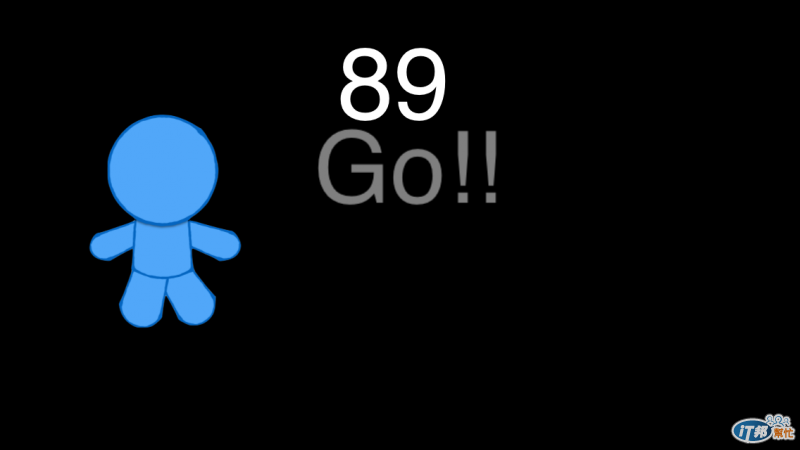
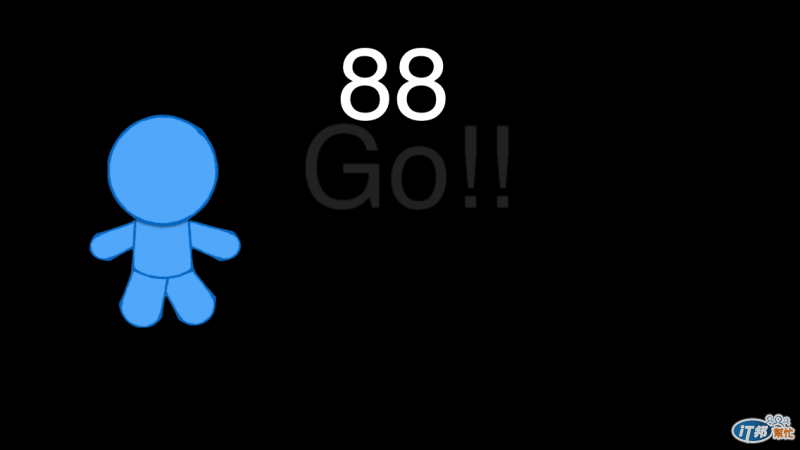
現在就來實作遊戲開始的標籤動畫 Ready!! Go!!。
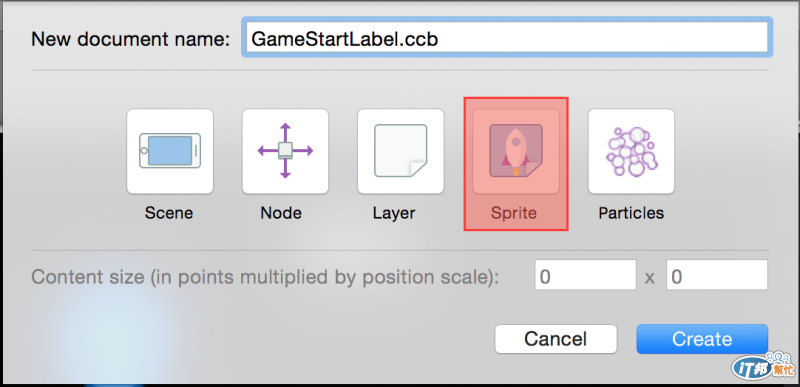
首先,增加一個新的檔案GameStartLabel.ccb


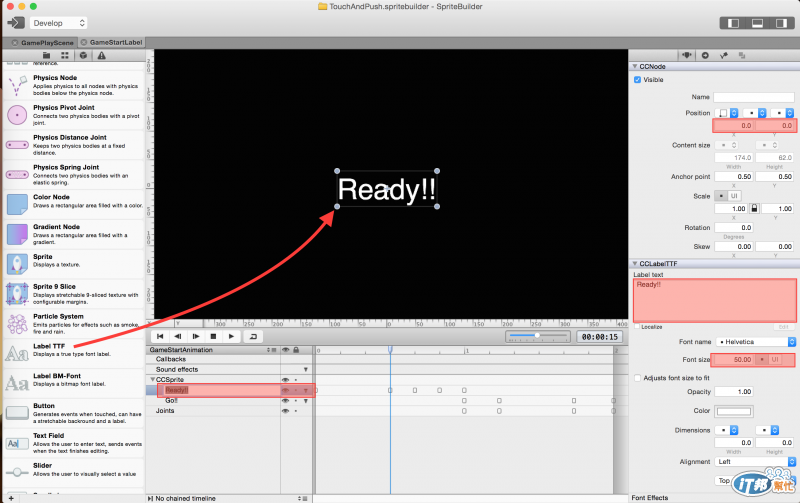
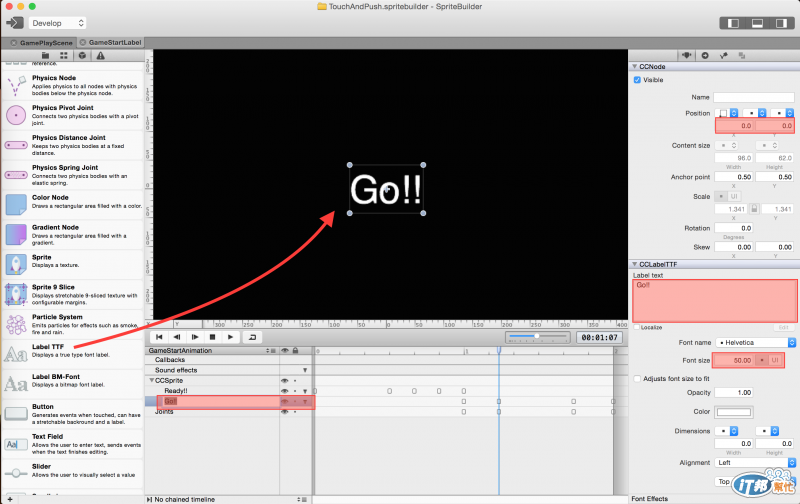
拖拉兩個Label至場景之中,分別命名為Ready、Go標籤


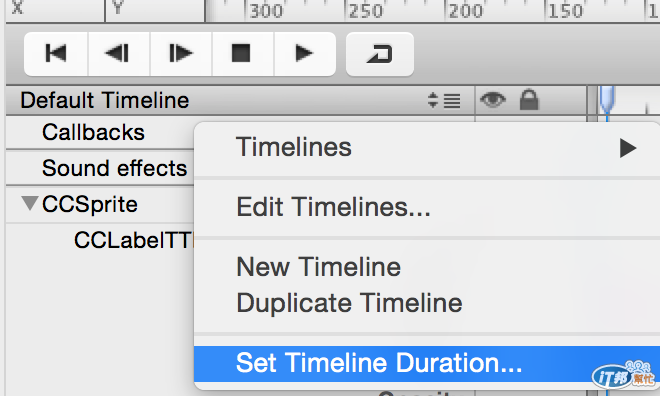
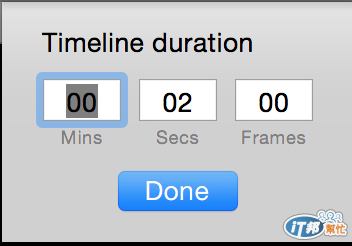
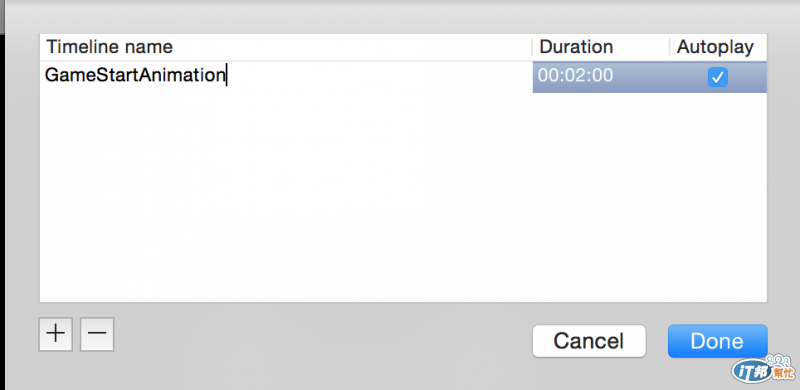
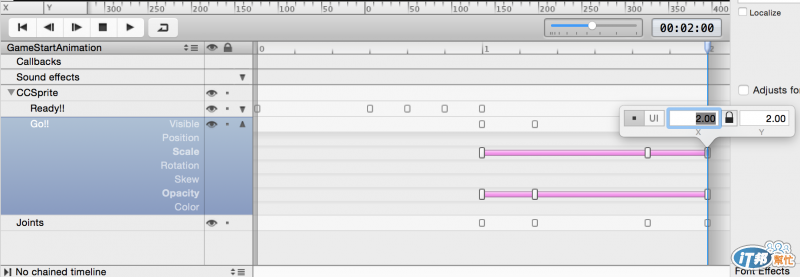
設定動畫時間與名稱




編輯說明如下:
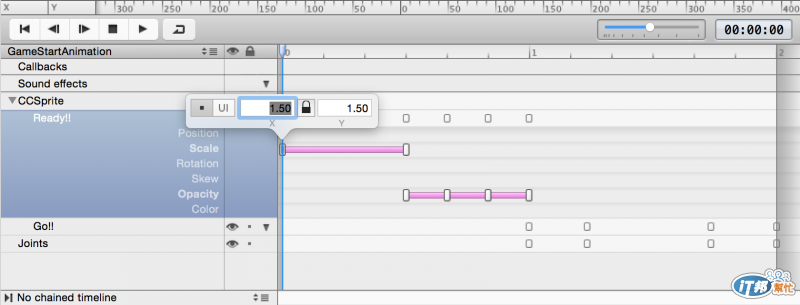
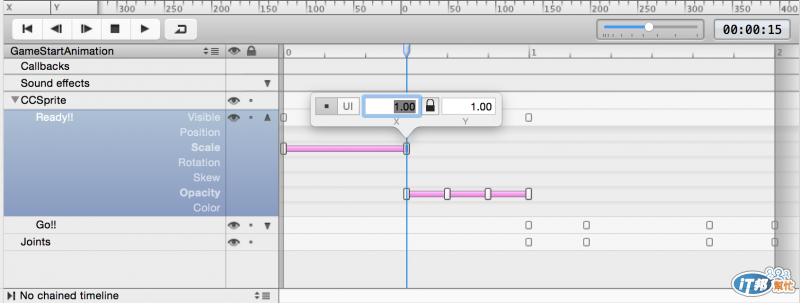
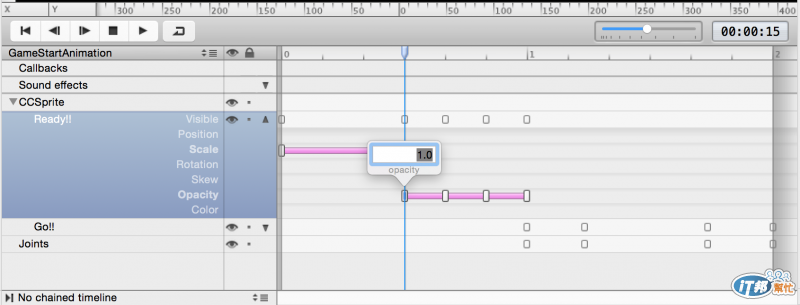
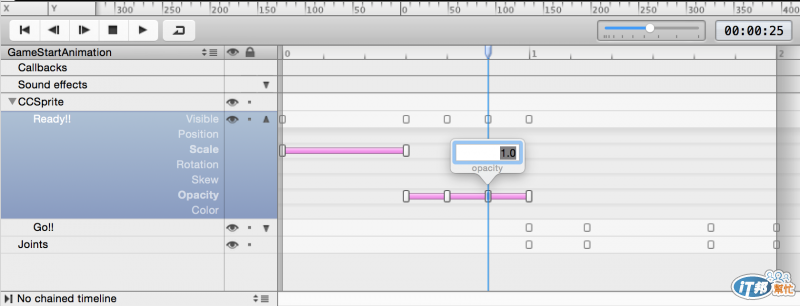
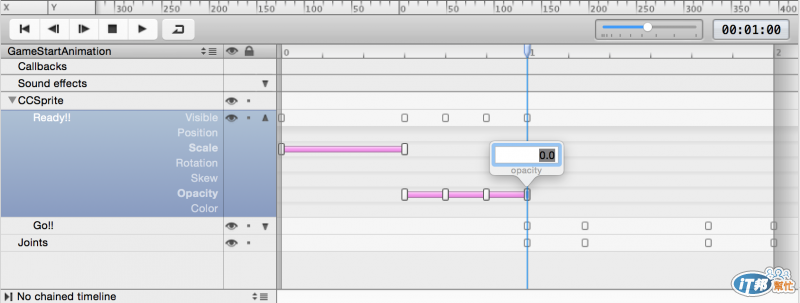
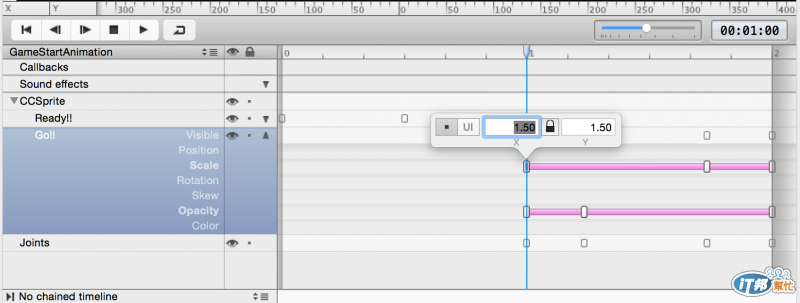
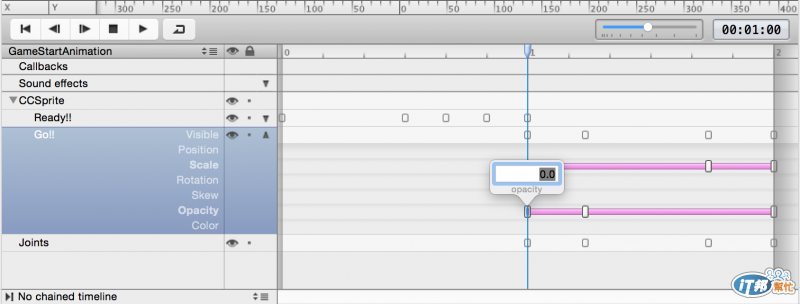
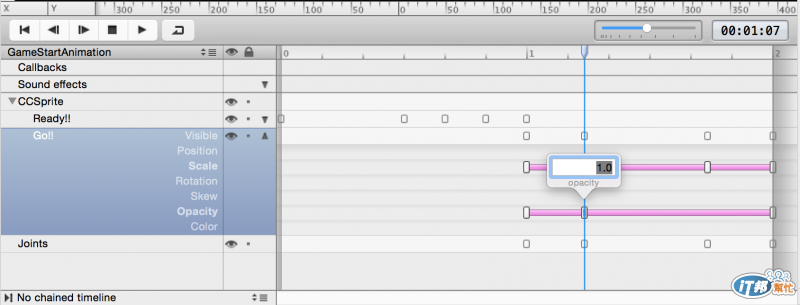
按那些鍵,會增加一個時間點編輯物件變化
接著編輯Ready、Go標籤動畫 - s鍵編輯Scale, o鍵編輯Opacity
編輯流程如下:












GamePlayScene.m的didLoadFromCCB方法內增加下列程式:
- (void)didLoadFromCCB {
// =======================
// 程式省略...
// =======================
CCLabelTTF *_gameStartLabel = (CCLabelTTF *)[CCBReader load:@"GameStartLabel"];
_gameStartLabel.position = ccp(290, 200);
[self addChild:_gameStartLabel];
}
執行結果如下: