畢竟是開發 App,因此能否控制硬體也就變成了開發工具的關鍵技術,然而 EZoApp 提供了一些可以控制硬體的元件,讓我們可以輕鬆的控制手機的硬體裝置,不過很可惜的,因為我自己使用的是 iphone 和 ipad,而 EZoApp 目前免費的版本只提供 export APK,付費版的才能 export iPA,所以以下就只列出硬體元件,實際的測試就交給大家了。
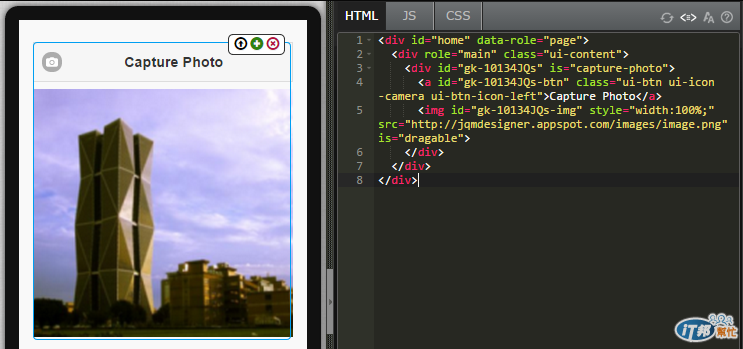
1. capture-photo

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5165392674684928 )
從名稱和 icon 看起來應該是可以控制手機相機的元件,拖拉進入設計畫面之後可以看到一張預覽的圖片和一個按鈕,按鈕應該點選就可以拍照,然後圖片除了是縮圖,應該也是拍完照之後的照片預覽,除此之外,拖拉進入設計畫面後,會長出一些 JS code,看起來好像也支援存到雲端的資料庫,很可惜自己的手機不能測試,有 Android 的人就玩玩看吧!
/*** code gen by capture-photo ***/
$(document).on("gkComponentsReady", function () {
$("#gk-10134JQs-btn").on("click", function () {
if (navigator.camera) {
navigator.camera.getPicture(
// Called when a photo is successfully retrieved
function (imgURI) {
// Set image
$("#gk-10134JQs-img").attr("src", imgURI);
},
// Called if something bad happens
function (msg) {
alert("Failed because: " + msg);
},
// Camera options
{
quality: 100,
destinationType: navigator.camera.DestinationType.FILE_URI,
sourceType: Camera.PictureSourceType.CAMERA,
encodingType: Camera.EncodingType.JPEG,
saveToPhotoAlbum: true
});
}
});
});

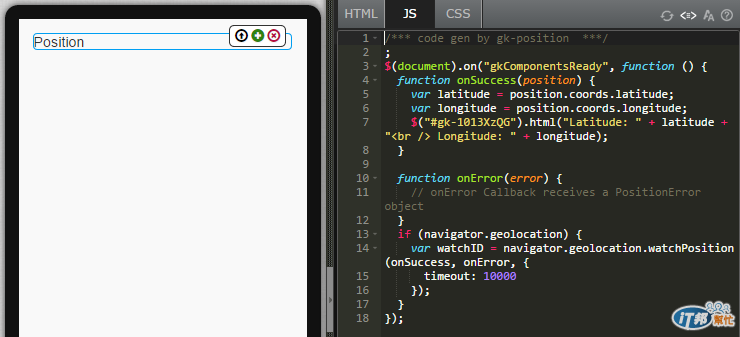
2. gk-position

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5112931125559296 )
藉由手機的 GPS 獲取經緯度的元件,拖拉到設計畫面後,也會長出一段 JS code
/*** code gen by gk-position ***/
;
$(document).on("gkComponentsReady", function () {
function onSuccess(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
$("#gk-1013XzQG").html("Latitude: " + latitude + "<br /> Longitude: " + longitude);
}
function onError(error) {
// onError Callback receives a PositionError object
}
if (navigator.geolocation) {
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, {
timeout: 10000
});
}
});

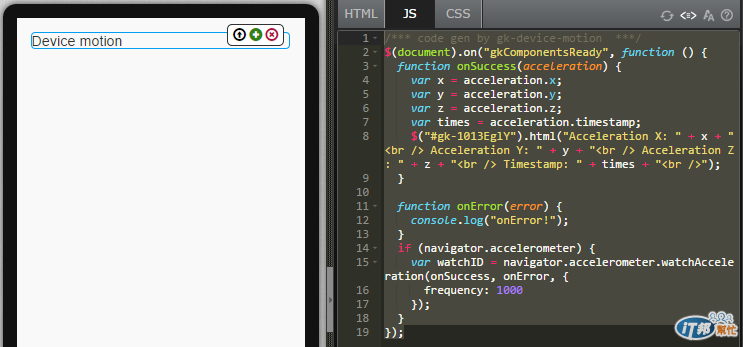
3. gk-device-motion

( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5768267301912576 )
應該是可以獲取手機三軸定位的元件,從 JS code 中可以看到有 xyz 三個方向的參數,不過仍然很可惜我的手機是 iphone 不能測試...哭哭~ ( 來付費玩玩看吧 )
/*** code gen by gk-device-motion ***/
$(document).on("gkComponentsReady", function () {
function onSuccess(acceleration) {
var x = acceleration.x;
var y = acceleration.y;
var z = acceleration.z;
var times = acceleration.timestamp;
$("#gk-1013EglY").html("Acceleration X: " + x + "<br /> Acceleration Y: " + y + "<br /> Acceleration Z: " + z + "<br /> Timestamp: " + times + "<br />");
}
function onError(error) {
console.log("onError!");
}
if (navigator.accelerometer) {
var watchID = navigator.accelerometer.watchAcceleration(onSuccess, onError, {
frequency: 1000
});
}
});