開發過程所撰寫的程式,總是要跟 bugs 打交道,本篇文章介紹一套官方推薦的 Node.js Debug 調校工具 node-inspector,而Node.js 是可以透過 command 命令列方式除錯,不過 node-inspector 則是透過 Web 網頁的方式來操作,讓開發者在調校更美觀方便一些。在這 node-inspector 安裝之前,我們必須要有一個 webkit 的瀏覽器,比如許多人使用的 chrome。接著我們就可以進行安裝 node-inspector
安裝指令
$npm install -g node-inspector

調校
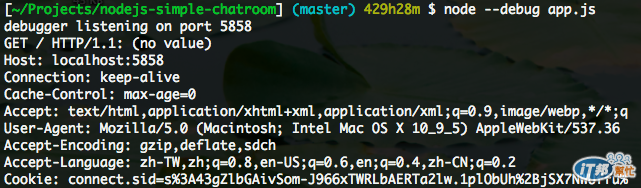
執行時會預設 5858 port 口。我們使用前一個聊天室專案來示範 ,使進行 debug 動作時請下指令:
$node —debug app.js

這時候會開始做 5858 port 的監聽,接著我們在打開另一個命令提示字元的視窗,在執行
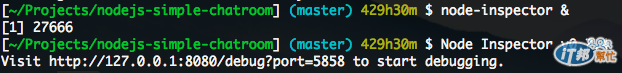
$node-inspector &

上面會提示說請造訪 http://127.0.0.1:8080/debug?port=5858 路徑去啟動 debugging 模式

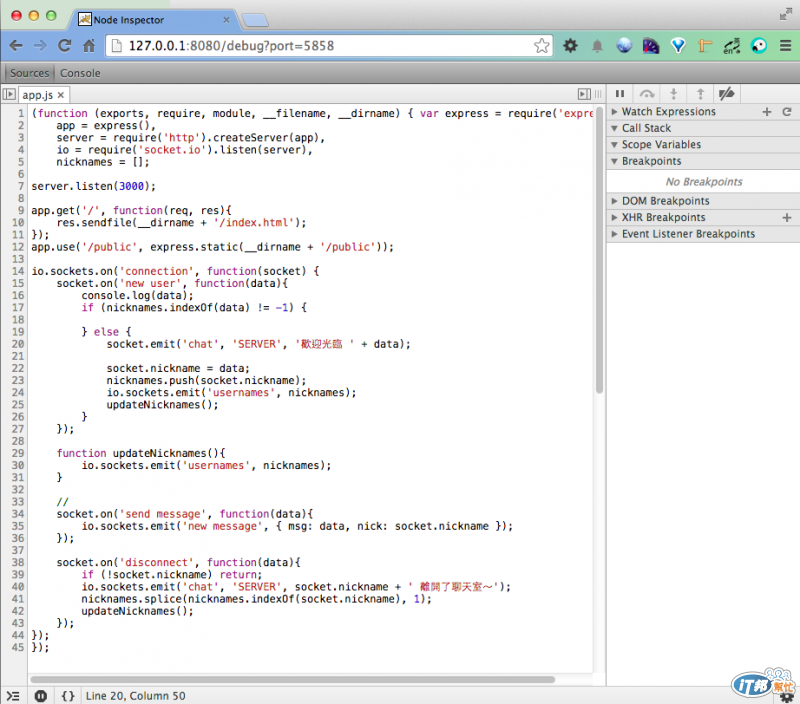
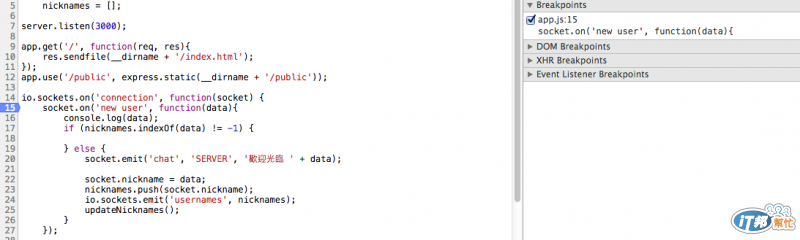
打開之後,可以看到調校的工具載入程式碼,您可以在行號下中斷點,右手邊的 breakpoints 就會顯示下中斷點的位置

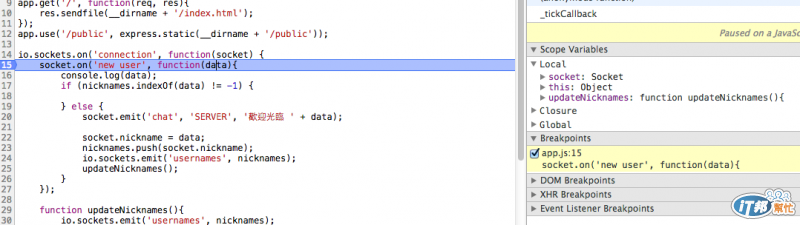
在這邊我下了一個 建立新的使用者的中斷點,也就是新的使用者進到聊天室裡面,可以看到調校的頁面就立刻監測到,如下所示:

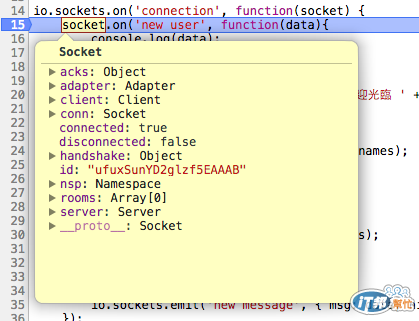
您可以將滑鼠指向 socket 的位置,可以看到 socket 相關的屬性及方法

以上的基本操作就可以很方便的調校 node.js 的程式,也不用一直在程式上面插旗子 (console.log 的方法)可以透過這個工具可以進行 debugging 囉
參考資料:
https://cnodejs.org/topic/4f77c41f8a04d82a3d5dfcb9
