如果您有看上一篇文章,正好您是Wordpress方面的專家,您可能會覺得,我上一篇文章的範例,很落伍。因為要在Cordova 環境下,讀取Wordpress,上一篇的方式是行不通的,上一篇的範例,是網站和Wordpress在同一台主機的情況下,可以這樣使用。
這樣的環境,在Security方面的疑慮比較小,所以可以這樣使用。
那要透過Cordova開發出來的APP,去連Wordpress呢?
是的,還是Ajax,只是在Wordpress方面,需要調整。
在Wordpress安裝好之後,會產生一個資料夾,名稱是「WP-Admin」,裡面有一個檔案叫做「admin-ajax.php」,這個檔案,是讓Wordpress的工作者,可以透過它,以AJAX的方式,得到我們想要的,存在這台Wordpress裡的資料,當然,需要的Function要自己寫。寫好後,我們可以將想要的資料,扔到這個檔案裡面去,接著透過這個檔案的修改,得到我們想要的。
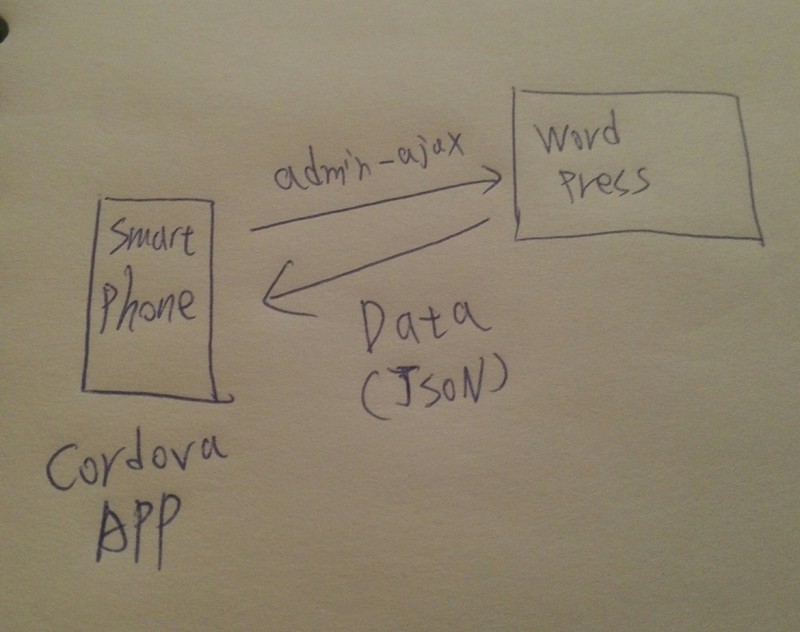
不過,我自己在測試時發現,要透過這個方式存取,必需有個前提時,「要先登入,才能取資料。」接下來,我們來看看相關程序圖吧。
現在要介紹的是...admin-ajax.php部份,之前有提過,透過此方式,需要先登入到Wordpress裡面,所以,我們需要...1.傳送帳號、密碼。2.檢查確認後,才能繼續。
以下是需要加入在,admin-ajax.php裡的function。
function login()
{
$get_data = array();
$get_data['user_login'] = $_GET["username"]; //接收從遠端APP傳來的帳號
$get_data['user_password'] = $_GET["password"]; //接收從遠端APP傳來的密碼
$user = wp_signon($get_data, false);檢查帳密,使用的是Wordpress API,名稱為「wp_signon」
if (is_wp_error($user))
{
echo "FALSE";
die();
}
header("Content-Type: charset=UTF-8; application/json"); //宣告此PHP檔案,回應的格式為JSON,文字編碼為UTF-8
$posts_array = array();
//下面使用Wordpress API中的WP_Query,官方文件網址如右: https://codex.wordpress.org/Class_Reference/WP_Query
//先將要取出的資抖,做出設定,並放置陣列中。
//下列要取出資料為「依日期、降冪排序、分類代碼ID為3的文章。」
$args = array("post_type" => "post", "orderby" => "date", "order" => "DESC", "post_status" => "publish", "cat" => "3");
$posts = new WP_Query($args); //將取出資料,放進$posts變數中。
if($posts->have_posts()):
while($posts->have_posts()):
$posts->the_post();
$post_array = array('title' => get_the_title(), //讀取文章標題
'link' => get_the_permalink(), //讀取文章連結
'date' => get_the_date(), //讀取發出日期
'image' => wp_get_attachment_url(get_post_thumbnail_id())); //讀取特色圖片
array_push($posts_array, $post_array); //將上述的值,再放進陣列
endwhile;
else:
echo "{'posts' = []}";
die();
endif;
echo json_encode($posts_array); 回傳以json編碼的陣列內容。
die();
die();
}
add_action("wp_ajax_login", "already_logged_in"); //add_action,是Wordpress本身提供的函式(函數)
add_action("wp_ajax_nopriv_login", "login");
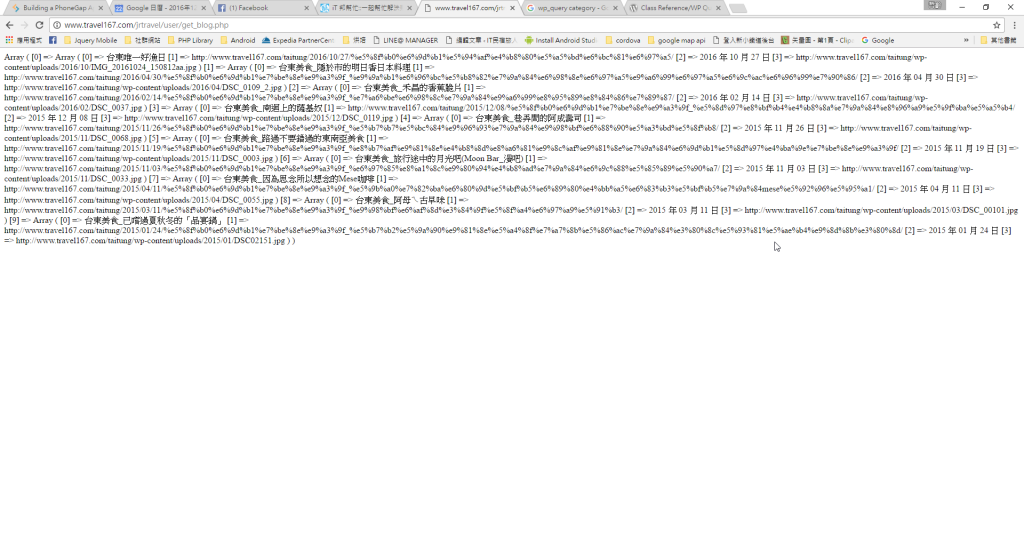
上面php範例,以json編碼的陣列內容,如下圖。
上述的是Wordpress 主機(SERVER)端,需要準備的程式碼,那在Cordova這端呢?
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
$.ajax({
//這邊,直接呼叫述述範例的admin-ajax.php
//特別說明(一)因為必需要先login,但又不想讓使用者做「登入」這個動作,所以將帳號和密碼直接寫在要傳送出去的值當中,
//特別說明(二)Cordova 會將程式碼打包,所以比較不用擔心帳、密會被看到。
//特別說明(三)請不要將Wordpress裡的最高權限帳號和密碼,帶到此值當中。
url: 'http://您的url/wp-admin/admin-ajax.php?action=login&username=account_name&password=password',
type: 'post',
dataType: "json",
success: function (data) {
var html ="";
for(var count = 0; count < data.length; count++)
{
var title = data[count].title;
var link = data[count].link;
var date = data[count].date;
var image = data[count].image;
html = html + "<li>" + "<a href='javascript:open_browser(\"" + link + "\")'>" + "<img height='128' width='128' src='" + image + "'>" + "<h2>" + title + "</h2>" + "<p>" + date + "</p></a></li>";
}
document.getElementById("posts").innerHTML = html;
$("#posts").listview("refresh");
}
});
function open_browser(link) {
window.open(link, '_self', 'location=yes');
}
}
最後,就可以看到結果啦!

Cordova 不透過InAppBrowser的方式,呼叫遠端Wordpress的內容,使用方式如上,供參考。
(待)
2016/12/28 Sunallen
