

鐵人卡片樣式是從官網抓下來的,可以參考這篇。
在還沒包裝成鐵人卡片元件的html 可以參考這裡。
有了鐵人卡片(UI) 後,還要資料(Model)才有意義,鐵人賽官網使用AngularJS開發,和後端交互很常直接抓取JSON資料後,再交給前端AngularJS套model、render UI。從下面網頁就可以取得所有鐵人資料...
既然資料知道怎麼取得,所以也就是一個ajax就可以抓資料回來。這裡我們使用的是Polymer所提供的核心元件 <core-ajax>..</core-ajax>,這元件簡化了ajax操作,直接用HTML標簽就可以設定ajax網址、方法(POST、GET...)、資料格式等...可以直接參考 API說明
由於Browser跨域的安全性考量,而鐵人官網主機沒提供跨域抓JSON資料功能,所以做法有幾種
1~3都可以做到即時更新,4需要再處理。為了簡化說明,並且不要造成官網負荷。我直接將檔案抓下來存成一個json檔案,在本機就直接ajax這個檔案就可以了。
<core-ajax> 寫法
搭配 script 註冊 core-response 事件,處理ajax抓回來的資料
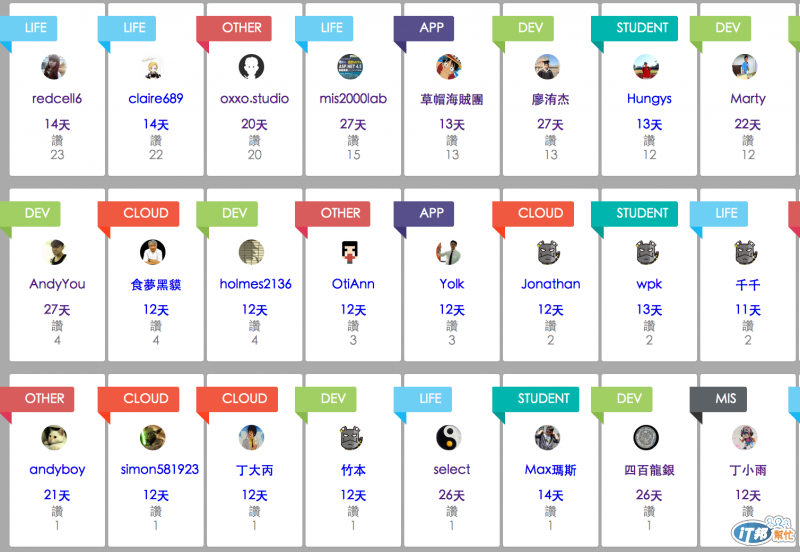
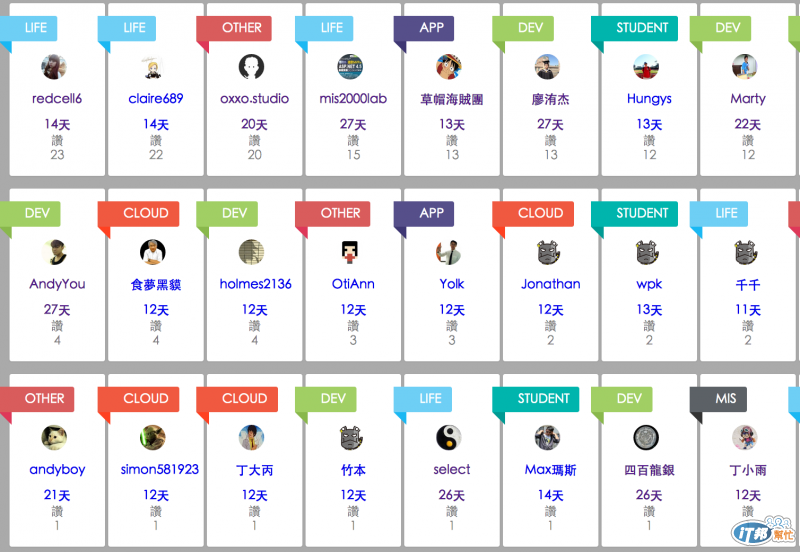
這裡直接將抓回來的json物件顯示到html上,網頁畫面如下
這次包裝元件做法有點不同的地方是使用到 <content>..</content> 做為插入點,也就是在使用 <itironman-card>..</itironman-card>元件時,可以在裡面寫 html ,這些 html節點,可以在元件內部決定擺放位置。例如此處寫法就是 <content select='div.name'> 的意思是,這個<content>裡面將擺放<itironman-card>裡面html為 div 並且class='name' 的HTML元素。
<content>..</content> 可以有很多個,並根據select決定如何置入。這是shadow DOM規範所定義,不管未來要不要使用,強烈建議都要了解shadow DOM強大的威力。這篇是很不錯的入門,很值得一讀
在元件程式的部分,有兩個小地方需要特別處理
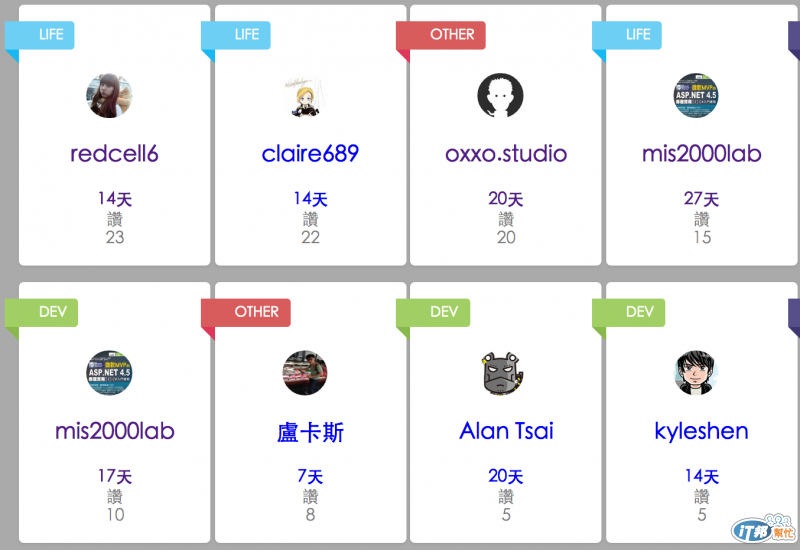
到這裡就是開始使用、組裝元件,完成產生所有鐵人卡片

template 用法先前例子已經說明過,這裡不再贅述。這個例子和先前不同部分就差在整合使用 <core-ajax> ,註冊 core-response事件,取得資料後再放到 template的model,就會自動產生所有鐵人卡片
Polymer 最大的任務,是各家瀏覽器還沒完全支援WebComponent時,用JS來處理,所以可以讓開發者現在就可以使用。WebComponts規範包含了四大類
其中Shadow DOM解決了很多根本性問題,本身也很複雜。但是Web前端開發越來越複雜,我們需要這強大的武器,解決封裝問題,傳教士Eric甚至為了解Shadow DOM,還特別開發一個視覺化顯示來佐證,有興趣可以玩看看
參考資料
