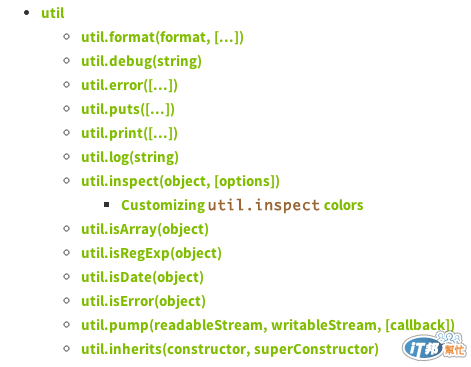
在 js 的內建功能裡面如果有些不適合或無法滿足需求的時候,多半都要動手刻程式然後做到自己要的模組來呼叫方法。而 Node.js 提供了一個函數的集合,能夠比 js 更多的一些基本的處理,我們可以看到以下官方網站所提供 util 可用的方法。在本章節將介紹比較重要關注的方法

util.inherits 實現原型繼承
引用內建基礎工具 util,請在程式第一行寫 var util = require('util’); 方可使用工具的方法。在這邊我們介紹繼承的功能,也就是 util.inherits(constructor, superConstructor),在參數的第一個作為建構子,而第二參數為父建構子,直接來看程式的部分
function fnBase() {
this.name = 'java';
this.price = 250;
this.getBookName = function() {
console.log("getBookName: the book name is " + this.name);
};
}
fnBase.prototype.showName = function(){
console.log("showName: " + this.name);
};
fnBase.prototype.showPrice = function(){
console.log("showPrice: " + this.price);
};
在這邊開始先建立了一個 fnBase 的物件,包含 name, price 屬性並且給予初始化值以及 getBookName 方法,而這個取得 book 的名稱。另外再多兩個 prototype 的原型方法,一個是 showName 以及 showPrice 方法,接著我們在建立一個物件
function Book() {
this.name = "nodejs";
}
我們定義好基礎對象為 fnBase 之後,以及繼承 fnBook 的 Book 建構子的屬性 name 為 nodejs,我們在透過以下方法來塑造繼承關係
util.inherits(Book, fnBase);
接下來呼叫一下看看會有什麼變化,首先我們先建立 fnBase 的物件,在呼叫內部包含的方法,showName 及 getBookName
var obj = new fnBase();
obj.showName();
obj.getBookName();
console.log(obj);
其結果如下,可以看到呼叫的兩個方法皆有顯示答案

最後將 new fnBase() 換成 new Book() 看看,程式如下:
var book = new Book();
book.showName();
book.getBookName();
console.log(book);
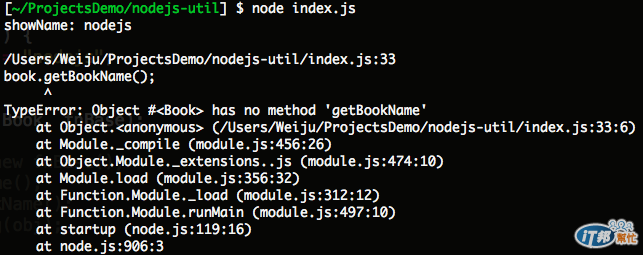
Oops! 為什麼會出錯?結果居然只呼叫得到 showName, 卻無法取得 getBookName.

原因是因為 Book 只會繼承 fnBase 在原型 prototype 的函數,其建立的屬性與 getBookName 並不會被 Book 繼承。因此在繼承上的觀念則要特別注意了
參考資料:
http://nodejs.org/api/util.html
http://www.w3schools.com/js/js_object_prototypes.asp
