前幾個章節我們看完了 jqm 的元件,你一定會想說難道除了 jqm 元件,就沒有別的元件好用了嗎?當然還有很多好用的元件可以使用,只要我們把元件面板往下拉就可以看到,我們先來看看 EZoApp 的 Extension 元件。( Polymer 比較難,偶還在努力鑽研當中,有興趣的人可以參考 Marty 大神的 Polymer 系列文章 http://ithelp.ithome.com.tw/ironman7/app/profile/20084199/dev,有非常完整且詳細的介紹 )
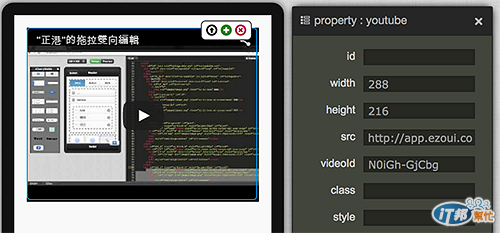
1. youtube

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=6378644331036672 )
可以嵌入 youtube 影片的元件,和 youtube 直接嵌入有個不同的地方在於,EZoApp 的 youtube 元件可以讓我們自定影片縮圖,用法就是從屬性面板修改 src 為我們要的圖片,然後在 videoid 填上 youtube 的影片 id,以 https://www.youtube.com/watch?v=qu_FSptjRic 這個影片來說,影片 id 就是 qu_FSptjRic 。

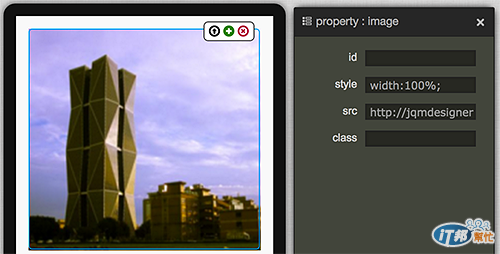
2. image

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5935246134476800 )
其實這就只是個很簡單的 image 而已,不過從這個元件倒是可以發現 EZoApp 的一個秘密,就是在程式碼裡頭,img 多了一個 is="image",如果你把這個拿掉,就沒辦法用屬性面板控制圖片了,同樣的道理,就算是單純一張圖片,加上 is="image" 也就可以用屬性面板控制。

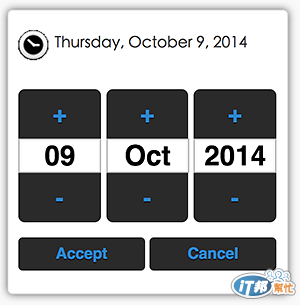
3. mobipick

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5219415477977088 )
讓使用者可以快速選擇日期的元件,點選類似輸入框的欄位,就會跳出一個選擇的畫面,而這個畫面也可以從屬性面板裡頭設定,除了可以設定要調整年月日 ( accuracy ) ,也可以設定顯示的格式 ( dataFormat , dataFormatMonth ),這樣就可以很輕鬆地輸入日期了。

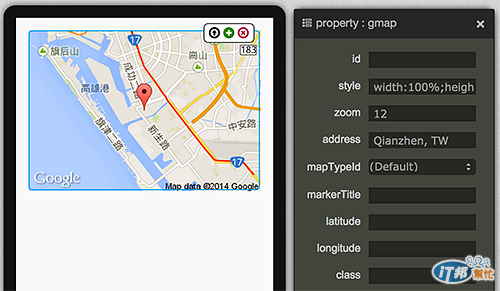
4. gmap

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5861166538555392 )
google map 元件,讓我們直接鑲嵌地圖在我們的 App 畫面裡,同時也可以設定放大的比例 ( zoom ) 和地點 ( address ),非常的方便噢!

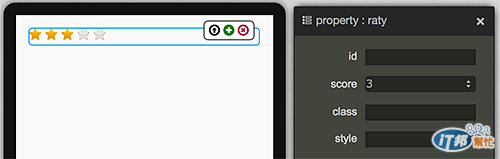
5. raty

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5705145945948160 )
利用星號打分數的元件,其實這個元件我們也是很常見到,特別是在 Google Play 或 App Store 裡頭一定會有,而利用 EZoApp 就可以一個拖拉步驟就建立囉!同時也可以設定一開始要幾顆星 ( score )

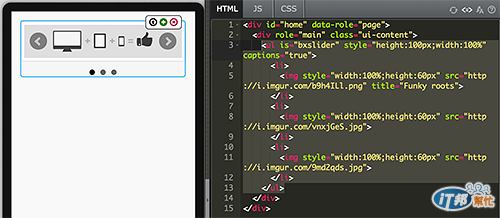
6. bxslider

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5630219436163072 )
圖片輪播的元件,同時在行動裝置上也支援手勢的操作。

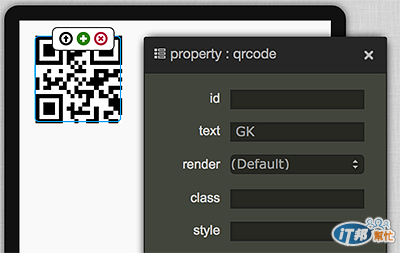
7. qrcode

( 範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5187040282935296 )
單純把一段字串或數字轉換成 qrcode,同時也可以設定 qrcode 大小