
剛剛看完了基本的 Extension 元件,這篇要接著來介紹 EZoApp Extension 元件裡頭負責串接資料庫的元件,主要是用來幫助我們讀取 json 檔案,而詳細的串接過程,會在後續的篇幅中介紹。( 先把EZoApp 的元件看過一次唄 )
1. imggallery

( 範例,點選 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5641228242649088 )
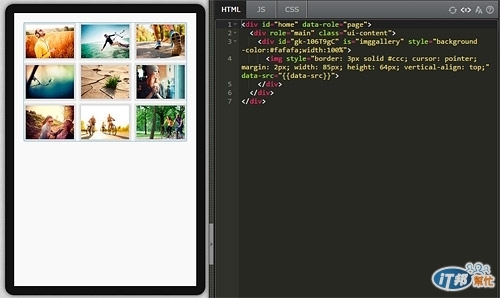
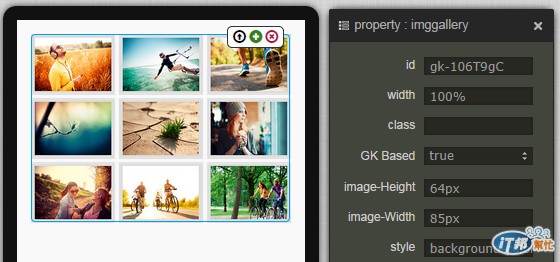
相簿元件,只要你提供這個元件 json 格式的圖片清單,就可以直接幫你排成相簿的形式呈現,當我們拖拉這個元件進入畫面後,會發現 js 的區域也同時長出一些程式碼,當中可以發現 var img 就是一串 json 資料,之後會介紹,如何用這個元件串接相簿的 API。

$(document).on("gkComponentsReady", function (w) {
var $ele = $("#gk-106T9gC");
if ($ele.length > 0) {
var img = [{
"data-src": "http://www.dropmysite.com/images/social/icon-google.png?1386321977"
}, {
"data-src": "http://www.dropmysite.com/images/social/icon-facebook.png?1386321977"
}, {
"data-src": "http://www.dropmyemail.com/assets/icon-twitter-963acb3e091cfea4ef6394d6c3b9e388.png"
}];
$ele.gk("model", img);
$ele.gk("onclick", function (e) {
alert(e.target);
});
}
});
2. json-listview

( 範例,點選 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5746359109943296 )
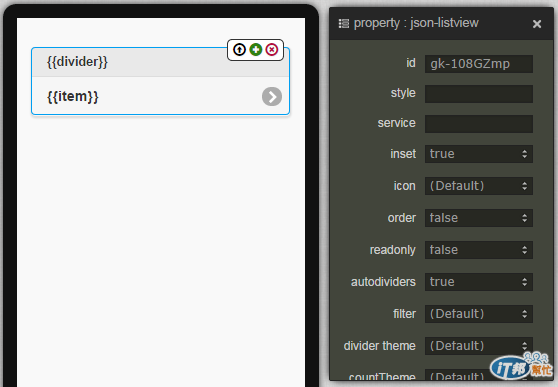
顧名思義就是串接 json 的元件,並且以 listview 的方式展現,把元件拉進畫面中的時候可以看到有一些 {{ }} 可以填值,也就是說我們的 json 檔案只要有這些屬性,就可以自動產生在裡頭,之後會有一篇文章專門介紹如何載入 json 資料。這個元件進入畫面後,也會產生一段 JS code,當中就是用 getJSON 的方式讀取 json 檔。( 不過要注意,直接讀取 json 是不被瀏覽器允許的,需要跨域喔!但如果是做成 App,就沒有跨域的問題 )

$(document).on("pageinit", "#home", function () {
var $ele = $("#gk-108GZmp"),
url = $ele.attr("service");
if (url) {
$.getJSON(url).complete(function (data) {
$("#gk-108GZmp").gk("model", $.parseJSON(data.responseText));
});
}
});
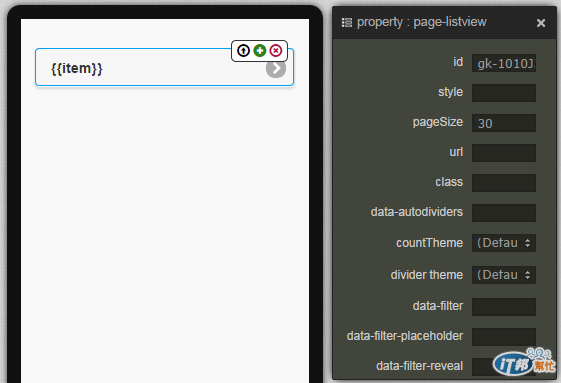
3. page-listview

( 範例,點選 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5735582500126720 )
page-listview 和 json-listview 很像,都是吃 json 的資料,不過 page-listview 的好處是在於如果我們的資料量非常大,例如有一千筆資料,它就只會幫我們秀出一頁容納得下的資料,當我們滑動時才會去做呈現,不過自己測試的結果,不是所有 json 都能順利吃進去,應該是需要特定格式的 json,大家如果有興趣可以自己 try try 看。( 要注意,直接讀取 json 是不被瀏覽器允許的,需要跨域喔!但如果是做成 App,就沒有跨域的問題 )

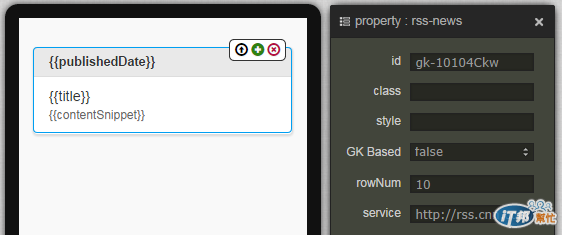
4. rss-news

( 範例,點選 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5659252442005504 )
專門呈現 RSS 的元件,和 json 需要跨域不同,RSS 可以直接讀取然後秀在網頁上,第一次用這個元件在 JS code 發現一大串,後來實際使用才發現只需要在屬性面板 service 的地方填入 RSS 網址即可,真是頗方便的呀!

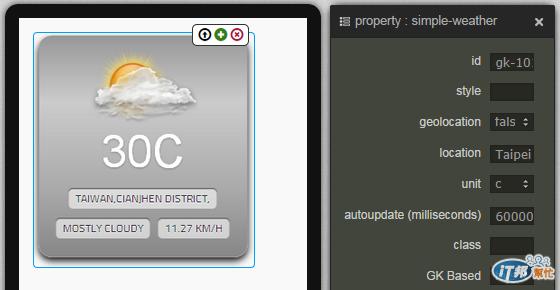
5. simple-weather

( 範例,點選 preview 可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=6329345186463744 )
很有意思的天氣元件,可以從屬性面板設置地點、溫度單位和多久要更新,有了這個元件就可以很簡單地做出一個天氣的 App 囉!