再次回到,Google Map, 不是,是再次回到,Cordova Getolocation Plugin、Google Map、導航和Places的 結合。
之前看過了,取得座標、定點導航和多點導航,這次要看的是...Google 另一個獨立的服務。
全名是 Google Places API Javascript,一般的情況下,當我們打開Google MAP,我們會看到Google Map上有許多標記,我們可以在下面圖檔,看到許多標記。

這些標記,原則上,都在Google Places 的範圍裡面。在Google 提供的「地方資訊程式庫」中,對於如何使用,有完整的說明。
開始使用前,有個地方不太一樣了,就是這裡,根據Google的官方說法,「地方資訊Places」是一個獨立的程式庫,因此,需要另外呼叫他,就是在下列當中要帶入libraries這個參數,這個參數的值就是「places」。
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places"></script>
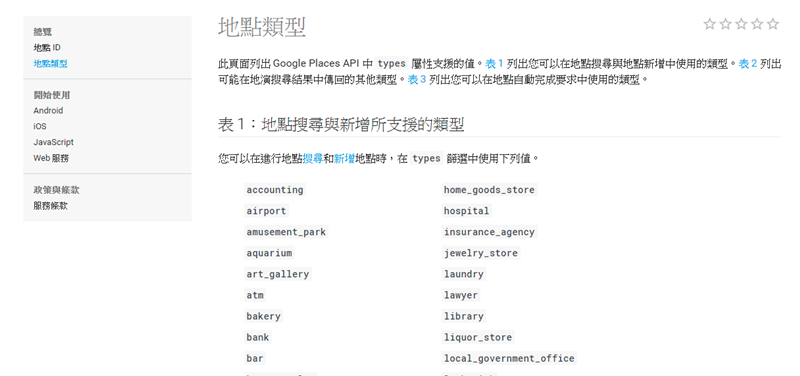
Google Places 類型介紹官方網站: https://developers.google.com/places/supported_types?hl=zh-tw
運作的程序,應該如下:
一、載入Google MAP
二、搜尋所在區域的特定類型
三、載入相關類型
四、計算目前位置與各符合的相關類型距離等資料。
五、排序。
我另外加入了,定點導航的功能。就是從目前座標,到目的地座標的路線計算和顯示。相關圖檔如下:
此次範例是尋找「我附近的便利商店」,要「尋找」什麼,可以讓使用者「搜尋」,也可做Button,將值放進Button裡,或是直接將「值」放在JS裡,像此次範例就是直接寫在JS裡,要找「便利商店」。如下兩圖:


下圖,如果按下紅色的marker會出現此間「便利商店」的額外資訊。
下圖,如果按下「看位置」,則會呼叫「導航」的Function,直接顯示導航功能。
PS:此次範例用的是GetCurrentPosition,不是WatchPosition,所以,起始點(目前位置)的A點,是固定不會隨著實際移動而改變的。
相關JS檔如下:
<script src="https://maps.googleapis.com/maps/api/js?key=your key&libraries=geometry,places" async defer></script>
<script type="text/javascript">
document.addEventListener('deviceready', onDeviceReady.bind(this), false);
function onDeviceReady() {
var service;
var infoWindow;
var overlays = [];
var resultList = [];
var isMobile = $(window).width < 767;
var query = '便利商店';//'<?php echo $_GET["query"]; ?>';
var types = 'convenience_store'; //['<?php echo $_GET["type"]; ?>'];
try {
if (typeof navigator.geolocation !== 'undefined') {
navigator.geolocation.getCurrentPosition (
function(position) {
var image = '../images/group-2.png';
var coords = position.coords;
loc = new google.maps.LatLng(coords.latitude, coords.longitude);
melat = loc.lat();
melng = loc.lng();
map = new google.maps.Map(document.getElementById("map_canvas"), {
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
center: loc,
zoom: 13
});
var marker = new google.maps.Marker({
position: loc,
icon: image,
map: map,
title:"You are here!"
});
var here = new google.maps.InfoWindow({
maxWidth: 300,
content: '您在這裡'
});
here.open(map,marker);
service = new google.maps.places.PlacesService(map); //呼叫(載入)Places服務
infoWindow = new google.maps.InfoWindow();
var request = {
location: map.getCenter(),
types: types,
keyword: query,
rankBy: google.maps.places.RankBy.DISTANCE //排名(排序)方式,依目前位置和搜尋位置的距離
};
service.nearbySearch(request, function(results, status, pagination){
for(var i = 0; i < overlays.length; i++){
overlays[i].setMap(null);
}
resultList.length = 0;
overlays.length = 0;
if (status == google.maps.places.PlacesServiceStatus.OK) {
resultList = resultList.concat(results);
plotResultList(); //進入列出清單功能
}
});
},
function(error) {
if (error.code == 1) {
$('#location-details').append('Please enable location tracking in your web browser');
} else if (error.code == 2) {
$('#location-details').append('Unable to determine location - please ensure location tracking is enabled in your browser');
} else {
$('#location-details').append('Unable to determine location');
}
},
{enableHighAccuracy: true}
);
} else {
$('#location-details').append('Your browser does not support location tracking');
}
} catch (e) {
alert('An error has occured');
}
function plotResultList(){
var iterator = 0;
for(var i = 0; i < resultList.length; i++){
setTimeout(function(){
var name = resultList[iterator].name; //Place的名稱
var addr = resultList[iterator].formatted_address; //Place的地址
var reference = resultList[iterator].reference; //Place的參考評價
var locati = resultList[iterator].geometry.location; //Place的座標
var llat = locati.lat();
var llng = locati.lng();
var marker = new google.maps.Marker({ //開始用Marker 在地圖上標記地點
position: resultList[iterator].geometry.location,
map: map,
title: name,
animation: isMobile? 'undefined' : google.maps.Animation.DROP
});
overlays.push(marker);
var request = {
reference: reference
};
service.getDetails(request, function(place, status){
if (status == google.maps.places.PlacesServiceStatus.OK) {
//這邊開始列清單
var map_dest = (google.maps.geometry.spherical.computeDistanceBetween(loc, locati) / 1000).toFixed(2);
var map_cont = "<h2><i class='icon-home-outline' ></i>" + name +"</h2>";
if(typeof place.formatted_address !== 'undefined'){
map_cont += "<h4>" + place.formatted_address + "</h4>";}
map_cont += "<h6> 與您距離約(Distance of about)" + map_dest + "公里(KM)</h6>";
map_cont += "<a class='f_btn jr-iconphone ui-link ui-btn ui-shadow ui-corner-all' data-role='button' role='button' href='tel:" + place.formatted_phone_number + "'>電話連繫 Call Out</a><hr>";
//加入定點導航功能
map_cont += "<a class='f_btn jr-iconlocation2 ui-link ui-btn ui-shadow ui-corner-all' data-ajax='false' data-role='button' role='button' onclick=view_location(" + melat+ ',' + melng + ',' + llat + ',' + llng + ")>" +llat + llng +"看位置 View Route</a><hr>";
$("#map_content").append(map_cont);
llat = "";
llng = "";
}
});
//進入,按Place Marker後出現的訊息框
google.maps.event.addListener(marker, 'click', function() {
infoWindow.close();
var request = {
reference: reference
};
service.getDetails(request, function(place, status){
var content = "<h6>" + name + "</h6>";
if(status == google.maps.places.PlacesServiceStatus.OK){
if(typeof place.rating !== 'undefined'){
var badgeType = '';
if (place.rating < 2){
badgeType = 'badge-important';
} else if (place.rating >= 2 && place.rating <= 3){
badgeType = 'badge-warning';
} else {
badgeType = 'badge-success';
}
content += "<p><small>Rating: <span class='badge " + badgeType + "'>" + place.rating + "</span></small></p>";
}
if(typeof place.formatted_address !== 'undefined'){
content += "<br><small>" + place.formatted_address + "</small>";
}
if(typeof place.formatted_phone_number !== 'undefined'){
content += "<br><small><a href='tel:" + place.formatted_phone_number + "'>" + place.formatted_phone_number + "</a></small>";
}
if(typeof place.website !== 'undefined'){
content += "<br><small><a href='" + place.website + "'>website</a></small>";
}
}
infoWindow.setContent(content);
infoWindow.open(map, marker);
});
});
iterator++;
}, isMobile? 0: (i * 75));
}
}
// });
}
</script>
<script>
//進入定點導航功能
function view_location(melat,melng,llat,llng) {
var directionsService = new google.maps.DirectionsService();
directionsDisplay = new google.maps.DirectionsRenderer();
var start = new google.maps.LatLng(melat,melng);
var end = new google.maps.LatLng(llat,llng);
var routemap = new google.maps.Map(document.getElementById("map_canvas"), {
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
center: start,
zoom: 13
});
directionsDisplay.setMap(routemap);
var request = {
origin:start,
destination:end,
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
</script>
以上,供參考。
(待)
2016/12/29 Sunallen
