由於每當一點遊戲場景畫面,藍紅色小人就會一起移動,現在我們就來修改點擊判斷,將點擊判斷分成左右兩邊。
首先用SpriteBuilder開啟TouchAndPush專案。
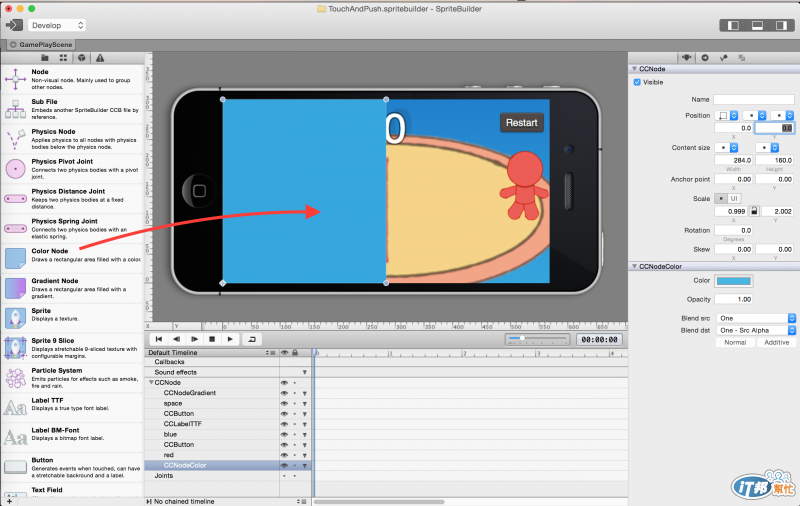
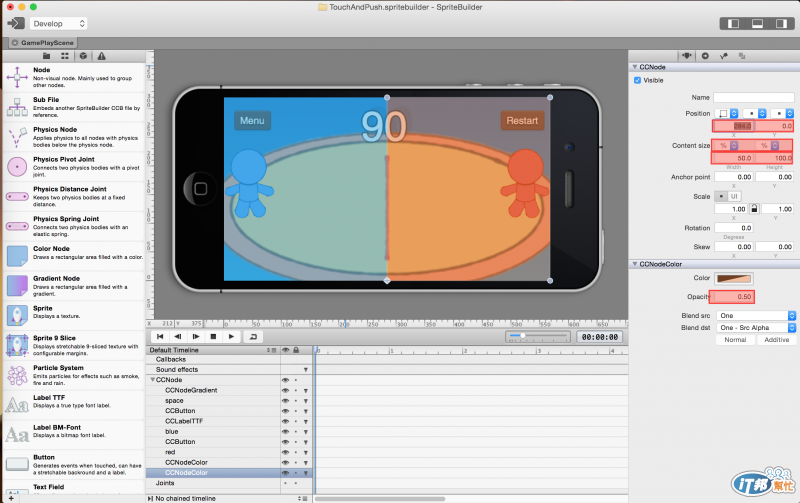
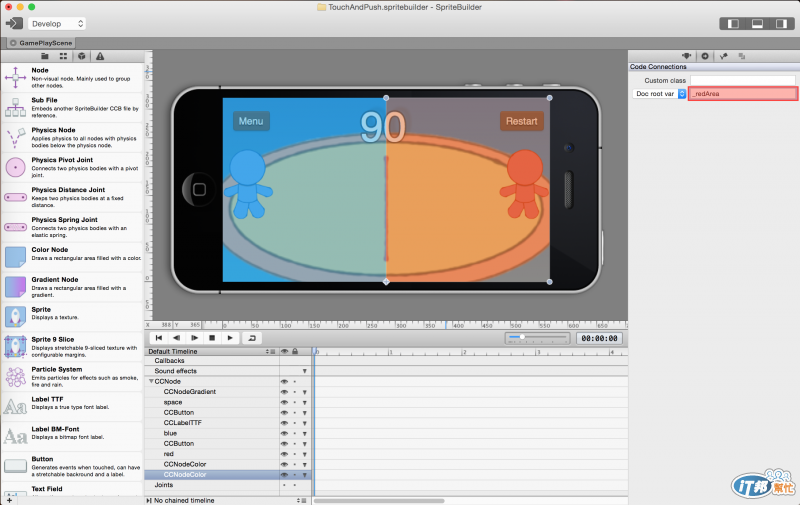
拖拉兩個顏色物件(藍色、紅色)增加至GamePlayScene遊戲場景之中。
佈局流程如下:
藍色區塊Doc root var: _blueArea
紅色區塊Doc root var: _redArea





佈局完發佈置Xcode之中,並且編輯GamePlayScene遊戲場景
程式方法解釋:
將UIKit坐標轉化為OpenGL坐標
- (CGPoint)convertToGL:(CGPoint)p
獲得物件的範圍大小
- (CGRect)boundingBox
判斷點擊的點point是否在rect範圍內
bool CGRectContainsPoint ( CGRect rect, CGPoint point );
判斷範圍rect1與範圍rect2相交
bool CGRectIntersectsRect ( CGRect rect1, CGRect rect2 );
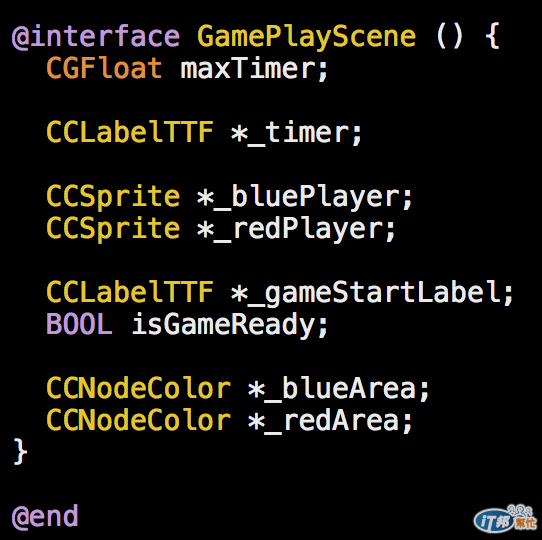
替遊戲場景增加_blueArea、_redArea變數
@interface GamePlayScene () {
// =======================
// 程式省略...
// =======================
CCNodeColor *_blueArea;
CCNodeColor *_redArea;
}

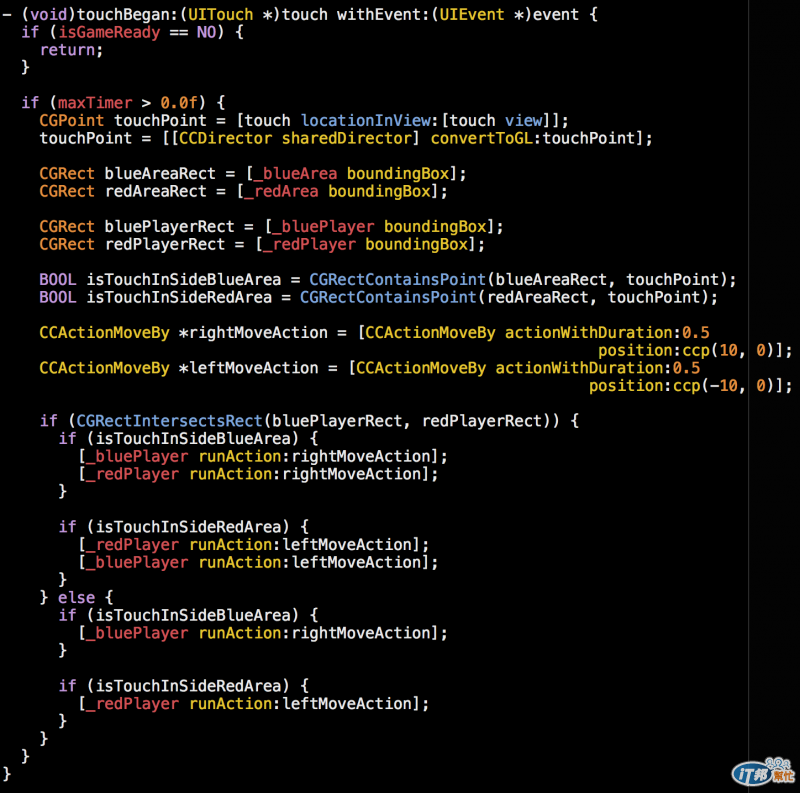
修改點擊事件程式:
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
if (isGameReady == NO) {
return;
}
if (maxTimer > 0.0f) {
// =======================
// 獲取畫面點擊的位置
// 將點擊的UIKit坐標轉化為OpenGL坐標
// =======================
CGPoint touchPoint = [touch locationInView:[touch view]];
touchPoint = [[CCDirector sharedDirector] convertToGL:touchPoint];
// =======================
// 藍色、紅色透明點擊區塊
// =======================
CGRect blueAreaRect = [_blueArea boundingBox];
CGRect redAreaRect = [_redArea boundingBox];
// =======================
// 藍色、紅色小人的範圍區塊
// =======================
CGRect bluePlayerRect = [_bluePlayer boundingBox];
CGRect redPlayerRect = [_redPlayer boundingBox];
// =======================
// 藍色、紅色透明區塊是否被點擊
// =======================
BOOL isTouchInSideBlueArea = CGRectContainsPoint(blueAreaRect, touchPoint);
BOOL isTouchInSideRedArea = CGRectContainsPoint(redAreaRect, touchPoint);
// =======================
// 左右移動動畫
// =======================
CCActionMoveBy *rightMoveAction = [CCActionMoveBy actionWithDuration:0.5
position:ccp(10, 0)];
CCActionMoveBy *leftMoveAction = [CCActionMoveBy actionWithDuration:0.5
position:ccp(-10, 0)];
// =======================
// 藍色、紅色小人範圍區塊碰撞
// =======================
if (CGRectIntersectsRect(bluePlayerRect, redPlayerRect)) {
// =======================
// 點擊藍色透明區塊,藍色、紅色小人向右移動
// =======================
if (isTouchInSideBlueArea) {
[_bluePlayer runAction:rightMoveAction];
[_redPlayer runAction:rightMoveAction];
}
// =======================
// 點擊紅色透明區塊,紅色、藍色小人向左移動
// =======================
if (isTouchInSideRedArea) {
[_redPlayer runAction:leftMoveAction];
[_bluePlayer runAction:leftMoveAction];
}
} else {
// =======================
// 藍色、紅色小人非碰撞
// =======================
if (isTouchInSideBlueArea) {
[_bluePlayer runAction:rightMoveAction];
}
if (isTouchInSideRedArea) {
[_redPlayer runAction:leftMoveAction];
}
}
}
}

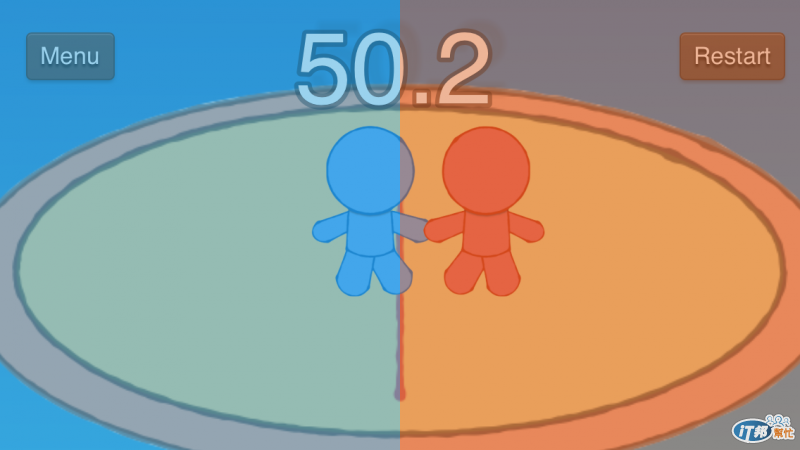
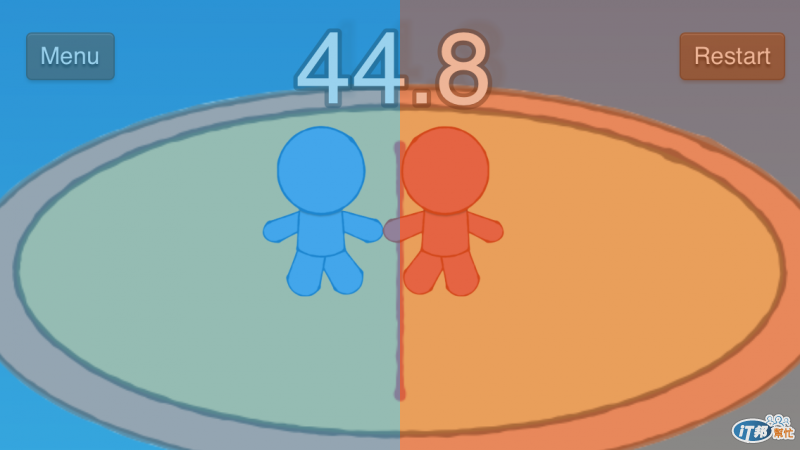
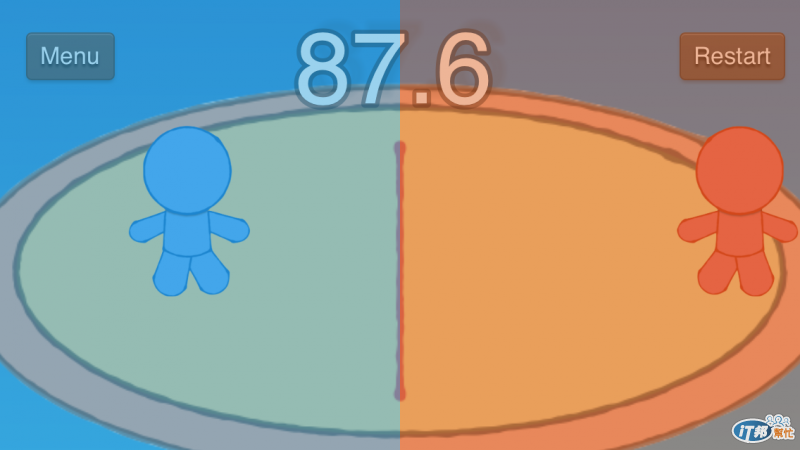
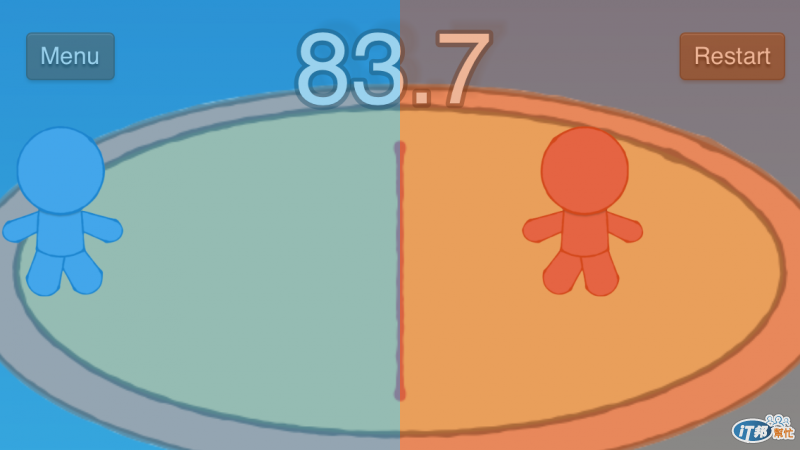
執行結果如下:
點擊藍色區塊,藍色小人移動

點擊紅色區塊,紅色小人移動

兩個小人碰撞互推移動