上一篇提到資料是放在Google 試算表上,然後再透過web 前端去接資料,當初會想這麼做的原因有以下幾點:
對我來說,資料怎麼接一直是很大的問題,也在想如果沒有後端技術,要處理資料是不是比較複雜,還好有Google Drive,不僅解決了資料處理以及介接的問題,還有許多的優點可以去活用。
相信試算表大部分功能大家都很熟悉了,這邊就只提幾個可以注意的小地方,供大家參考參考。
試算表路徑:
https://docs.google.com/spreadsheets/d/1hX3lqWLHFuwYiQeaBL0WevleUEOBAPKzshj2fJHogsM/edit#gid=0
資料怎麼找,就各憑本事了,能力好會用知道怎麼爬,能力普通可以像我一樣用Google搜尋就好,但是找來的資料格式許多都不是想要的,所以還是需要稍作整理,那麼就可以趁轉到Google Drive上時順便改成自己想要的格式。
就以時間來說,也可以趁這時候轉成西元年,並且套用成時間格式。
試算表的標頭,建議使用英文名稱,再轉成json後他會以key的方式呈現,就以百分比來說,他會像下面的方式呈現:
gsx$percent.$t

這一段我找很多資料,看起來很複雜,其實很簡單,只是我關鍵字下錯了...。
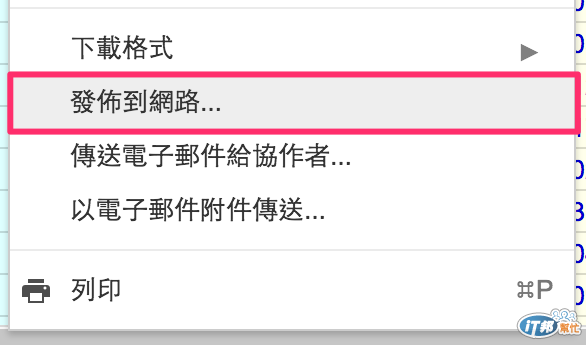
匯出成json讓其它工具使用,經我略微的測試與該試算表的權限沒什麼關係,只要選擇 檔案 > 發佈到網路(位置會隨著版本不同而更換) ,接下來把該開啟的都打開就可以了。

如圖,我是把整份文件打開。

最後要接資料,每份試算表都有一組key,它是固定的,只要開一份新的試算表都會產生,在剛剛發佈到網路那動作網址列其中一段就是key。

https://spreadsheets.google.com/feeds/list/{Key}/{list}/public/values?alt=json-in-script&callback=?
另外還有一個是分頁的key,如果只有一個分頁,預設的key基本上是od6,但如果有超過兩個以上的分頁,試算表也會指定不同的key給分頁,查詢的方式如下連結。
https://spreadsheets.google.com/feeds/worksheets/{Key}/public/basic
如果有更好地搜尋方式也歡迎大家提供 > <。
接下來就來用一小段Code來測試是否可以使用,如果下面的範例成功,會抓取一些些資料顯示在下面,如果失敗的話會顯示”GG,沒戲唱了”。
到 http://wcc723.github.io/d3js/2014/10/16/Ironman-30-days-17/ 看完整DEMO
$(function(){
var shPath = 'https://spreadsheets.google.com/feeds/list/',
shKey = '1hX3lqWLHFuwYiQeaBL0WevleUEOBAPKzshj2fJHogsM',
shCallback = '/public/values?alt=json-in-script&callback=?',
shList = 'ol1cvs7'
var dataset = []
$.getJSON( shPath + shKey + '/' + shList + shCallback)
.done(function (data) { //如果成功
var entry = data.feed.entry //只取feed entry的部分
var title = data.feed.title.$t
dataset.push({
'title': title,
'data': entry
}); //送回dataset
console.log(dataset)
$('.demo .log').text('success:' + dataset[0].title + ',' + dataset[0].data[5].gsx$time.$t)
})
.fail(function(jqxhr, textStatus, error){
$('.demo .log').text('GG,沒戲唱了'); //失敗
});
});
