
Heroku 是雲端運算的平台,您可以將您的應用程式放到雲端空間上面
註冊 Heroku 帳號
請先註冊一個 Heroku 帳號,https://www.heroku.com/,由於我們要部署上線的語法是 Node.js 語言,因此也確認您的 Node.js, npm 已安裝至您的電腦裡面。
安裝 Heroku Toolbelt 工具
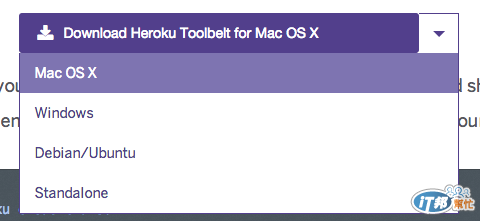
這個工具將提供您 Command Line 的工具以及 git 版控工具,透過這個工具將輔助您接下來後續的超過指令,工具請至 https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up 下載,在這邊可以選擇您的作業系統環境。而我這邊將用 mac 做介紹

安裝首頁畫面,安裝過程基本上就是都下一步,偶爾出現可以自定的選項。

安裝進度

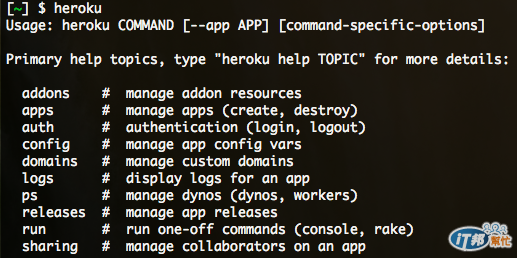
安裝後的檢查,請到命令字元輸入 heroku,如果出現以下訊息就代表安裝成功噢!

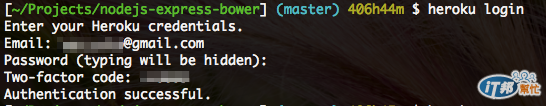
用指令登入 heroku , $heroku login ,按照指令輸入 email 與密碼

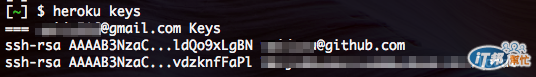
在這邊還需要建立一個 key ,請繼續輸入 $heroku keys ,如果沒有 key的存在,請手動建立 $heroku keys:add (https://devcenter.heroku.com/articles/keys),建立完成後會像以下結果:

部署程式到 Heroku,本章節選用來 http://ithelp.ithome.com.tw/ironman7/app/article/all/recent/10159261 專案進行初始化的建立,請先輸入
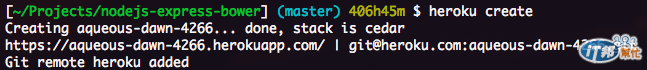
$heroku create
建立完成後可以看到訊息提到,配了一組 aqueous-dawn-4266 的名字,馬上轉到 heroku 上的 dashboard ,立即就看到上面多了一個名為 aqueous-dawn-4266 專案,但這時候程式還並沒有部署到 heroku ,目前已經建立遠端的檔案庫在上面。

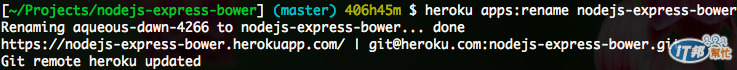
您也許覺得 aqueous-dawn-4266 好難記,在 heroku 也提供了更名的指令,請輸入 $heroku apps:rename newname
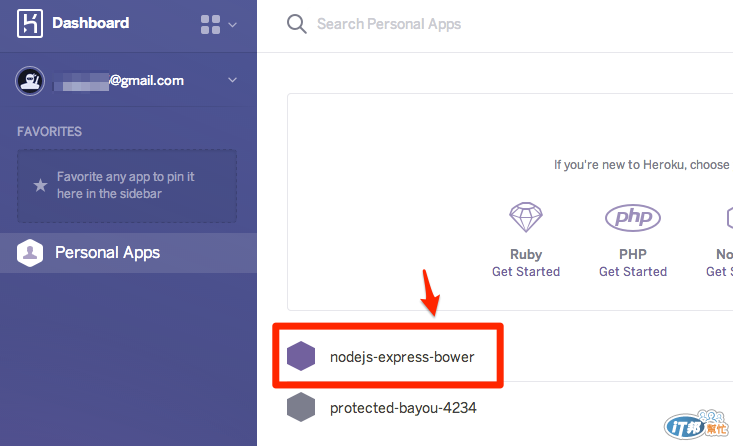
我將專案名稱改成 nodejs-express-bower ,而 heroku 的 dashboard 專案列表也會跟著改噢


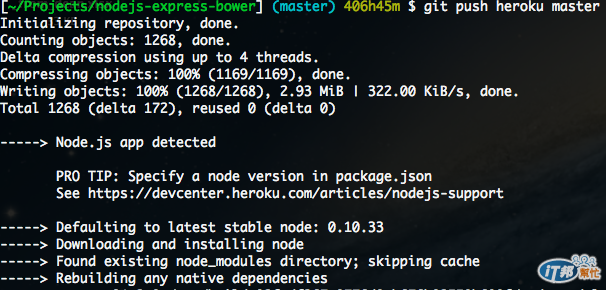
接下來就部署程式,請輸入
$git push heroku master

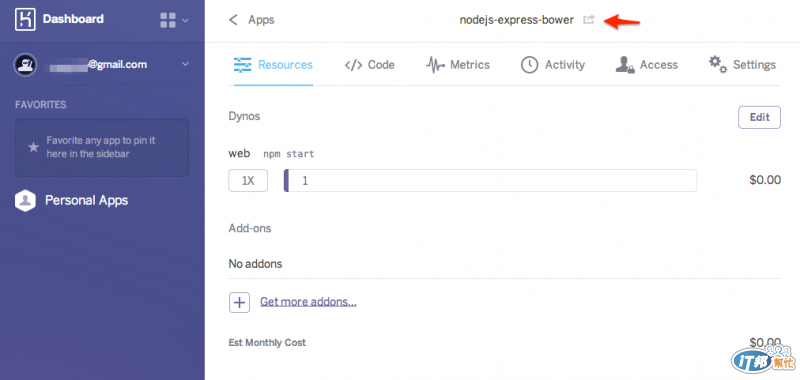
這時候進到 heroku dashboard ,選擇 nodejs-express-bower 專案,點選上方標題右邊的 icon

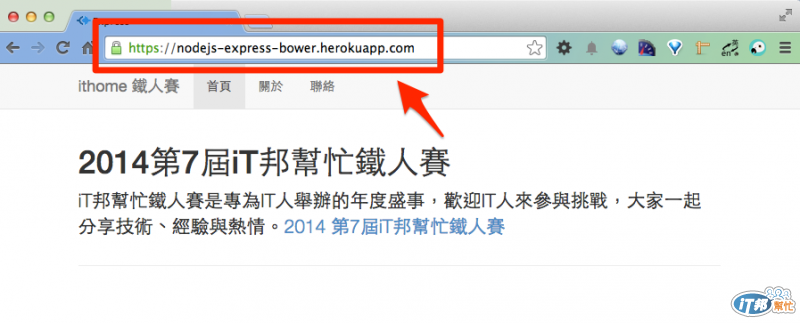
觀察結果顯示如下:

參考資料:
https://devcenter.heroku.com/articles/getting-started-with-nodejs#introduction
