
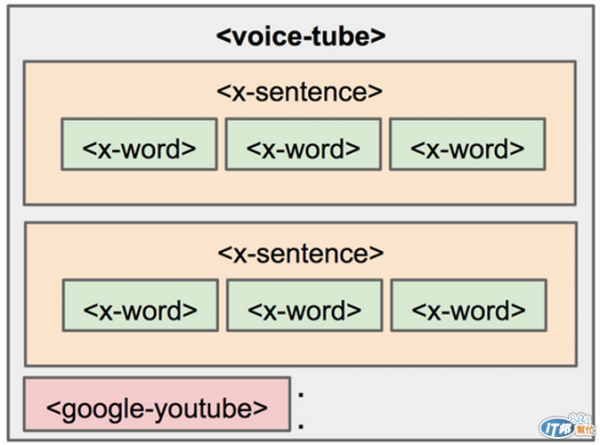
目前使用的元件清單如下
<voice-tube>
負責整合抓取字幕、youtube影片,然後產生整個影片的所有句子
<x-sentence>
負責將句子拆解出每個單字,然後透過 x-word元件產生輸入框
<x-word>
負責將單字轉成輸入框,並提供輸入、驗證、發音的功能
<google-youtube>
Google提供的WebComponent,可參考這裡
今天先講怎麼整voicetube字幕和google-youtube元件
voicetube 站台有切一個dns專門存放相關資源,叫做 cdn.voicetube.tw ,這也不是什麼秘密,只要用開發者工具就可以很清楚看到
當載入影片時,也會載入這個js檔案,可以看到這隻js直接將字幕放到 captions 這JS Object,再到console模式看一下,英文字幕、中文字幕已個別放好,而且每句句子的時間長短資訊也都有了,所以我們只要透過ajax jsonp就可以拿回來用
每個句子的資訊
voice-tube.html 元件的程式寫法
如上面程式碼,拿到字幕後,先放到元件本身的captions屬性,然後等google-youtue 元件ready (google-youtube元件初始化完成,會fire "google-youtube-ready" 事件),所以我們的程式只要監聽這事件就可以了
不過由於某些影片並沒有中文字幕 @@a ,所以判斷有中文的話就放在同一個陣列中 ,程式碼第41行,也就是 my.captions.en 陣列裡面,這裡每個陣列元素就是一個句子,然後有中英文對照,就這樣.
值得提醒的是,這程式做了一個假設,假設讀字幕檔永遠比google-youtube元件初始化來得快! 通常是這樣沒錯啦,但網路速度難說,也可能後發先至。所以這程式是很偷懶的寫法 ,應該用 promise 之類的JS library來保證順序性,反正程式碼都在github了,有興趣就自行修改吧.
好,多虧 VoiceTube網站,字幕檔有了,再來就是組裝 google-youtube元件,Google-youtube元件用法就請自行參考官方說明
<google-youtube> 標籤寫法
我將google-youtube元件封裝在 voice-tube元件內,在第6~8行,id為 youtube,在shadow DOM裡面元素id不會和外部有衝突,所以取名也可以大方一點 XD
然後在 voice-tube 元件的 ready callback方法裡面,取得 google-youtube 播放器,程式碼如下
然後用控制 youtube 播放前,要先載入影片 id ,每個youtube 影片都有一個唯一的id,通常是在網址後面,如下
但在voicetube因為是embedded HTML5 player,所以必須在播放器上按滑鼠右鍵取得,如下所述
Web應用的html,設定youtubeid
voice-tube元件的html,直接和 videoid binding
所以我們只要等 google-youtube-ready 事件觸發後,就可以透過 this.player 控制 youtube播放器了,真是輕鬆愜意啊
播放器控制方法,簡單列出我用到的
this.player.play(); 開始播放
this.player.pause(); 暫停播放
this.player.seekTo(start); 移動到指定影片的時間點 (例如1.23秒)
就這樣,不過有個小問題,挖 google-youtube 元件程式碼出來看,會發現沒辦法控制播放的時間長度,這樣就沒辦法只播放一句,怎麼辦呢? 我又用了一個偷懶的做法,好吧,我承認我時間不多,也很懶。就交給 setTimeout 來幫忙吧,時間到了就暫停 XD
另外還有一個需求,就是如果句子很長講很久,我不想每次都從頭開始聽怎麼辦? 所以再多寫一個 setInterval 來記錄目前播放時間,這樣我就能從我指定的起點進行播放了 (10ms對講話間隔而言應該夠短了)
大概這樣, voice-tube 產生每個句子是用 template 搭配 repeat ,這些用法之前都說過了,不再贅述。voice-tube元件只專心做好整合工作,句子功能交給句子元件處理 x-sentence (舉手!),句子中的每個單字比對、輸入則交給 x-word 元件(舉手!)去處理,這就是元件式開發的重點,元件實現特定功能,經由組裝元件來實現我們要的Web應用。
做好的元件,可以讓開發者,又很快地重複用在其他應用上,實現高度彈性與擴充性,所以一些開發者很專心打造很酷的元件,一些開發者專心做出很棒的Web應用,以Web應用日益複雜的趨勢來看,未來WebComponent 會紅也是理所當然的事,所以大家一起來學Polymer吧~
