GamePlayScene遊戲場景仍然是一片藍一片紅,一進入遊戲場景,就馬上跑Ready Go動畫,有些太突然,現在就讓我們改改遊戲場景流程與畫面。
開啟Xcode編輯GamePlayScene.m
增加三個BOOL值分別為:
isBlueTouchReady - 判斷藍色玩家點擊準備完成
isRedTouchRead - 判斷紅色玩家點擊準備完成
isGameReadyAnimation - 判斷動畫播放狀態
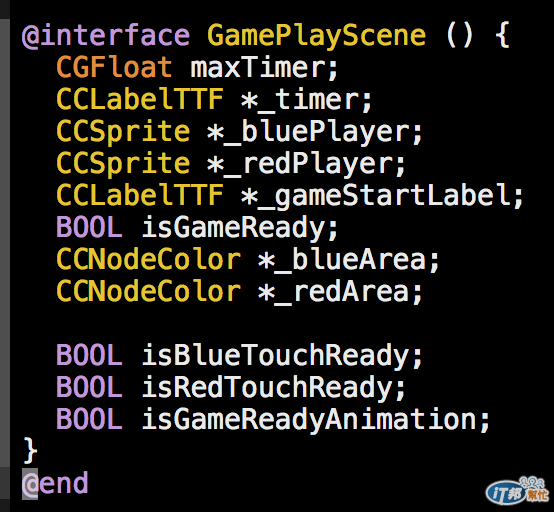
@interface GamePlayScene () {
// =======================
// 程式省略...
// =======================
BOOL isBlueTouchReady;
BOOL isRedTouchReady;
BOOL isGameReadyAnimation;
}

-didLoadFromCCB方法修改如下:
刪除_gameStartLabel相關程式,場景載入完畢時不馬上增加_gameStartLabel至場景
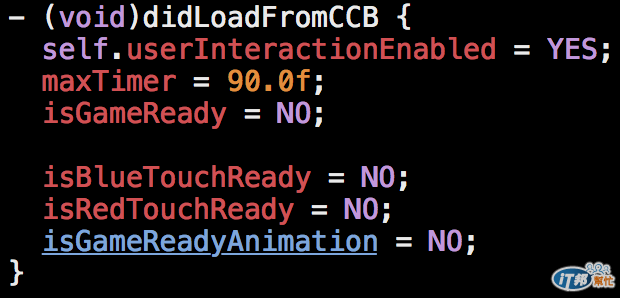
- (void)didLoadFromCCB {
self.userInteractionEnabled = YES;
maxTimer = 90.0f;
isGameReady = NO;
// =======================
// 程式新增...
// =======================
isBlueTouchReady = NO;
isRedTouchReady = NO;
isGameReadyAnimation = NO;
}

-touchBegan:withEvent:方法修改如下:
當藍色/紅色區塊點擊後,將畫面上的區塊顏色淡化,並將isXXXTouchReady設為YES表示準備完成。
當玩家皆準備好後馬上新增_gameStartLabel並播放Ready Go動畫。
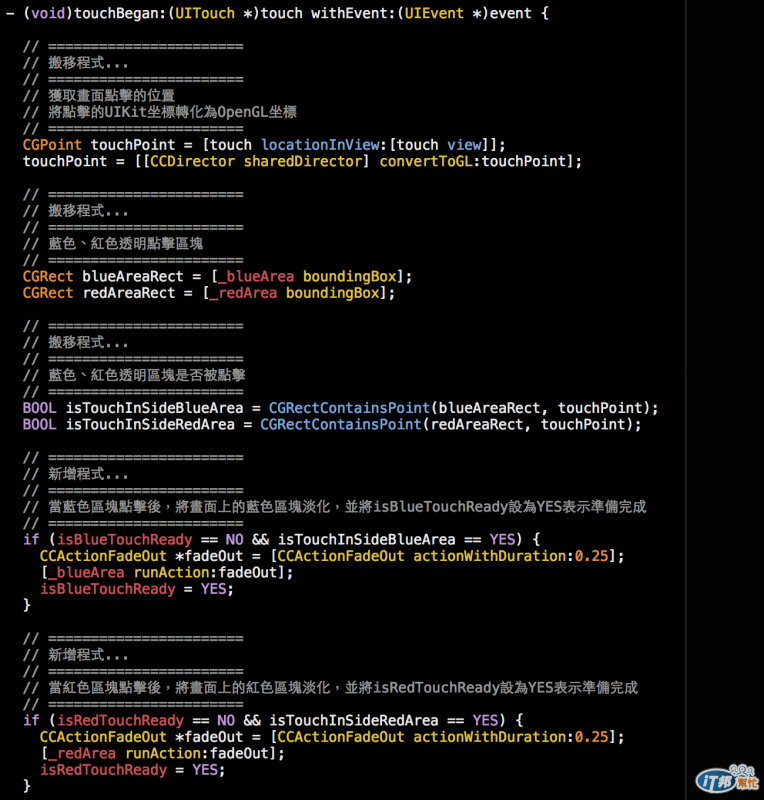
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
// =======================
// 搬移程式...
// =======================
// 獲取畫面點擊的位置
// 將點擊的UIKit坐標轉化為OpenGL坐標
// =======================
CGPoint touchPoint = [touch locationInView:[touch view]];
touchPoint = [[CCDirector sharedDirector] convertToGL:touchPoint];
// =======================
// 搬移程式...
// =======================
// 藍色、紅色透明點擊區塊
// =======================
CGRect blueAreaRect = [_blueArea boundingBox];
CGRect redAreaRect = [_redArea boundingBox];
// =======================
// 搬移程式...
// =======================
// 藍色、紅色透明區塊是否被點擊
// =======================
BOOL isTouchInSideBlueArea = CGRectContainsPoint(blueAreaRect, touchPoint);
BOOL isTouchInSideRedArea = CGRectContainsPoint(redAreaRect, touchPoint);
// =======================
// 新增程式...
// =======================
// 當藍色區塊點擊後,將畫面上的藍色區塊淡化,並將isBlueTouchReady設為YES表示準備完成
// =======================
if (isBlueTouchReady == NO && isTouchInSideBlueArea == YES) {
CCActionFadeOut *fadeOut = [CCActionFadeOut actionWithDuration:0.25];
[_blueArea runAction:fadeOut];
isBlueTouchReady = YES;
}
// =======================
// 新增程式...
// =======================
// 當紅色區塊點擊後,將畫面上的紅色區塊淡化,並將isRedTouchReady設為YES表示準備完成
// =======================
if (isRedTouchReady == NO && isTouchInSideRedArea == YES) {
CCActionFadeOut *fadeOut = [CCActionFadeOut actionWithDuration:0.25];
[_redArea runAction:fadeOut];
isRedTouchReady = YES;
}
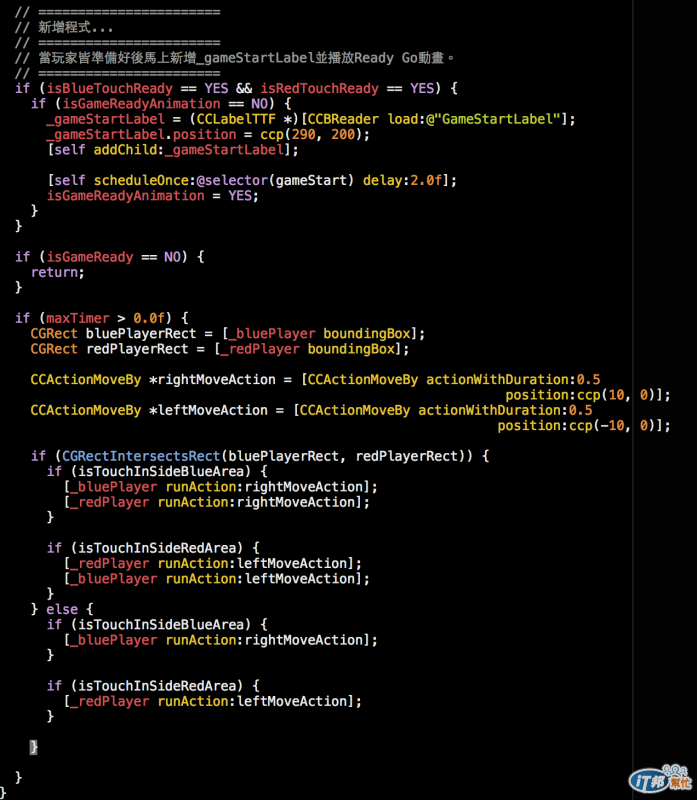
// =======================
// 新增程式...
// =======================
// 當玩家皆準備好後馬上新增_gameStartLabel並播放Ready Go動畫。
// =======================
if (isBlueTouchReady == YES && isRedTouchReady == YES) {
if (isGameReadyAnimation == NO) {
_gameStartLabel = (CCLabelTTF *)[CCBReader load:@"GameStartLabel"];
_gameStartLabel.position = ccp(290, 200);
[self addChild:_gameStartLabel];
[self scheduleOnce:@selector(gameStart) delay:2.0f];
isGameReadyAnimation = YES;
}
}
// =======================
// 程式省略...
// =======================
}


執行結果如下:
等待玩家點擊準備

紅色玩家點擊準備完成

藍色玩家點擊準備完成,播放遊戲開始動畫

