今天就來為單調遊戲場景佈置一番,並且為場景增加另一個角色(紅色小人)。
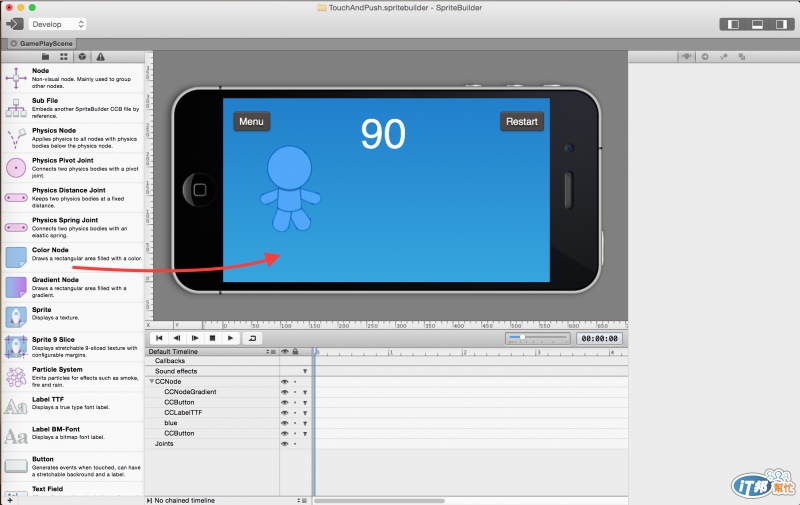
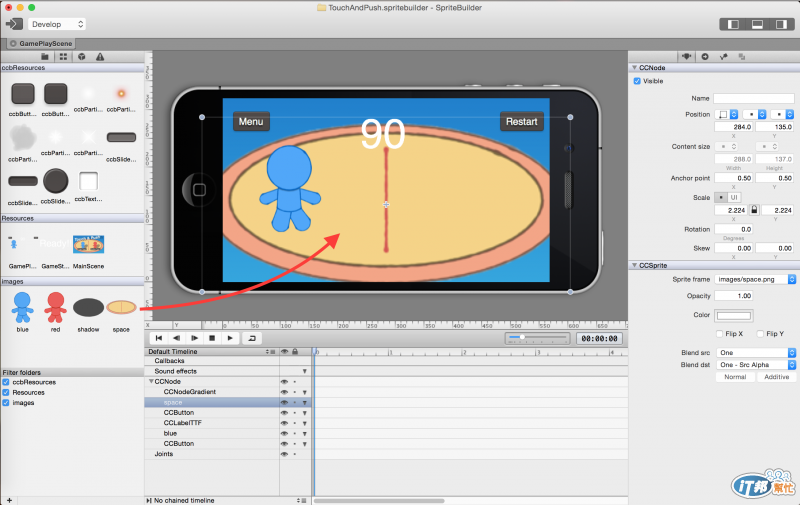
佈景流程如下:


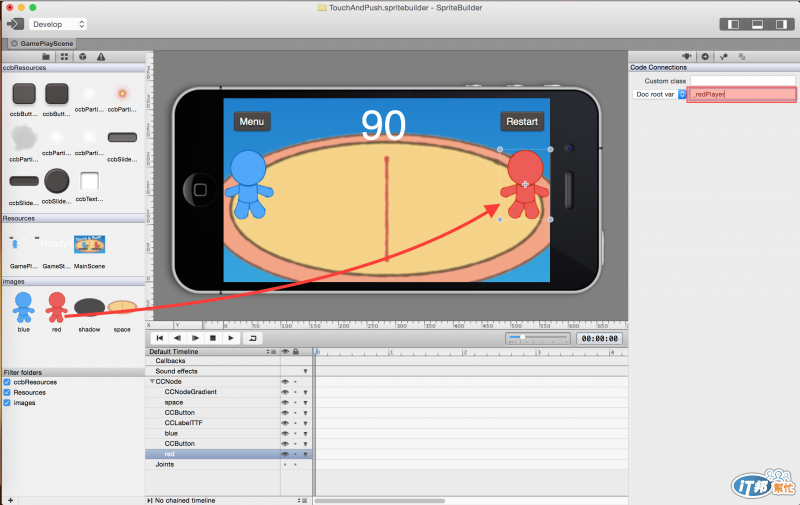
拖拉紅色小人至場景之中,並且設定Doc root var: _redPlayer作為程式碼中的變數。

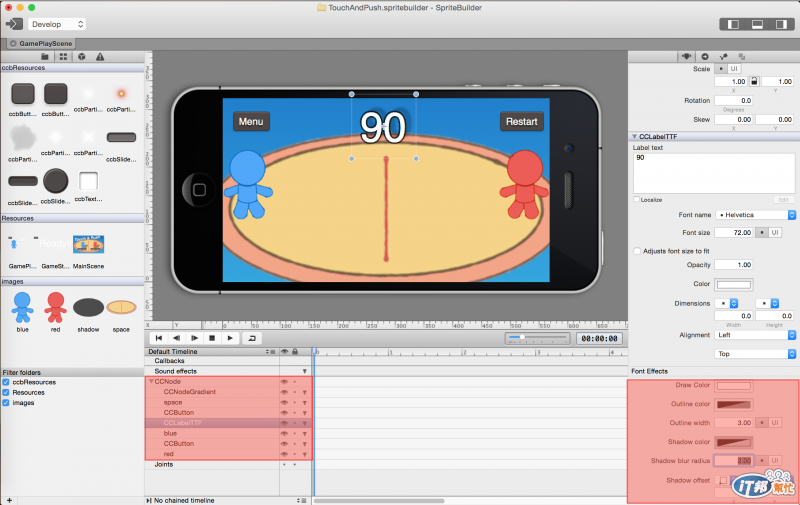
替計時器加上一點陰影。
(在佈局場景過程中要注意哪個物件在前還在後的圖層概念)

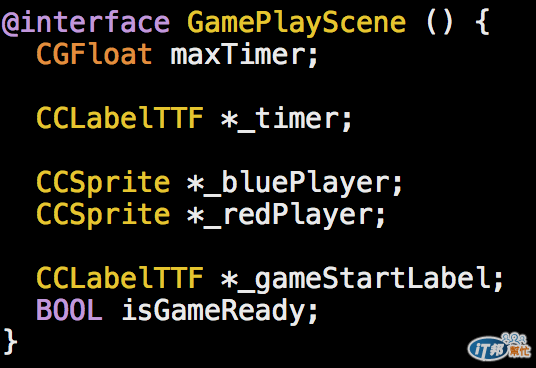
替遊戲場景增加一個_redPlayer變數
@interface GamePlayScene () {
CGFloat maxTimer;
CCLabelTTF *_timer;
CCSprite *_bluePlayer;
CCSprite *_redPlayer;
CCLabelTTF *_gameStartLabel;
BOOL isGameReady;
}

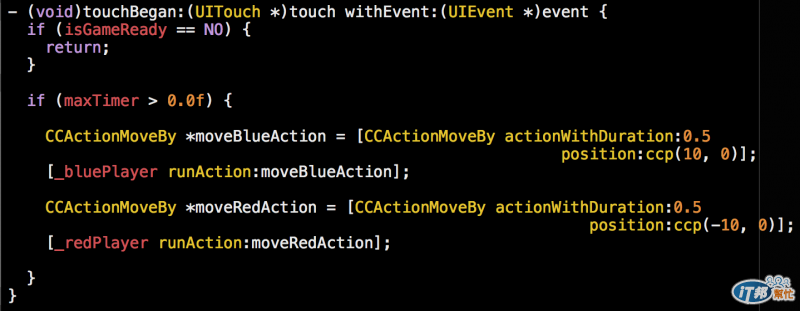
修改點擊事件的處理
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
if (isGameReady == NO) {
return;
}
if (maxTimer > 0.0f) {
// =======================
// 藍色小人向右...
// =======================
CCActionMoveBy *moveBlueAction = [CCActionMoveBy actionWithDuration:0.5
position:ccp(10, 0)];
[_bluePlayer runAction:moveBlueAction];
// =======================
// 紅色小人向左...
// =======================
CCActionMoveBy *moveRedAction = [CCActionMoveBy actionWithDuration:0.5
position:ccp(-10, 0)];
[_redPlayer runAction:moveRedAction];
}
}

執行結果如下: