Google Play Developer Console,網址:https://play.google.com/apps/publish
登入之後,便可看到下面的畫面。
接下來,按下右上方的「新增應用程式」
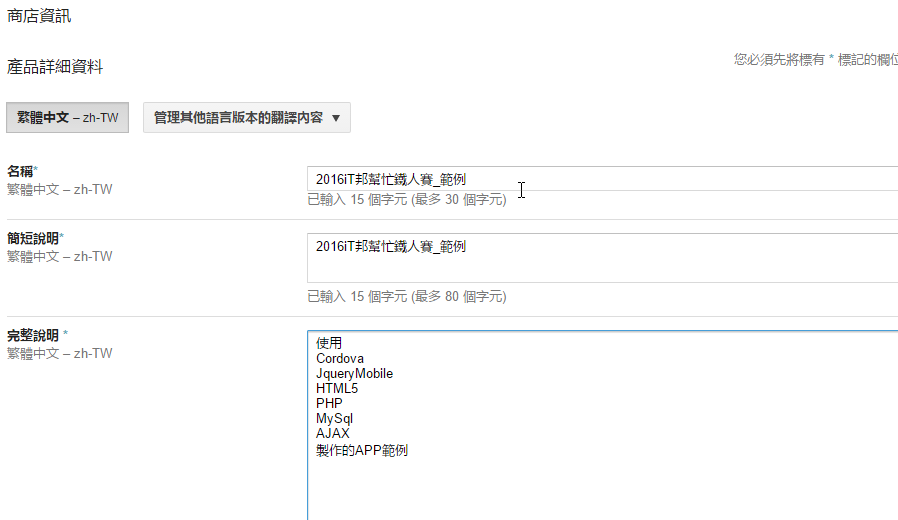
然後,在「產品詳細資料」的欄位中,輸入相關的資訊。
要填入的目關資料還滿多的。
特別要注意的是「內容分級」是要再點進去填的。
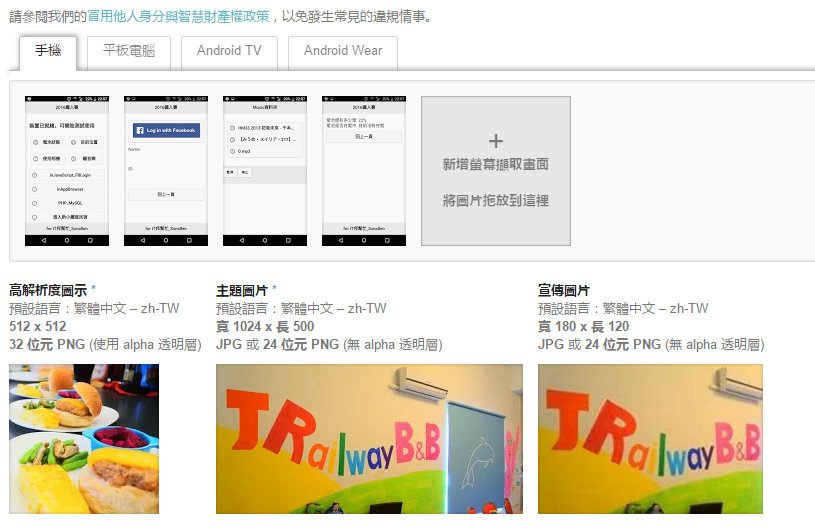
再來是選擇,要放在Google Play 裡的APP介紹圖檔。下面的「高解析度圖示」「主題圖片」和「宣傳圖片」的大小,請先自行裁切成要求的大小,再上傳。
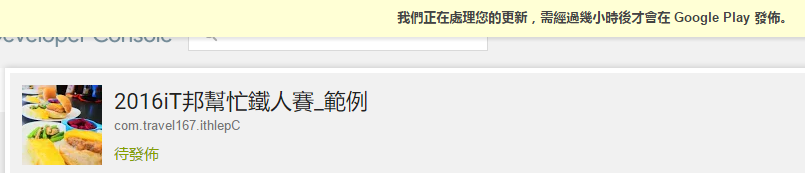
最後,就會看到這樣的訊息啦,OK! 睡個覺起來之後,到Google Play商店去找,就可以找的到囉。
接下來,回到Cordova 的部份。
<?php//這是PHP的宣告?>
<html><!--這是HTML的宣告--></html>
<script>//這是Javascript or JQuery的宣告</script>
那要怎麼使用Cordova呢? 很簡單,就是問它are you ready? 這個它是誰呢? 為什麼需要問它呢?
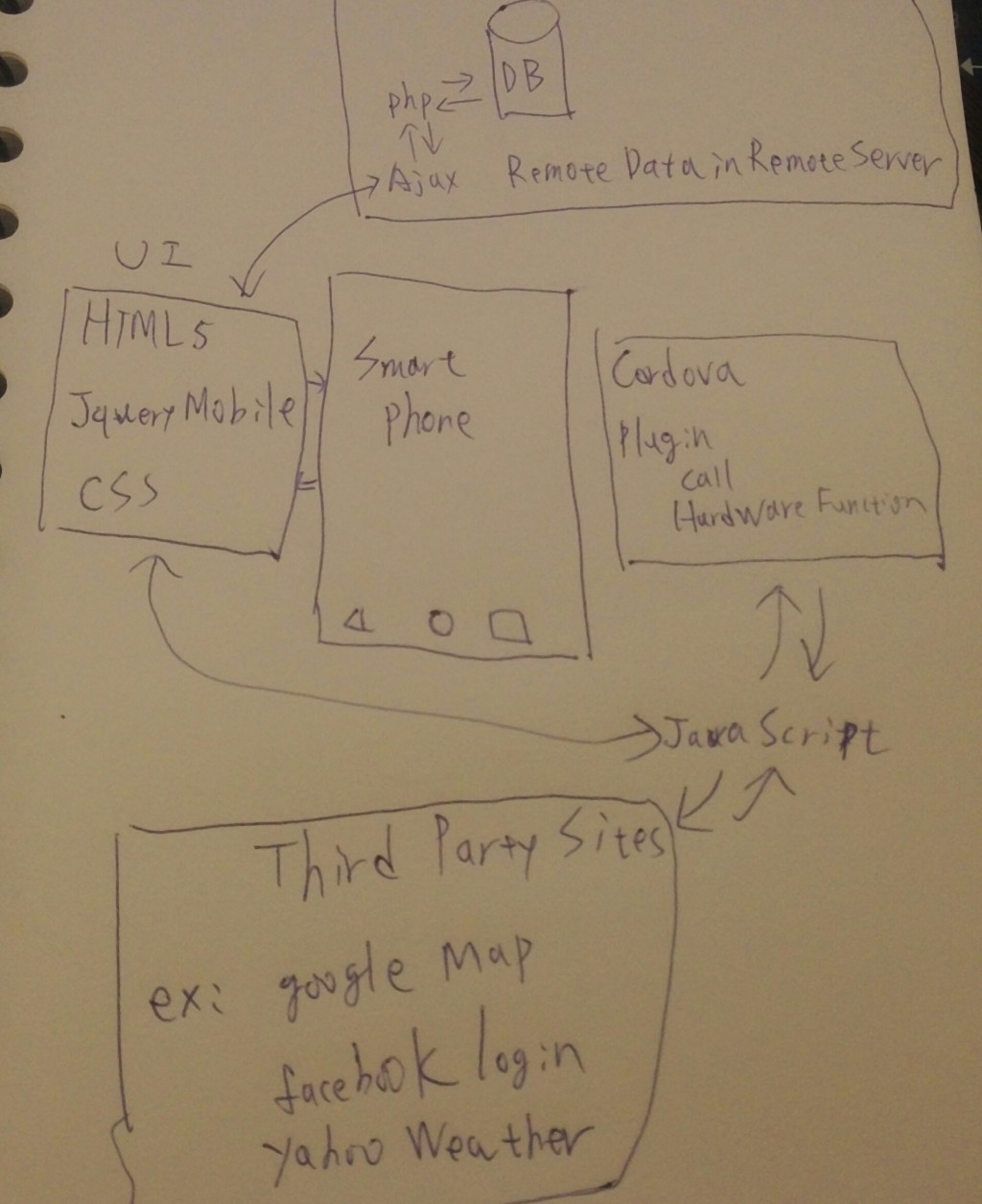
還記得這張圖嗎?
之所以會採用Cordova,就是因為它可以呼叫(或連結) Native的函式,所以我們需要確認,Cordova在被載入之後,真的能Work,因此我們需要確認Cordova 真的載入了也真的可以呼叫Native函式庫了。
因此,我們需要使用
document.addEventListener("deviceready", onDeviceReady, false);
founction onDeviceReady(){
}
如果...「這雨會下幾天啊? 」
女王的聲音,突然出現,讓我腦中的思緒,有點轉換不過來...「我問你,這雨會下幾天啊?」
『我不知道耶,前幾天雨不是停了嗎? 天要下雨,誰能說不?』
「算了,跟你講這個也沒有用,你就一直盯著你那小筆記型電腦的小螢幕吧...」
剛寫到那了? 哦...對,如果...「我們不是有一台24吋的螢幕嗎? 你為什麼不用那個啊?」
再一次停下思緒,『那台24吋,不是妳在用嗎?』
「我很久沒用啦。」
『那...我待會拿來用,可以嗎?』
「好啊,東西買了就是要用啊! 我等等要用,你先別用好了。」
話說完,女王上二樓去了。
剛剛寫到那了...哦哦,對,如果...如果什麼來著?
對了,要使用Cordova提供的功能時,必需要宣告一個「事件監聽」,就是...
document.addEventListener("deviceready", onDeviceReady, false);
再來是,當確定deviceready之後,便會進入onDeviceReady這個function(函數),所以onDeviceReady這個名稱,是可以自訂的。
founction onDeviceReady(){
}
如果,沒有這樣運用的話,cordova提供出來的plugin,是沒有辦法使用的哦,先介紹下面範例,再解釋Cordova 和 Cordova Plugin的運作及在VS中的相關設定。
下面這個,應該算是最簡單的範例(自己認為的...)
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<!--下面這一行...
<meta http-equiv="Content-Security-Policy" content="img-src * data:;default-src *; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval';">
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes" />
<title>2016鐵人賽測試</title>
<link href="css/index.css" rel="stylesheet" />
<link href="css/jquery.mobile-1.4.5.min.css" rel="stylesheet" type="text/css" />
<!-- <script src="scripts/jquery-3.1.1.min.js" type="text/javascript"></script>
一開始用Jquery 3.1.1的版本,用到想罵人,最後換回1.11.1版-->
<script src="scripts/jquery-1.11.1.min.js" type="text/javascript"></script>
<script src="scripts/jquery.mobile-1.4.5.min.js" type="text/javascript"></script>
</head>
<body>
<script src="cordova.js"></script>
<script src="scripts/index.js"></script>
<div data-role="page" id="home">
<div data-role="header"><h1>Sunallen製作:<br />您的電池狀態</h1></div>
<div role="main" class="ui-content" id="show"></div>
</div>
</body>
</html>
index.js
index.js
document.addEventListener( 'deviceready', onDeviceReady.bind( this ), false );
function onDeviceReady() {
window.addEventListener("batterystatus", onBatteryStatus, false);
};
function onBatteryStatus(info) {
ShowInfo(info);
}
function ShowInfo(info) {
var element = document.getElementById('show');
//info.isPlugged 會回傳 true 和 false
//充電中會回傳true,所以如果是在充電中,便可顯示「充電」,反之...(好多餘的一段話。)
if (info.isPlugged == true){
var yn = "目前充電中";
} else { var yn ="目前沒有充電";
}
element.innerHTML = "電池還有多少電: " + info.level + "%"+ "<br />" +
"電池是否充電中: " + yn;
}
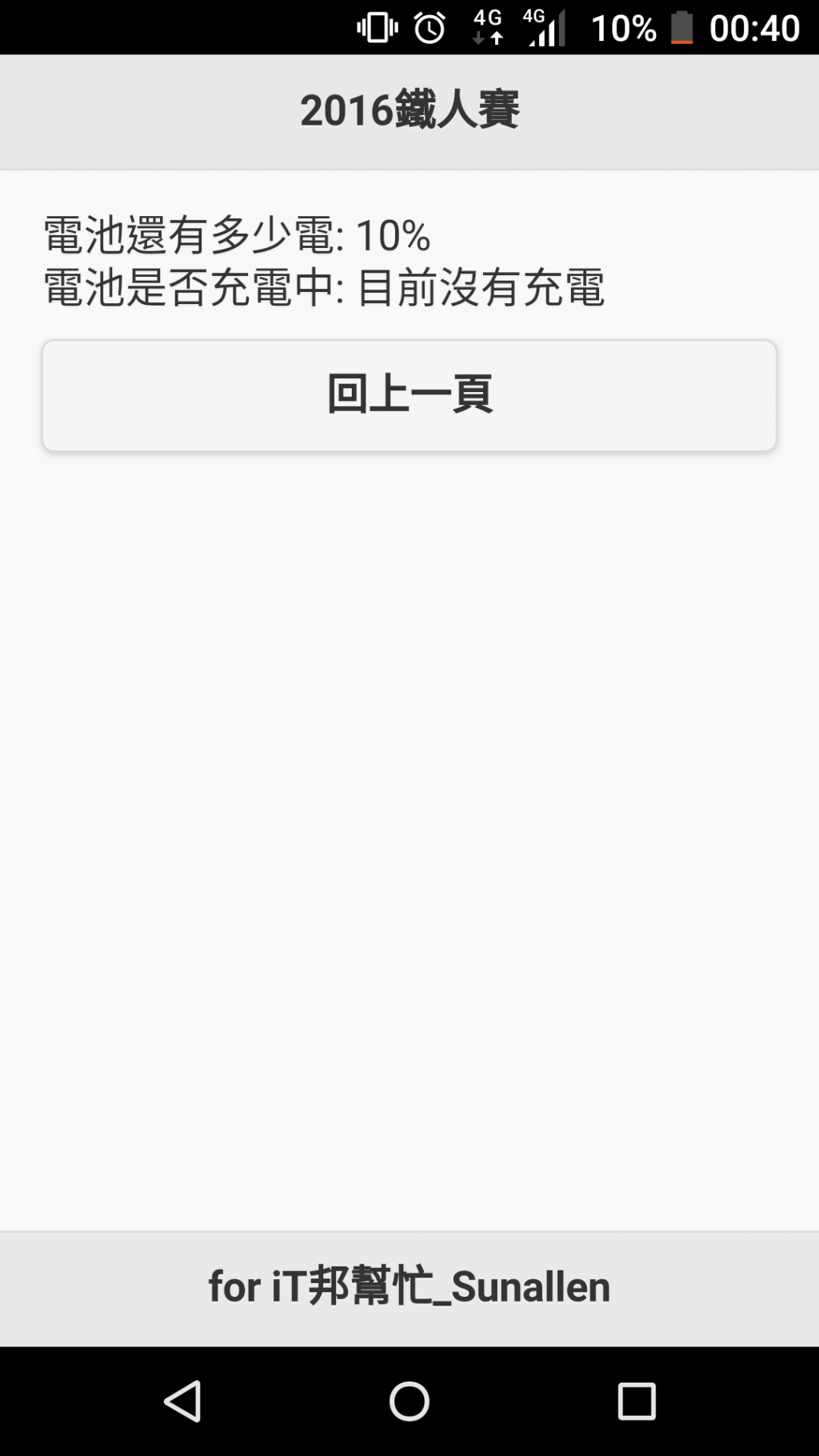
最後,我們就會看到這樣的畫面...
我總算是對於Cordova 有了初步的認識...
(待)
2016/12/05 Sunallen

OK! 睡個覺起來之後,到Google Play商店去找,就可以找的到囉。
不用那麼久啦
大概只要兩三個小時
約莫是我上班後吃早餐花費的時間
![]()