完整範例:http://wcc723.github.io/d3js/2014/10/23/Ironman-30-days-24/
學習D3之後會常思考有什麼樣的資料可以圖形化,除了Open data外,還想到一個就是音樂,以前使用Media Player,有許許多多的音樂視覺化的效果,都是透過聲音大小變化,所以如果有聲音大小變化的資訊,似乎就可以達到這樣的效果。
音樂來源:http://unlimited.kptaipei.tw/
範例參考:http://webfinal.herokuapp.com/slides.html
不久前在網路上看到一份D3.js的簡報,寫得真的不錯,文中介紹到一個很沒用的效果(他自己說沒用的..),範例中會播放著音樂,而中間的圓圈會隨著音樂跳動,看著圓圈不斷地跳動,讓我發現很有趣的資訊,就是音樂啊,那不是我正在尋找的資料嗎~

在翻閱他的範例中,可以看到他把音軌轉換成陣列的資訊,會依據音樂的品質轉換...,大概像以下這樣的陣列。

以這個範例來說,是2048長度的陣列,數值為-1 ~ 1,更新速度相當的快,只要有這個值,就可以做出上面範例的跳動圓圈。
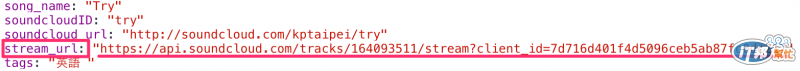
技術上已經找到方向,另一個問題就是音樂的來源,由於版權問題,也不太可能隨意使用歌手的音樂。再以柯P的資料做練習時,有稍微看一下創作音樂的部分,創作音樂是使用sound cloud平台,json內在提供sound cloud平台上的資訊。運氣不錯,其中剛好有串流音樂的格式(感謝野生官網、Sound Cloud)。

這樣取得的線上音樂,就可以試著放入自己設計的播放器去執行(一開始用本機的流行樂> <)。
一開始只有做隨機一首歌去播放,後來發現真的很有趣,而且這些音樂挺好聽的,看著自己做的曲線配合著音樂跳動,就把整個音樂清單也做出來了。
請先選擇右方音樂,再點選播放 (範例請看 http://wcc723.github.io/d3js/2014/10/23/Ironman-30-days-24/)

很抱歉,目前本範例只支援Chrome
這範例也拿去給朋友看,部分的人也說這好像沒什麼用(泣...),不過這就是創造的浪漫啊!
