導引線的功能,就在於讓元件可以依照設定的路徑做移動補間,
在以前還沒有新的動畫補間時相當好用。
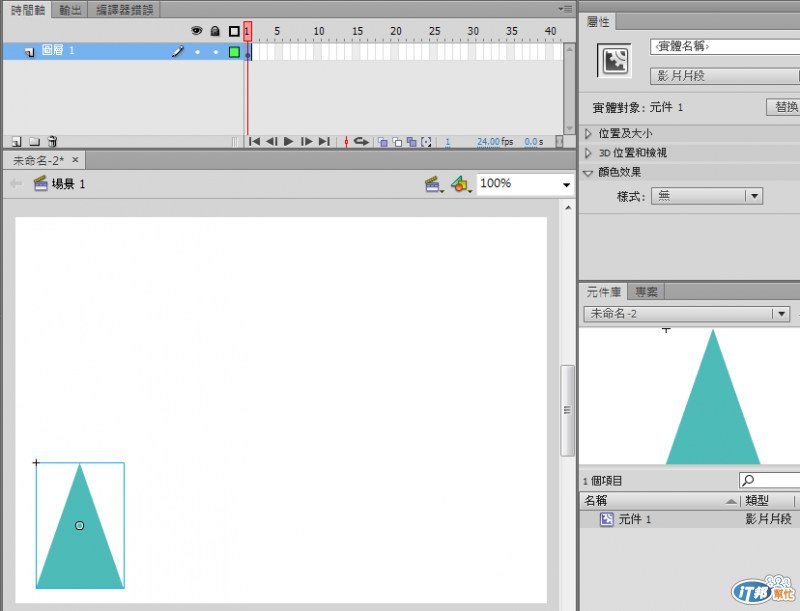
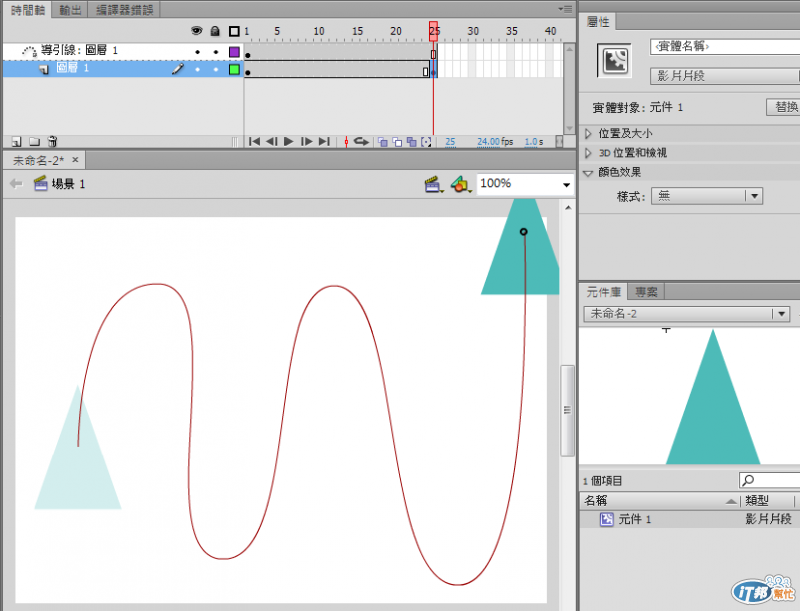
1.一開始,先建立一個三角形的原件,影片片段或是圖像都可以~

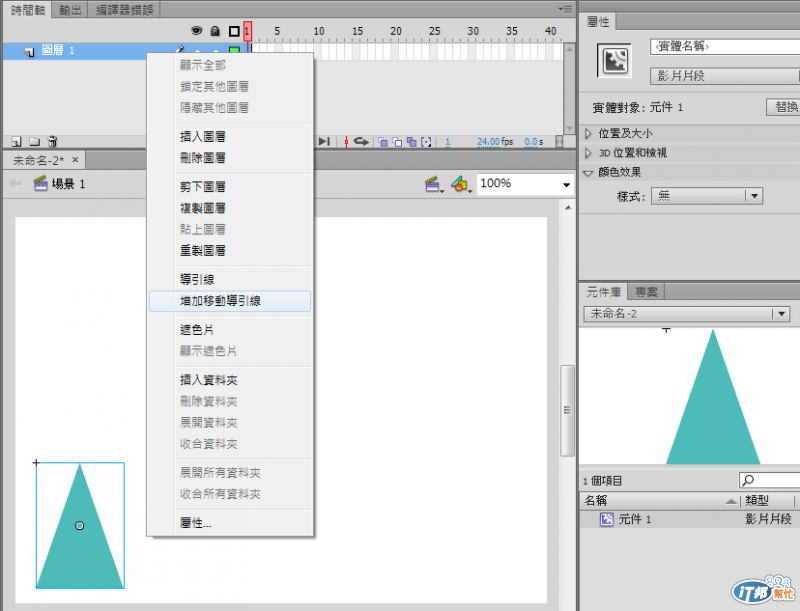
2.對元件所在圖層按下右鍵,新增動畫導引線

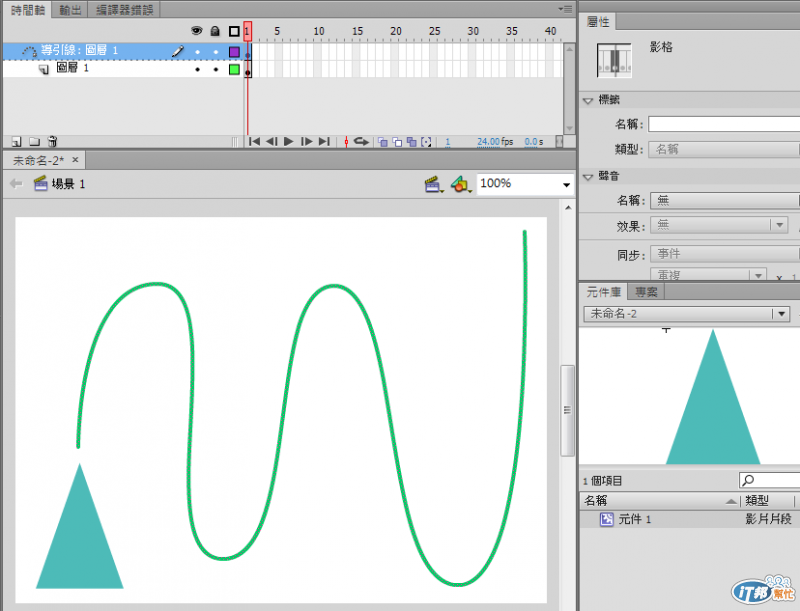
3.接著在新展開的塗層劃出移動的軌跡線段,這邊請勿將線段群組或元件化

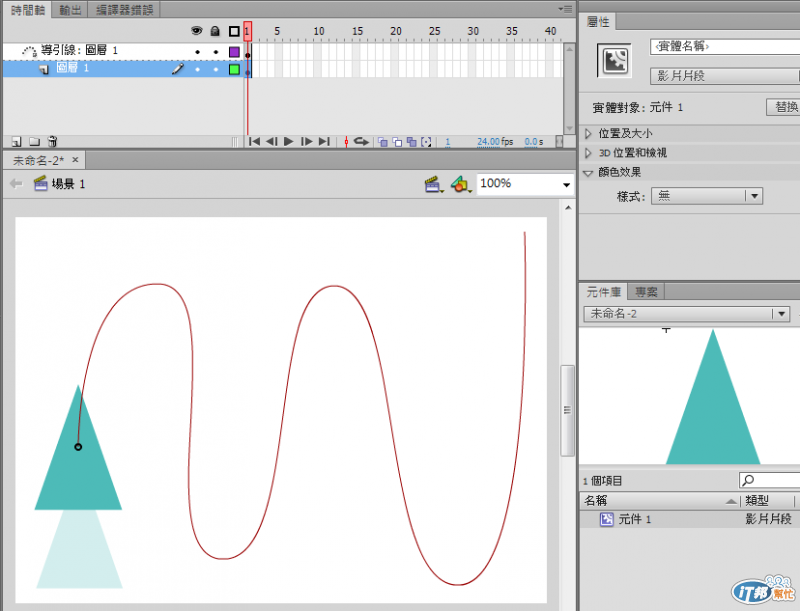
4.將物件的中心點(小小透明圓形的地方)拉到線段的一邊去,接著拉影格,

在最後的關鍵影格地方,也是把元件的中心點對上線段末端~

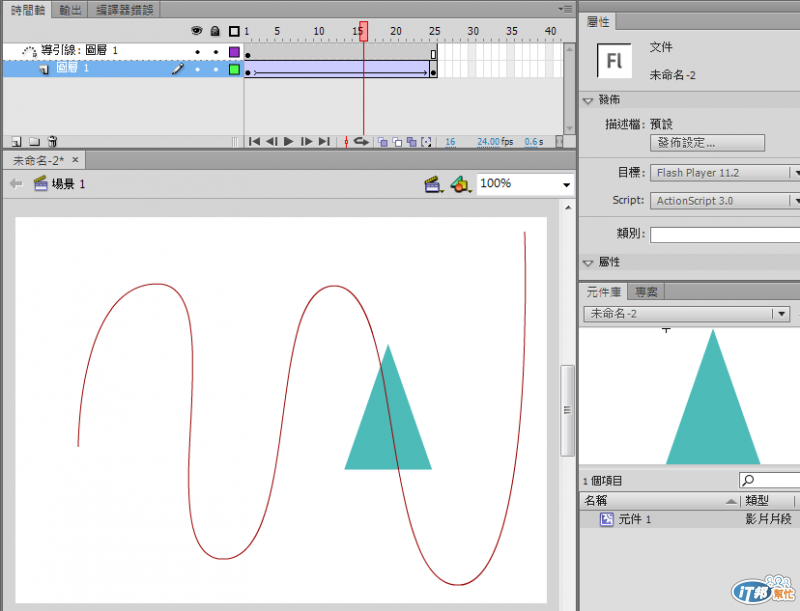
5.接著,做上傳統補間動畫,噹噹就會發現物件開始跟著線段移動啦XDDD

6.但我們會發現,這樣移動感覺好像怪怪der,有點矬...
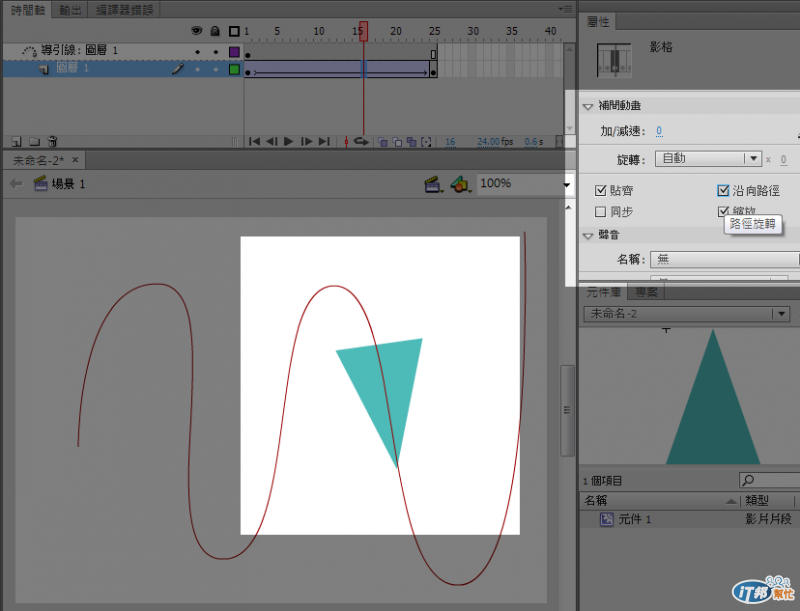
所以要打開"補間動畫">沿向路徑 這個功能

7.就會發現到,之前做的原件,會跟著前進的路徑做轉向嘍
其實導引線除了引導元件移動以外,
我們還會利用他在發佈時候,不會被輸出的特性來做隱藏圖層的效果,
目的在於方便我們對部分元件做對齊或是效果搭配看適不適合,
這樣可以讓我們在按下Enter的時候在場景上看到該圖層效果卻不會被發佈,
所以說許多功能都有一些附加的小功用呢~~以上!!
