挑戰鐵人賽總算完成 1/3。
第十篇來點輕鬆一點的主題,今天要來介紹一下 Node.js 的開發工具 Web Storm。工欲善其事,必先利其器,市面上相當多的編輯器編輯 Node.js 程式,例如:前端開發者經常使用的 Sublime 工具,本章節將說明 Node.js 的開發上的工具,Web Storm。

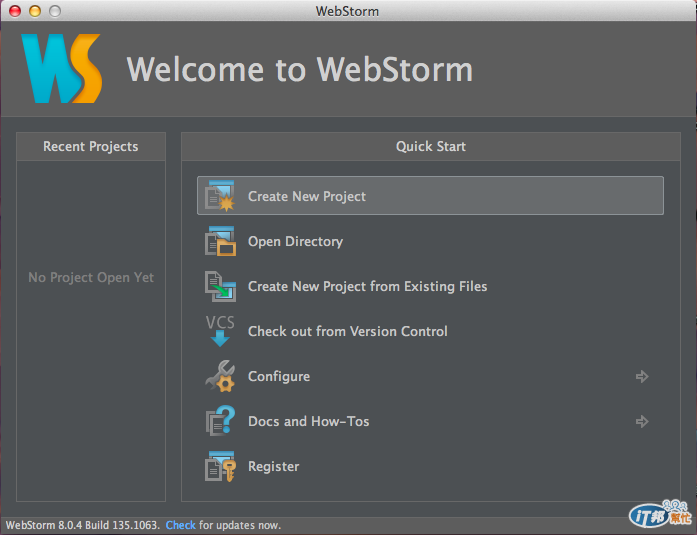
安裝這套工具,請務必先安裝 node.js 以及 npm,因為在建立 node.js 專案時,在執行上需要相關的直譯器的解析。http://www.jetbrains.com/webstorm/ 進到這個官網之後,下載這套工具,安裝過程就不多做介紹。啟動這套工具之後,點選 Create New Project ,建立一個專案

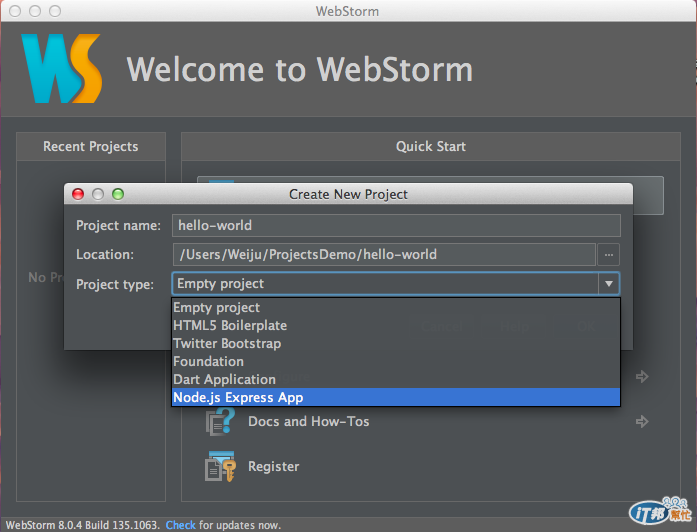
接著填寫專案名稱、路徑、跟專案的類型,在這裏選擇 Node.js Express App

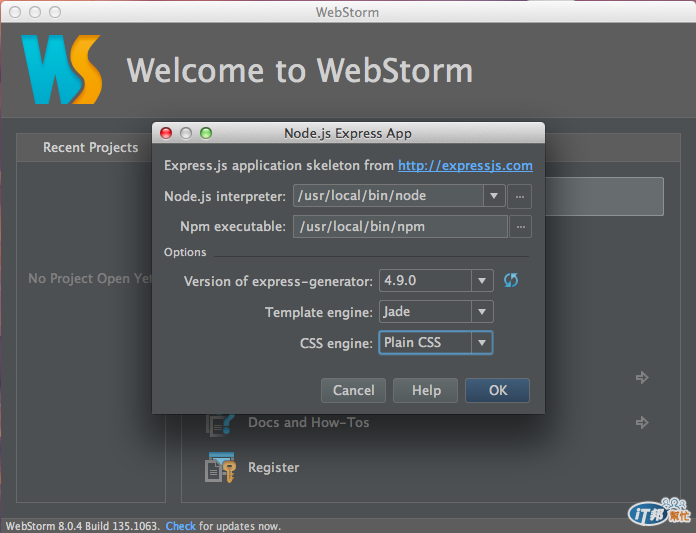
再來是,定義你的 node.js 內需要用到的版本以及樣板語言類型、css 引擎,確定沒問題之後就按 ok

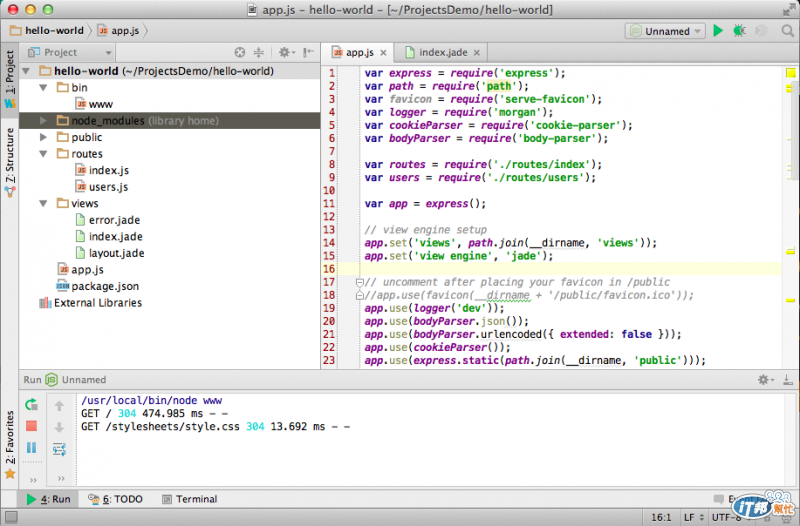
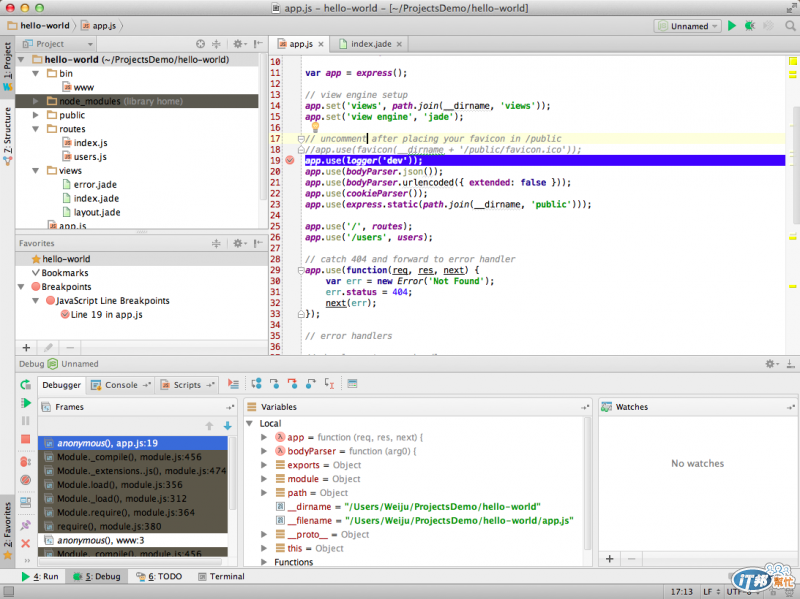
下圖就出現開發工具的工作

Debugging
這邊還可以下中斷點,在列號旁邊空白地方點一下,就有紅色點出現,當執行 debug 模式時,下方就會出現變數執行的狀況,可以進行追蹤。

繼續執行一下的話,就有執行成功的基本畫面囉

使用感想:在寫 js 的語系的時候,在 debug 方面可以透過這樣的開發工具實在是相當方便呢!只是他不是免費版,而是試用版三十天。
參考資料:
http://www.jetbrains.com/webstorm/
http://www.jetbrains.com/webstorm/webhelp/webstorm.html
http://blog.jetbrains.com/webstorm/2014/01/getting-started-with-node-js-in-webstorm/
http://blog.jetbrains.com/webstorm/2014/02/running-and-debugging-node-js-application/
