前一篇,我們介紹安裝 .NET Core 相關檔案,並分別透過 Visual Studio 2015 與 Command line方式建立第一個 Web Appliction 專案。在本篇,我們將詳細介紹與持續整合相關的指令操作,包含了 restore、build、test、publish,與 pack,並在最後說明如何在 TeamCity 使用這些指令建立 Build Script,進一步協助我們建立自動化整合流程。若有說明錯誤或任何建議,請各位先進不吝提出,謝謝。!
下表為簡單的指令說明
| 指令 | 說明 |
|---|---|
| dotnet new | 建立新的專案 |
| dotnet restore | 復原(下載與整合)所需要的 Nuget 套件 |
| dotnet build | 建置專案 |
| dotnet test | 執行測試專案 |
| dotnet publish | 產生可發行的專案 |
| dotnet run | 立即執行專案 |
| dotnet pack | 將專案封裝成 Nuget 套件 |
--
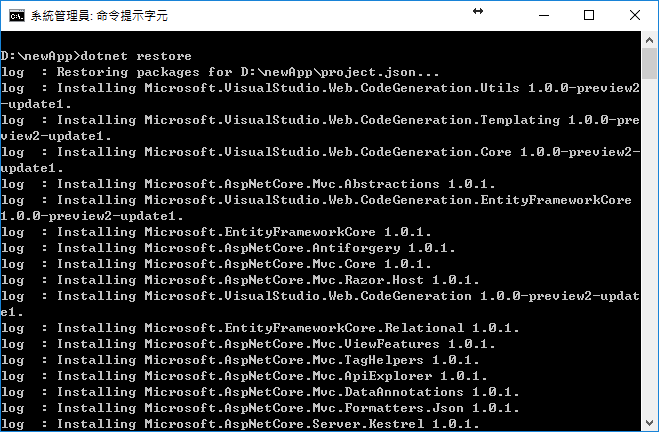
dotnet restore
上一篇介紹有提到的指令,只需要於專案目錄下輸入指令即會自動下載與整合所需要的 Nuget 套件。
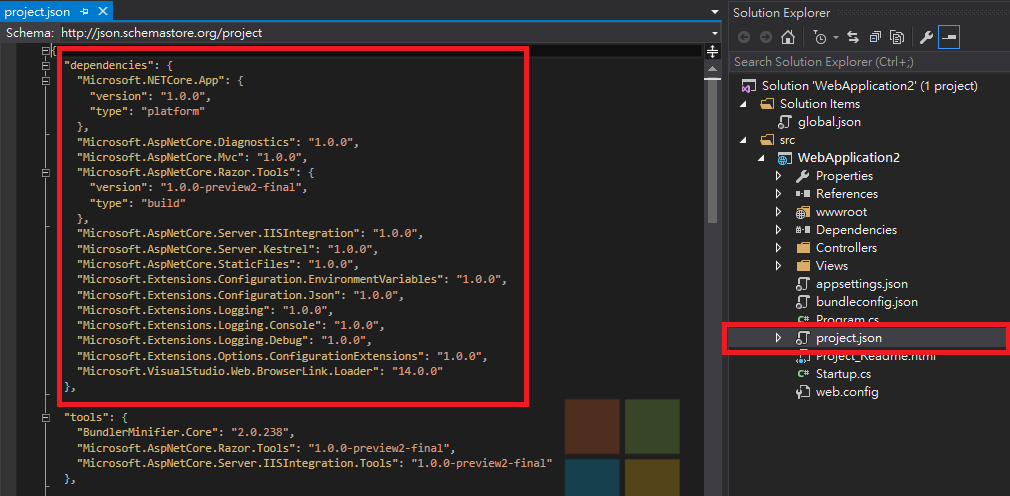
套件下載的依據在於 project.json 內的 dependencies 物件內,若您使用指令方式開發,每次更改套件內容後需要進行 restore 動作。
註: restore指令 可以對方案底下所有專案進行restore。
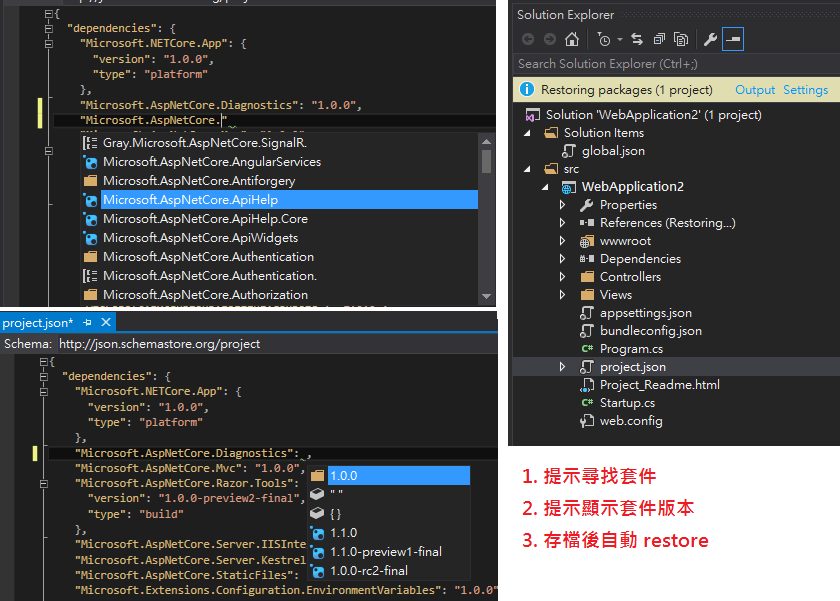
若您使用 Visual Stuio 編寫 project.json,可以享受套件與版本提示功能,還有存檔案自動restore的效果。
註1: 非常少數幾次會有套件載入卡住問題,通常 Viusal Studio 重開後恢復。
註2: 今年在開發過程中,雖然有提示套件,但有些套件名稱讓人分不出來是不是給.NET Core用的。

--
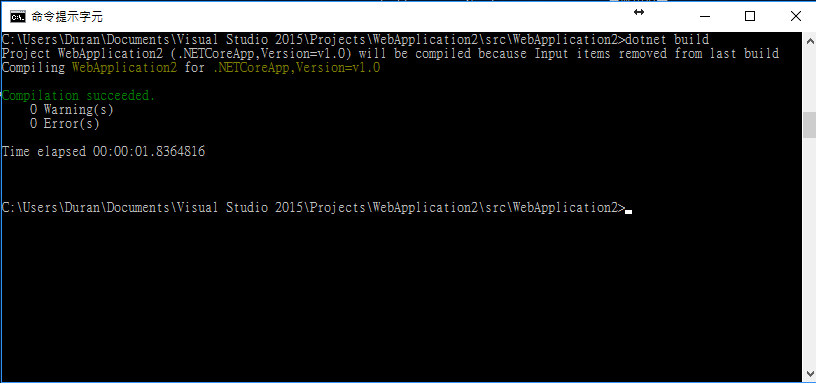
dotnet build
dotnet build **/project.json //可以編譯底下所有專案
同樣是上一篇介紹果的指令,只需要在專案底下輸入指令即進行建置專案。
註: build 指令必須在某一個專案底下(有project.json的位置)對該專案進行建置專案,這意味著若有多個專案需要建置,您需要切換目錄,也意味著撰寫Build Script的過程中需要注意切換目錄。

--
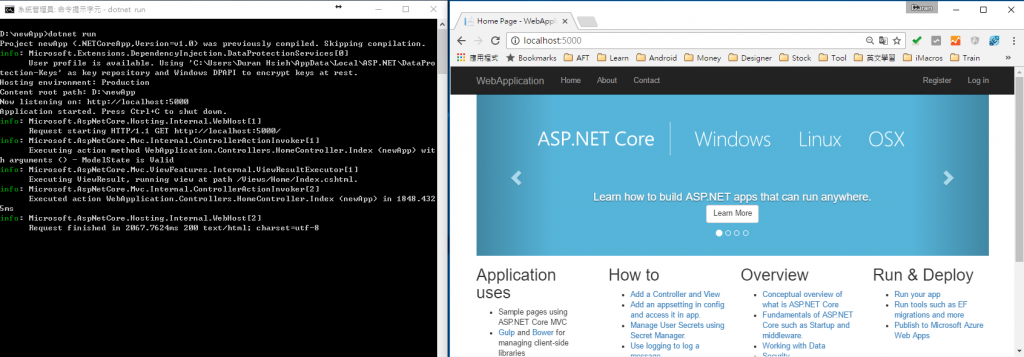
dotnet run
同樣是上一篇介紹果的指令,只需要在專案底下輸入指令即執行專案。
註: 請記得先restore與build,但是在持續整合過程中似乎用不到 XD。
--
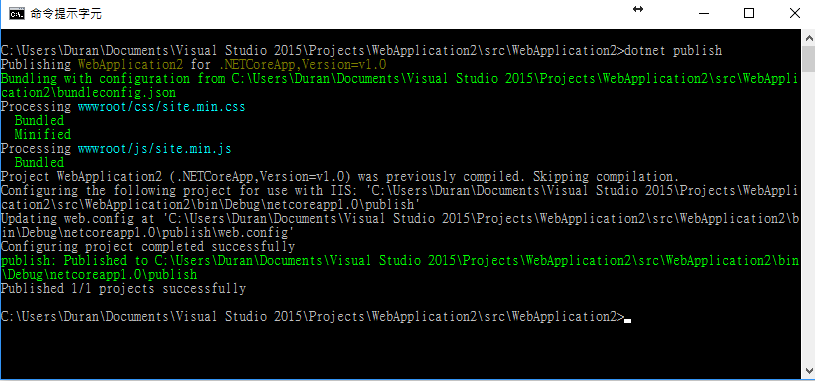
dotnet publish
於專案位置下直接執行 (記得需要安裝npm,gulp與bower),匯出的檔案通常會在專案底下的bin\Debug\netcoreapp1.0\publish

註1: 與 publish 指令相同,必須在某一個專案底下(有project.json的位置)對該專案進行建置專案,需要注意切換目錄。
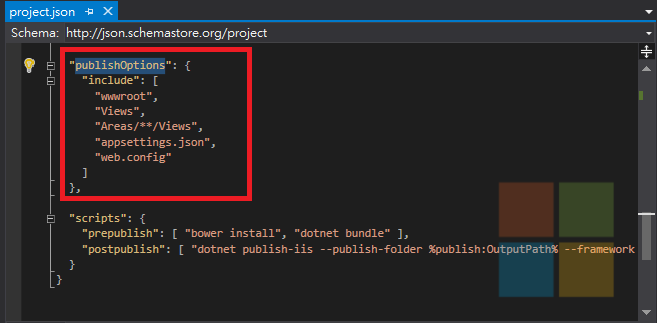
註2: 請注意project.json 內 publishOptions 設定內容,要匯出那些資料需要在此設定。
--
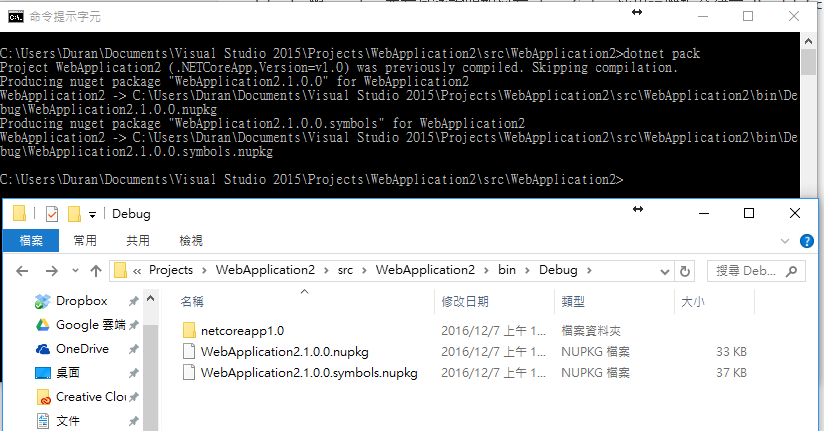
dotnet pack
於專案位置下直接執行,匯出位置通常會在專案底下的bin\Debug

--
dotnet test
於測試專案位置下直接執行(測試專案內容就不此贅述,後半部章節會提供範例說明)
註: 需要注意切換目錄
在 TeamCity 內使用 .Net Core指令非常簡單,只需要...
call dotnet restore
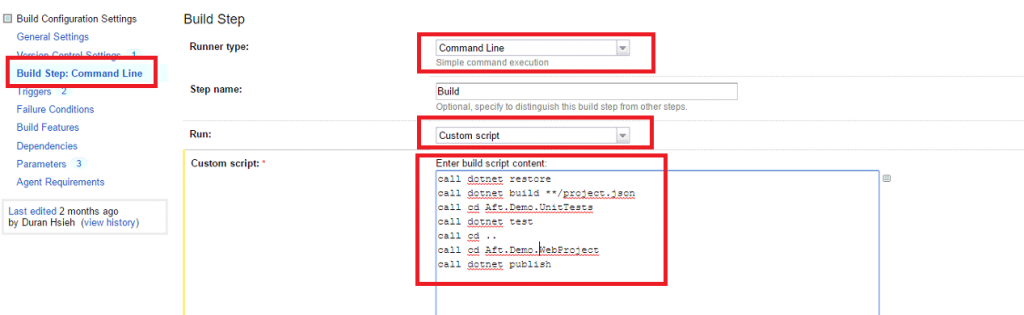
如下圖所示,在 Build Configuration Setting 內的 Build Scrupt內選擇 command line 類型與custom script,在於下方輸入內容即可。
若您有依照前面的文章安裝 TeamCity,您可以這樣練習:
call dotnet restore
即可完成一個簡易的自動化的 restore (若您不是很清楚,後面的章節會有更詳細說明)
上一篇:Net Core 介紹與安裝
下一篇:Net Core 多環境佈署設定
返回目錄
--
.NET Documentation: https://docs.microsoft.com/zh-tw/dotnet/
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
