話說經過前面三天的敘說Css功能之後,
因為之後課程的關係,所以只好先轉回來 Flash 的部分啦~:P
遮色片主要功能是讓上層的圖層去覆蓋下層,
並且只能透過上層所涵蓋的範圍來看到下層的內容,
說了原理後,接著我們按照步驟來練習一下:
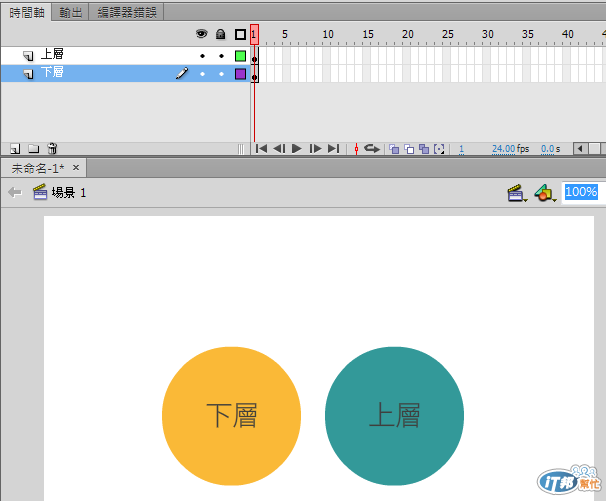
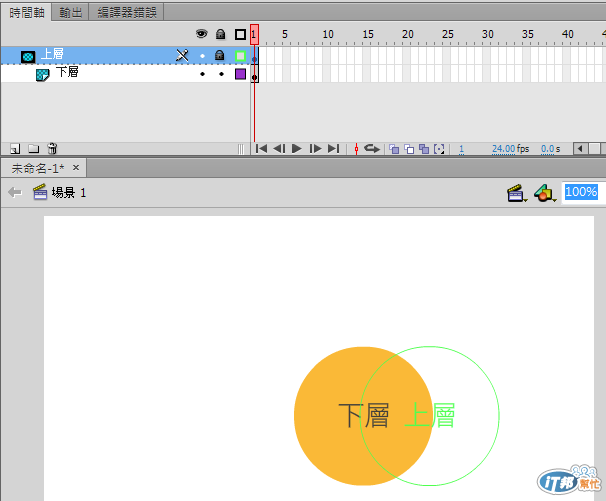
1.首先,先建立兩個圓,並分為上下層

2.將兩個圓重疊起來

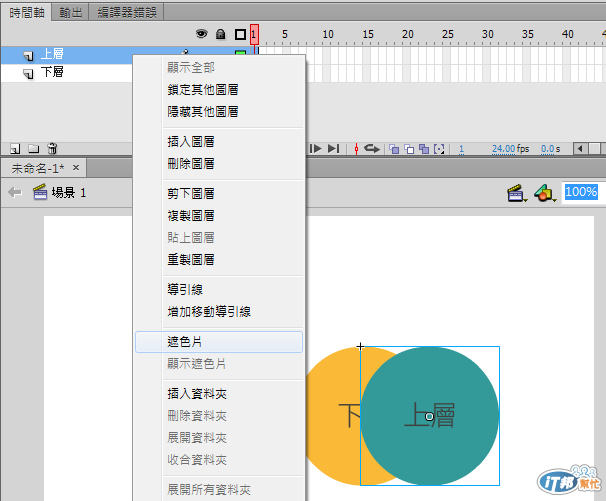
3.對上層的圖層按下右鍵,選用遮色片

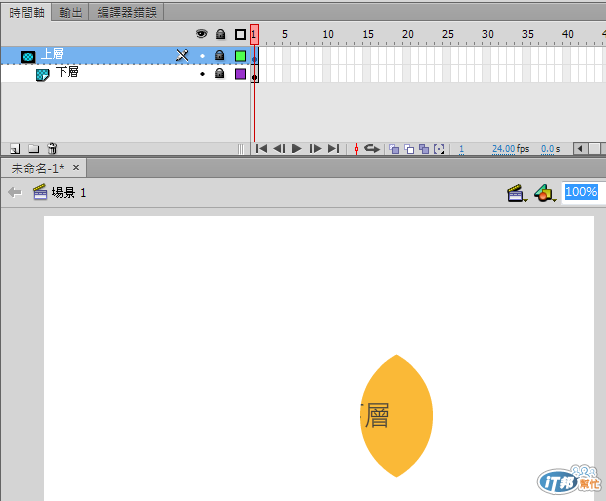
4.完成遮色片效果(只留下上下層交疊的地方)

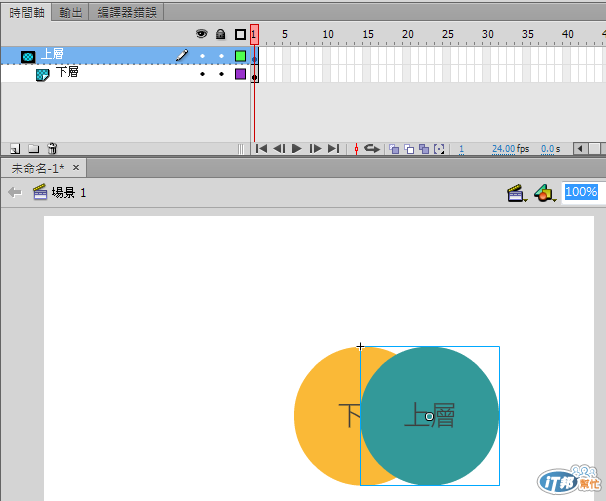
這邊要在說明一下,完成後的圖層會發現已經被鎖定
只要解開鎖定,就可以再度看到兩個圓出現,

但其實他們還是保持在遮色片的狀態,只是能夠再讓我們去編輯而已~
一般在做動畫時候,我都會把上層鎖定~並打開"線框模式"

這樣我可以對下層做編輯,也可以準確地知道上層遮色片的範圍~
遮色片也可以用漸層的(有透明度),使用的方法就必須用到 as3.0
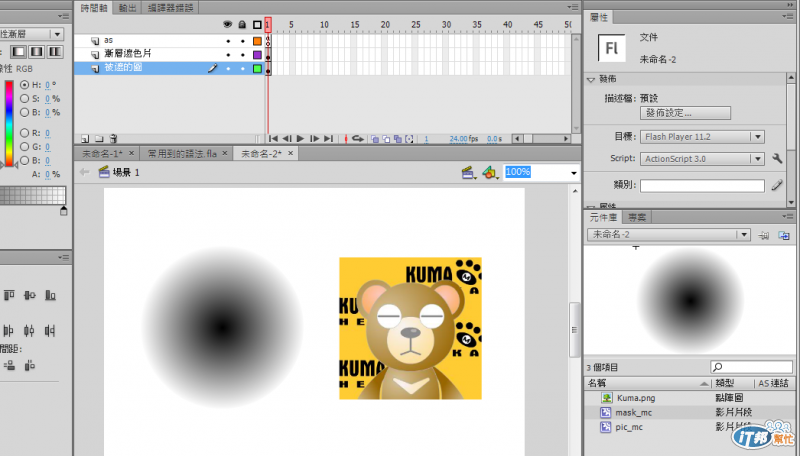
1.一樣先做好上下層元件,
漸層的地方,要隱藏的部分請用 alpha:0,顯示的則是 alpha:100

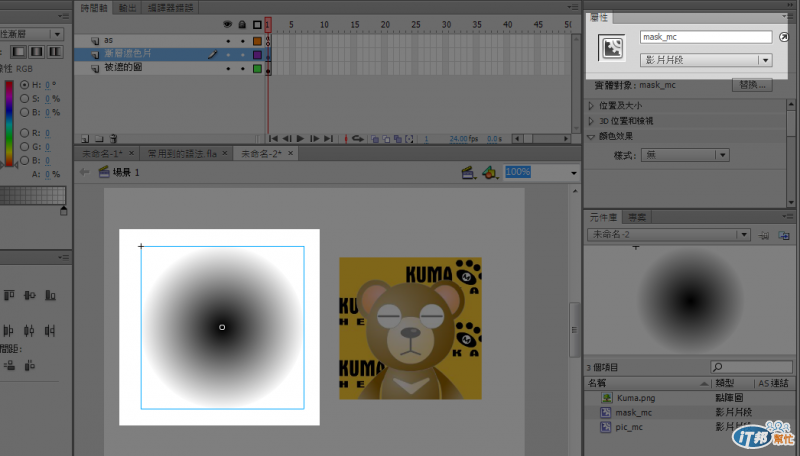
2.接著,把上層的物件轉為[影片片段],並且命名實體名稱 [mask_mc]

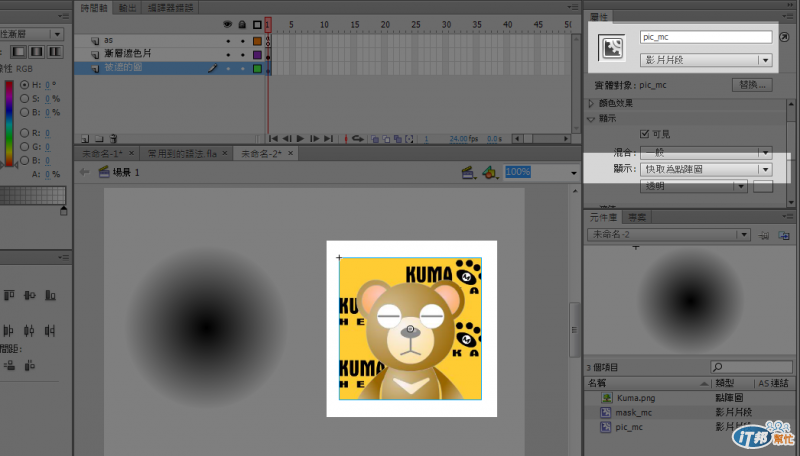
3.把下層要被遮色片的圖也轉為[影片片段],並且命名實體名稱 [pic_mc]
另外,還要把"顯示"這個功能改給改成"快取為點陣圖"

4.交疊兩個元件之後,在關鍵影格上keyin as(按下F9)
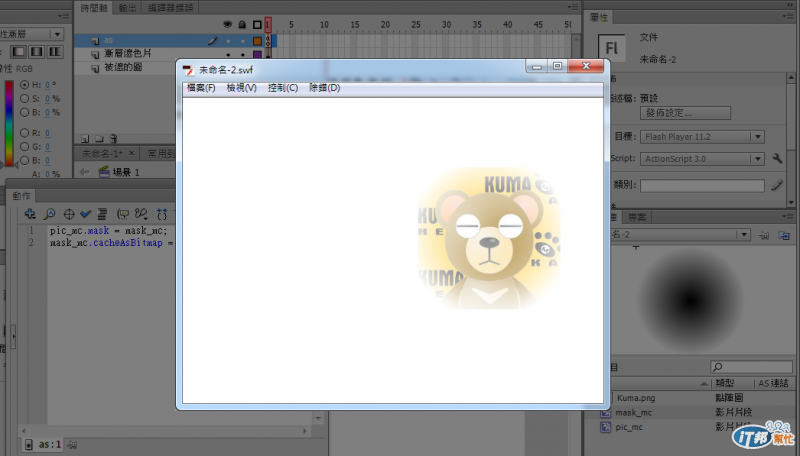
pic_mc.mask = mask_mc;
mask_mc.cacheAsBitmap = true;

5.接著發佈之後,我們就可以看到富有漸層效果的圖了~XDD

而且,被漸層的遮色片也可以做動畫,相當方便~
以上~今天的主要課程就是這樣,明天再來講解導引線的部分
