接下來,要稍做說明的是「Wordpress」,因為我們會將Wordpress的文章內容,放到Cordova 生成的APP裡面,Wordpress是一個部落格的開放平台,任何人都可將Wordpress主程式下載回到,放到自己的網站上使用,也可讓其他人,透過Internet連線到這個Wordpress建立的部落格。
Wordpress 官方有兩個網站,一個是 https://wordpress.org/ ,這個網站,提供主程式下載、文件說明、Plugin提供等。

另一個是 https://zh-tw.wordpress.com/,這邊提供註冊,註冊後可使用BLOG,並有分免費版和付費版。


我們自己使用Wordpress的官方部落格如下,功能很陽春,如果一天能有36小時,那就可以好好加強這個部份了。
http://www.travel167.com/taitung/

做為一個全世界,市占率很高的部落格平台,當然也開發了屬於自己的API,各位可能會覺得奇怪...不過就是個部落格,要開發API做什麼呢? 自己的認知,有兩個部份。一個是,這個部落格平台是完全可以客制化的,我們可以用我們的方式,做前台的展現,這是第一個認知。第二個認知是,我們可以在別的地方,呼叫我們的Wordpress平台,然後把我們希望出現的內容,放在別的地方。
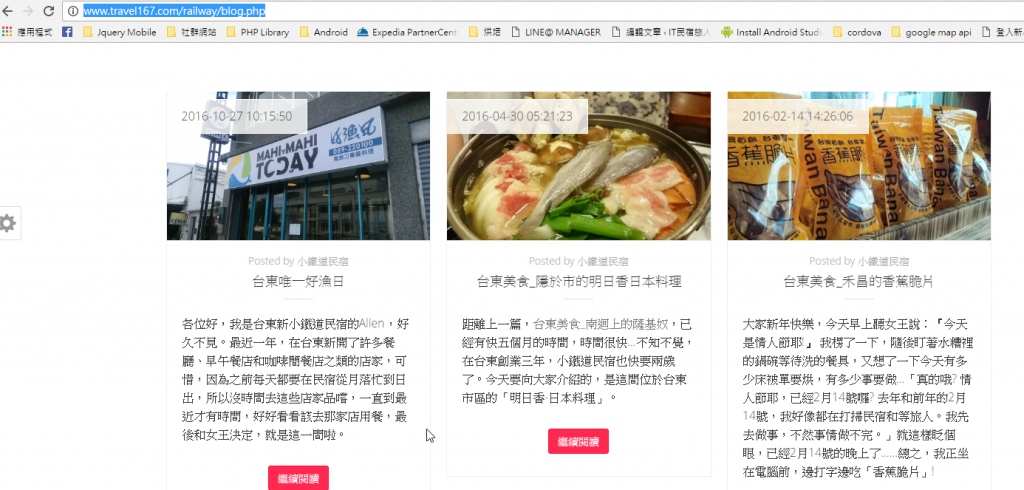
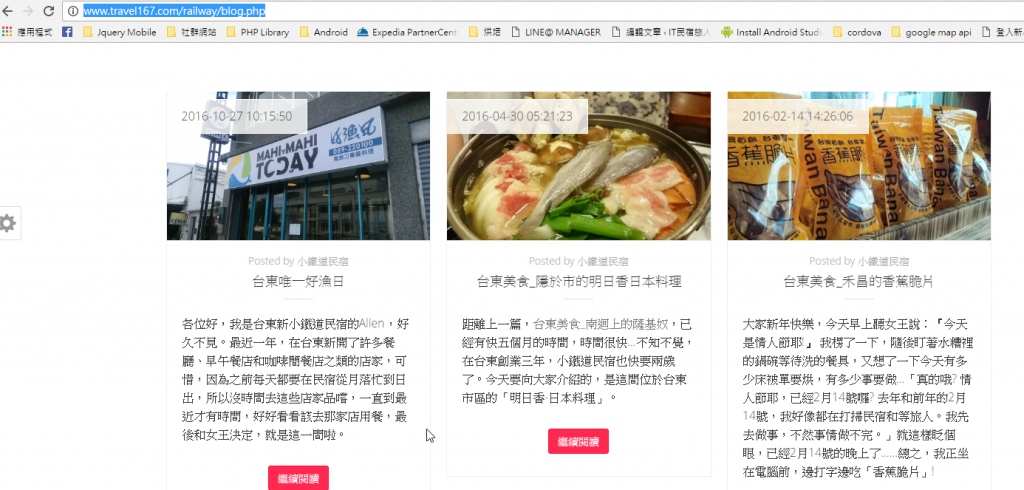
像我們官方網站中的這一頁。http://www.travel167.com/railway/blog.php 就是在HTML網頁中,使用Wordpress的API,搭配PHP,讀取資料庫裡的特定內容,然後將結果顯示在網頁上面。

這個的好處是,我們可以增加自已官網的內容,使用者也不需要特地的,進入到我們的官方部落格,尋找他們想要的內容。
關於Wordpress 的介紹,認真寫,寫個30篇應該也不成問題,今年的watson 大大,主題是 「挑戰跨領域的金流功能網頁」,就是以Wordpress為底,做金流方面的應用,各位如果對Wordpres有興趣,可以參考或訂閱 watson大大的系列文章。
接下來,我們就來看看,該如何使用Wordperss提供出來的API好了,首先是在一般網站環境的情況(這裡指的是,透過一般瀏覽器,非Cordova的情況)
首先,以下面圖示網頁為例:

我們要先載入,Wordpress內建的 wp-blog-header.php,在Wordpress安裝好後,便會產生,在此向各位大大報告...關於Wordpess裡的所有PHP檔案,目前,我都還看不懂...所以不在此詳做說明。
接下來,就是Wordpress提供的,wp_get_recent_posts()了,這是一個非常重要的...Function。它可以取得我們在Wordpress裡的所有文章,也可透過參數,取出我們想要的部份。
我們的使用方法如下:
<?php
$rlog_posts = wp_get_recent_posts(array(
'category' => 3 // 只取出分類ID為3的文章
));
$post = $rlog_posts;
?>
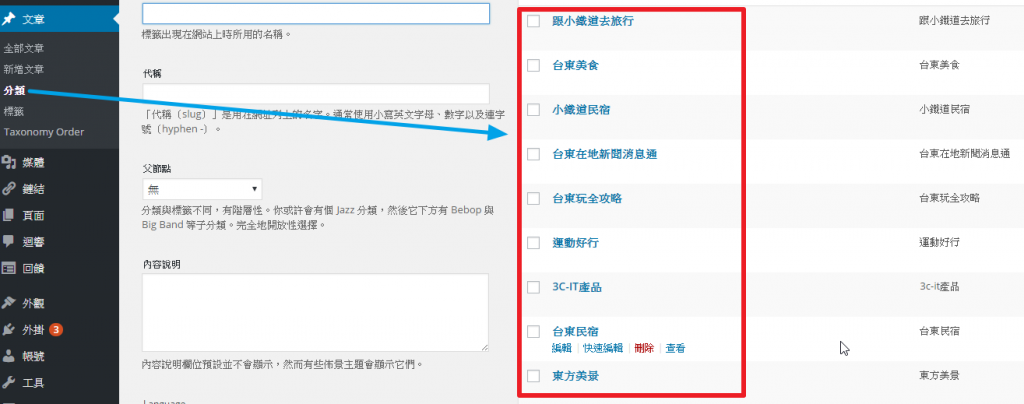
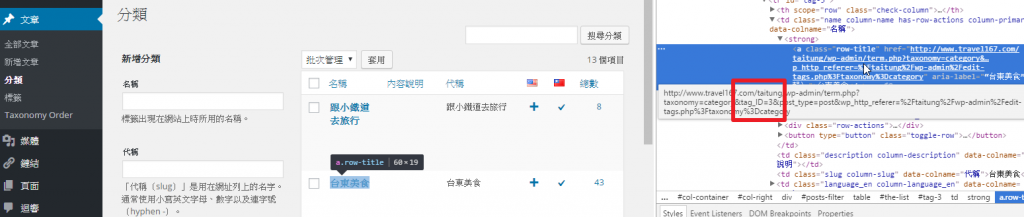
這個分類,指的是...文章的分類,有點類似資料夾的概念,從後台看的畫面如下:

要知道分類代碼ID是多少的方法有兩種,一種是最直接的...像下圖,看網址連結裡,帶出來的ID是多少,便可直接用在wp_get_recent_posts()或是wordpress org 文件中提到的其它Function,另一種呢,就是進到資料庫,用Select 語法查詢。
不過要省時間的話,直接像上圖那樣,看一下連結內容就好了。
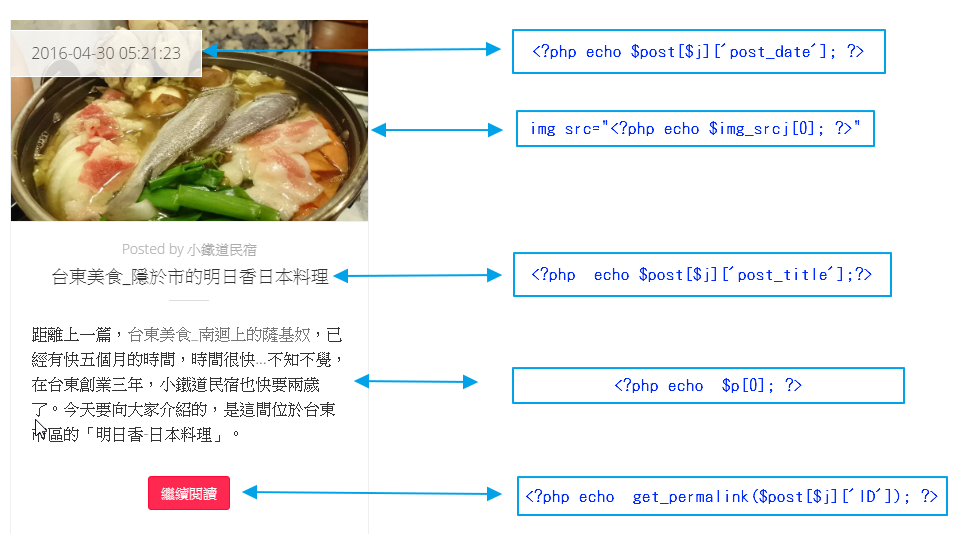
取出來之後,就要顯示在前端的瀏覽器中了。我們接著看的是,取出來那些資料。
<!--以下是PHP-->
<?php
for( $j=0; $j<count($post); $j++)
{
if(!empty($post[$j]['post_title']))
$thumj_id = get_post_thumbnail_id($post[$j]['ID']) ; //符合分類代碼3,此編文章中特色圖片ID(...白話文很不好講)
$img_srcj = wp_get_attachment_image_src( $thumj_id, 'full', false ); //此編文章中特色圖片的URL「特色圖片網址)
$p = get_post($post[$j]['ID']);
$p = preg_split( '/<!--more(.*?)?-->/', $p->post_content );
//print_r(array_values($p));
//第一篇文章
?>

<!--HTML-->
<article class="post item wow fadeInDown" data-wow-duration="1s" data-wow-delay="0.3s">
<header>
<img src="<?php echo $img_srcj[0]; ?>" class="img-responsive" alt="<?php echo $post[$j]['post_title'];?>" />
<span class="post-date"><?php echo $post[$j]['post_date']; ?></span>
<span class="post-author">Posted by 小鐵道民宿</span>
<h2 class="post-title"><?php echo $post[$j]['post_title'];?></h2>
</header>
<span class="post-container"><?php echo $p[0]; ?></span>
<footer class="text-center">
<a target="_blank" href="<?php echo get_permalink($post[$j]['ID']); ?>" class="btn btn-default">繼續閱讀</a>
</footer>
</article>
<?}?>
這邊要特別說明的是
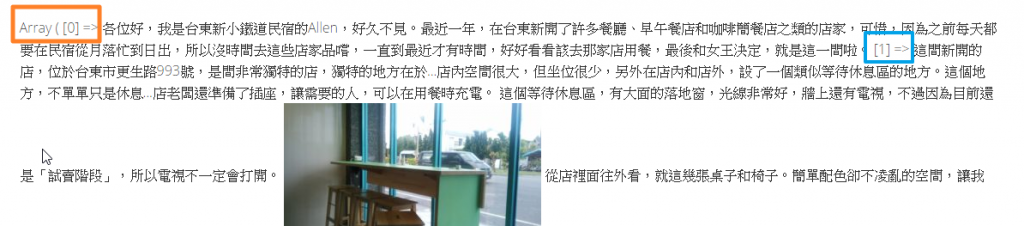
這個$p[0] 是怎麼出現的,示範給大家看。
首先,之後,我們會看到下面的畫面,下面圖檔中,有兩個框框,裡面寫著的是Array[0]和Array[1]。
這時候,我們再回到Wordpress後台,去看這篇文章。

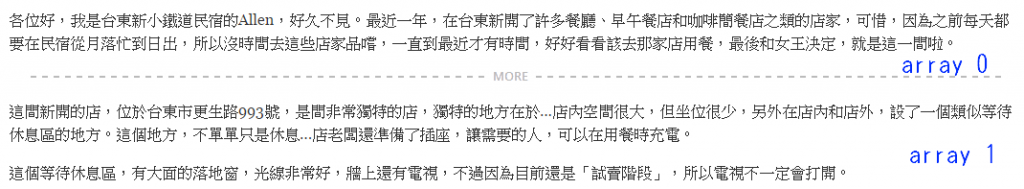
我們在自己的網站上,顯示Wordpress資料庫裡面的文章時,不需要將所有內容列出,只需要把開頭那一段「繼續閱讀」前的顯示出來就好了。
以上,是Wordpress 在非Cordova環境中的試範,適用於所有瀏覽器、電腦版網頁和手機版網頁...再來看看,Cordova要怎麼取資料庫的資料出來吧。
在Cordova 環境下,要取回遠端Wordpress的文章資料,大致的方向有兩個,其中一個是「InAppBrowser」,像這樣。不用想太多,馬上可以用。
<a href="http://www.travel167.com/railway/blog.php" class="ui-btn ui-btn-icon-left ui-icon-eye" data-role="button" data-ajax="false"><span class="jr-iconfood">美食介紹</span></a>
另一個呢?
(待)
2016/12/27 Sunallen
