
今天我們進一步整合google-youtube元件,以及voicetube網站提供的字幕,使用Polymer 實現練習英文聽力的Web應用
按下可以播放youtube影片,然後就是練聽力打字輸入,在輸入過程中,按下『,』可以重聽一次,按下『 . 』可以查看單字解答,錯了會用紅底呈現
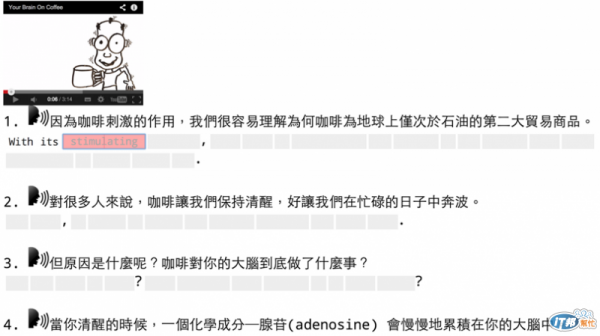
操作畫面
輸入框內按下逗號 『 , 』唸出整句英文 (Mac 上按 [Command] 也可以)
輸入框內按下句點 『 . 』顯示單字解答
講到練英文聽力,就一定要提一下有非常豐富影音資料的Youtube,以及利用Youtube ,彙整龐大影音資料,幫助學習英文的好網站 VoiceTube
點一下要學習的影片後,就可以進行聽力鍛鍊,旁邊還有英文句子逐字對照,真是太有愛了...推薦學英文的朋友們別錯過囉~
好的,如果聽完可以測驗的話,那就更好了。咦,沒這功能? 沒關係,就用Polymer打造一個吧~
voice-tube自訂標籤使用方式,就是填入voicetube的字幕id,以及youtube的影片id就可以了
voicetube 字幕id 和影片id的取得方式
按下可以播放youtube影片,然後就是練聽力打字輸入,在輸入過程中,按下『,』可以重聽一次,按下『 . 』可以查看單字解答,錯了會用紅底呈現
我們用前幾天所開發的 x-word、x-sentence元件、再加上新的 voice-tube元件,整合可以播放youtube影片的google-youtube元件,就可以完成此應用開發了,元件組裝結構如下
<voice-tube> 負責整合抓取字幕、youtube影片,然後產生整個影片的所有句子
<x-sentence> 負責將句子拆解出每個單字,然後透過 x-word元件產生輸入框
<x-word> 負責將單字轉成輸入框,並提供輸入、驗證、發音的功能
所有的程式碼都放在 [github](https://github.com/itironman/day15" style="line-height: 1.6;) 上面,MIT License,明天再說明程式流程與結構
待續...
