使用 jpg、png 或 gif 格式,無形中往往增加了不少下載的負擔,在 CSS 技術進步之後,取而代之的就出現許多 sprites 的技術,我自己也是這門技術的愛用者,雖然對於單純的網頁瀏覽已經很足夠,不過若是要進階控制圖形的細節,卻往往會需要額外畫上不少圖形 ( 例如一張圖,滑鼠移上去某個區域會變色,就必須要畫兩張圖,變色前和變色後 ),這時候就立馬看出 SVG 的優勢了!
這是一張普通的 png 圖檔,滑鼠移上去沒有任何反應,我如果要讓他有變化,我必須要再重畫一張,再利用 hover 的方式來變換背景或圖片之類,此外,這張圖檔基本上就只能這麼大,如果要放大就會產生鋸齒或模糊,縮小的時候在不同的瀏覽器演算法下,也會產生鋸齒或模糊。

如果是一張 SVG 的向量圖,大家可以把滑鼠移到上面去,就會發現移到不同的區域就會變化不同的顏色,而這僅僅只是利用一張 SVG 和一些 CSS 就可以達成,而且不管如何縮放,這張圖都不會模糊也不會有鋸齒,實在是相當的方便。( 範例使用 gif 圖檔,看不到圖或要體驗實際效果的請來 http://www.oxxostudio.tw/articles/201406/svg-01-intro.html

雖然 SVG 是如此的便利,但還是要補充說明一點,根據我十多年來設計的背景和經驗,「向量」與「點陣」這兩種圖形,各有各自的好處,如果你要使用向量圖來表現細節非常繁雜的圖片,整張向量圖的大小有可能會遠大於點陣圖,處理和運算的速度也會非常慢 ( 可以想像幾千個數學式同時進行,跟我只要單純呈現表現幾千個點,速度就差多了 ),況且有時候你就是希望有點陣的風格,這就是向量圖做不到的地方,但向量圖所具備的優勢也是點陣圖所無法達成,可以縮放自如的圖片,可以由程式控制的細節...等。
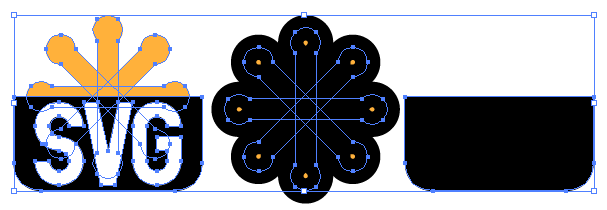
因此,**如何在點陣和向量之間取得一個完美的平衡,就大大考驗著設計師的功力!**最後,對於設計師來說,也不用擔心不會寫 SVG 怎麼辦,你只要打開 Illustrator ,就可以把向量圖轉換成 SVG,再進去改程式碼就可以囉! ( 如果你不會用 Illustrator,那我想你應該就不配稱作設計師了ㄎㄎ ) 由下面這張圖可以看出,我們把上面那張 SVG 用 Illustrator 打開,就可以看出各個群組與向量是如何繪製,對於設計師來說,這就是我們的強項了,對吧!


這系列一定要追蹤的啦
您有自己BLOG嗎?能否也在您BLOG發表
這邊的系統真的沒法「完整表達」,好可惜
您的網站真是太了不得了
非常專業
有無考慮出書,讓大家可以放在手邊查閱呢?
真的是SVG的經典網站啊 (佩服)
mis2000lab 太太太太過獎啦~ *^_^*
可能還要再寫得更仔細一些才能出書啦 ( 寫了才覺得不會得很多 :p )
不過會朝這個目標努力!