
『A package manager for the web』瀏覽器套件管理工具
一般在寫網頁時,多半會引入套件來使用,而 bower 就是用來管理相依套件工具,bower 是 twitter 研發,透過這樣的管理工具下載安裝 css, js 套件,讓開發者跟隨著這樣的工具,讓 web 套件 (例如: bootstrap, jquery... etc) 方面更好管理,更簡單的方式更新最新版本的套件。
當沒有管理的時候,你也許是...
以上的行為,多半會花一些時間一直找,而這套工具就是解決這樣的問題,只要用指令操作,效率高多囉!
本章節將學習到:
安裝 bower
使用方法
使用 express, bower 建立 bootstrap 套件的前端頁面
程式同步更新於:https://github.com/weijutu/nodejs-express-bower
安裝 bower
(安裝之前務必要有 node.js, npm, 建議儲存在 global)
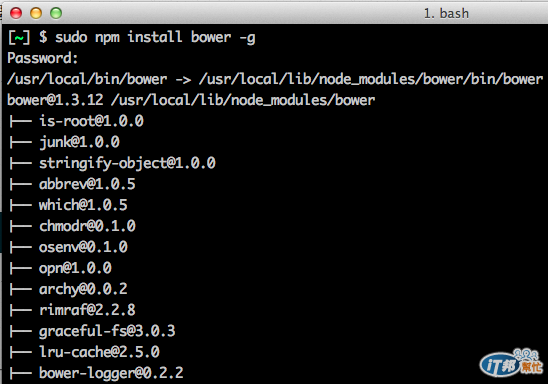
$npm install bower -g

可以利用 Search Bower packages 頁面搜尋需要的套件:http://bower.io/search/ ,或者用指令搜尋
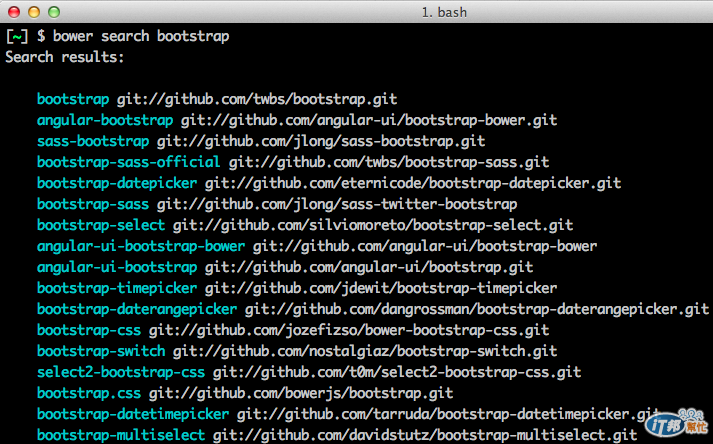
$bower search bootstrap

使用方法:
請先安裝 express 作為網頁框架,然後安裝套件的方式,在這邊安裝一下 bootstrap
$bower install bootstrap

指令安裝之後就會看到 bootstrap 出現在 bower_components/bootstrap/*.* , bower_components/jquery/*.*
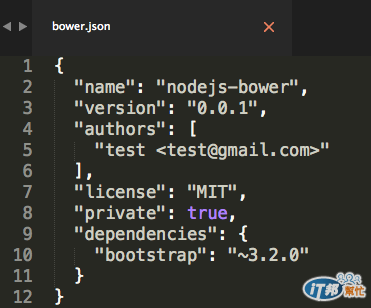
透過 bower init 指令,安裝 bower.json,您可以在 dependencies 的部分輸入套件名稱與版本號

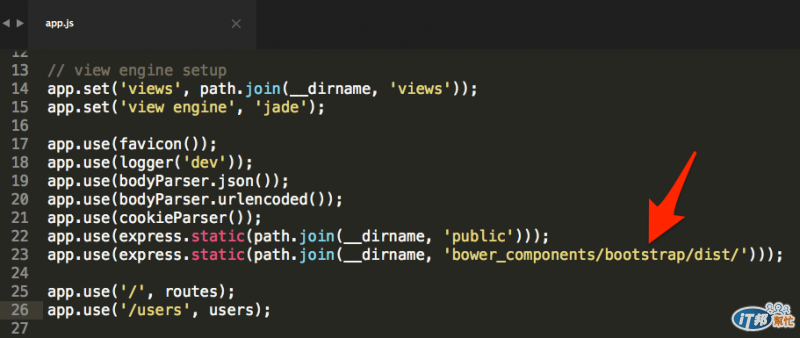
我們在建立好的 express 框架下的 app.js ,把剛才建立好的 bower_components 資料夾,綁進去基本靜態套件的路徑
app.use(express.static(path.join(__dirname, 'bower_components/bootstrap/dist/')));

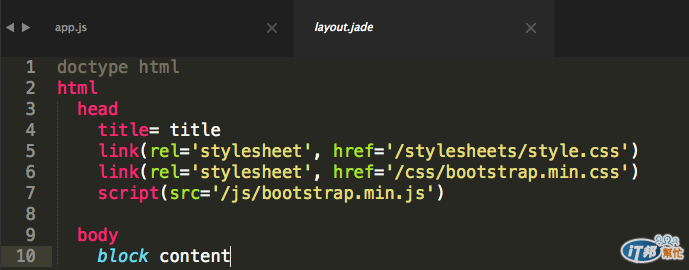
接著用引入檔案的方法,請打開 ./views/layout.jade ,在 head 的子節點的地方新增
link(rel='stylesheet', href='/css/bootstrap.min.css')
script(src='/js/bootstrap.min.js')

引入成功之後,就可以建立一個 bootstrap 的頁面,下圖是用透過 bower 匯入 bootstrap 套件建立一個簡單前端頁面:

參考資料:
http://bower.io/
http://jade-lang.com/tutorial/
http://getbootstrap.com/
