D3.js其實最重要的還是資料,恰巧有一位候選人做了Open data,他的API格式相當優良,如果對於找不到合適資料,但需要做些練習,不如試試看柯文哲野生官網吧!
野生官網的使用相當容易,對於會使用jquery的開發者,也可以很快瞭解,這邊也簡單介紹一下野生官網API的使用方式吧。
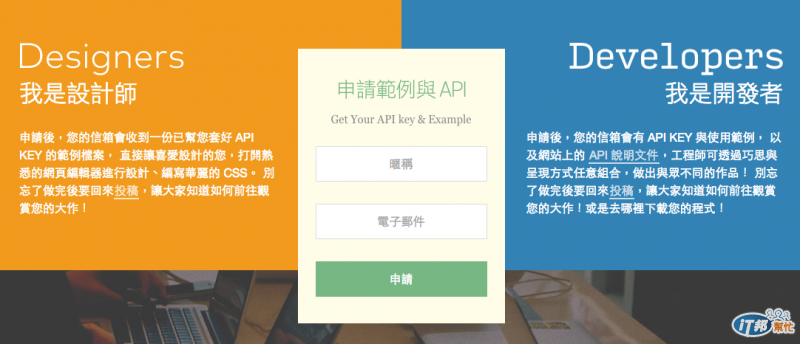
在使用API前,需要先申請一組Token,野生官網在這部分也做得相當乾脆,只要填入暱稱、電子郵件之後,系統就會發一組Token及介紹信給申請者。
畫面如下,填入相關資料即可:

收到Mail後,隨信會附上Token,開始動手試試看吧。

D3.js原則上不能進行跨站請求資料(jsonp),但野生官網這部分已經處理掉了,所以可以直接用D3處理這一段。
先前介紹撈Google drive資料,是用jQuery處理jsonp。
參考官網提供的Api [類別內容查詢]這部分很適合做練習,就直接用官網提供的範例,用D3來試試看(完整範例請看:http://wcc723.github.io/d3js/2014/10/22/Ironman-30-days-23/)。
kpapi = "http://api.kptaipei.tw/v1/category/41/?accessToken=kp54103aa1efbe14.85567715";
//柯p API路徑
d3.json(kpapi, function(d){ //d3js json function
data = d.data;
length = data.length; //取得資料筆數
num = Math.floor(Math.random()*length); //隨機一則筆數
demo.select('.demo article').html(data[num].content);
//將文章插入
});
上面這一個範例,就是用d3.js來抓柯P的API,並且隨機抓一篇文章,寫法大致上都很是不是很像jquery呢?
在一剛開始介紹D3.js時,有展示一個柯P的相簿,作法其實類似上一個範例,不同的是用d3.data來做jQuery.each的動作,再來回顧一次這個範例吧。
var url = "http://api.kptaipei.tw/v1/albums/72157646559528926";
//柯p API路徑
d3.json( url ,function(d){
var dataset = d.data.photos;
d3.select('.demo').selectAll('img')
.data(dataset) //用d3.data來插入資料
.enter()
.append('div')
.attr('class', 'col-xs-2')
.append('img').attr('class', 'img-responsive')
.attr('src', function(d){ return d.images.large_square; });
});
(之前不是可以內嵌iframe?)
http://jsbin.com/wipam/3/embed?js,output
這樣來回介紹,應該會更了解D3.js吧~
