DevOps 流程內會設置許多環境,像是 Development ,QA ,Staging, and Production,依據需求的不同分別提供給開發者、測試人員與客戶使用。其優點如下:
理所當然,自動化必須對於不同的環境進行不同的設定。過去在 ASP.NET Web Application 專案,我們可以透過 Solution 與 Web.config 的設定在發佈過程中選擇我們想要環境參數,而在 .NET Core 有著些微的改變,本篇將說明:
若有說明錯誤或任何建議,請各位先進不吝提出,謝謝!
在 Net Core 專案開發,已經有一種萬物皆注入(DI)的概念出現,過去直接使用 ConfigurationSettings 取得 web.config 內 appsetting 參數有所不同。參數寫入 appsetting.json 後,你必須要撰寫一個 DTO 對應內部參數後,在 startup.cs的內註冊。
UploadConfig.cs:
namespace Aft.Project.Infra.Config
{
public class UploadConfig
{
public string Id { get; set; }
public string Path { get; set; }
}
}
startup.cs
public void ConfigureServices(IServiceCollection services)
{
// Get appsetting
services.Configure<UploadConfig>(Configuration.GetSection("UploadSetting"));
//以下程式碼略
}
隨後若您需要使用:即可注入取得資料。
UploadController.cs
namespace Aft.Project.Web.Controllers.Web
{
public class UploadController : Controller
{
private UploadConfig _uploadConfig;
public UploadController(IOptions<UploadConfig> uploadConfig)
{
_uploadConfig = uploadConfig.Value;
}
//以下程式碼略
}
}
'
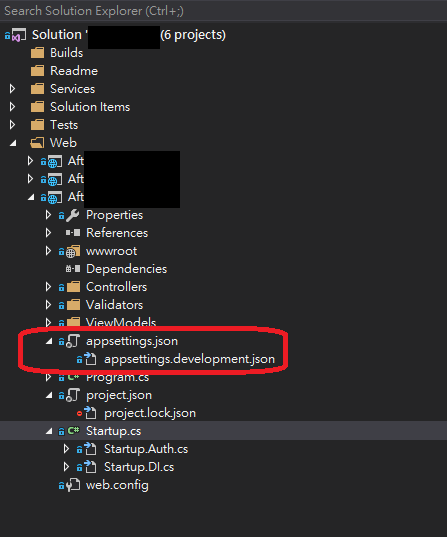
首先,我們依據環境設定增加我們的appsetting.json檔案(會自動縮合)
1.appsetting.json
appsetting.dev.json
appsetting.qa.json
appsetting.staging.json
appsetting.production.json
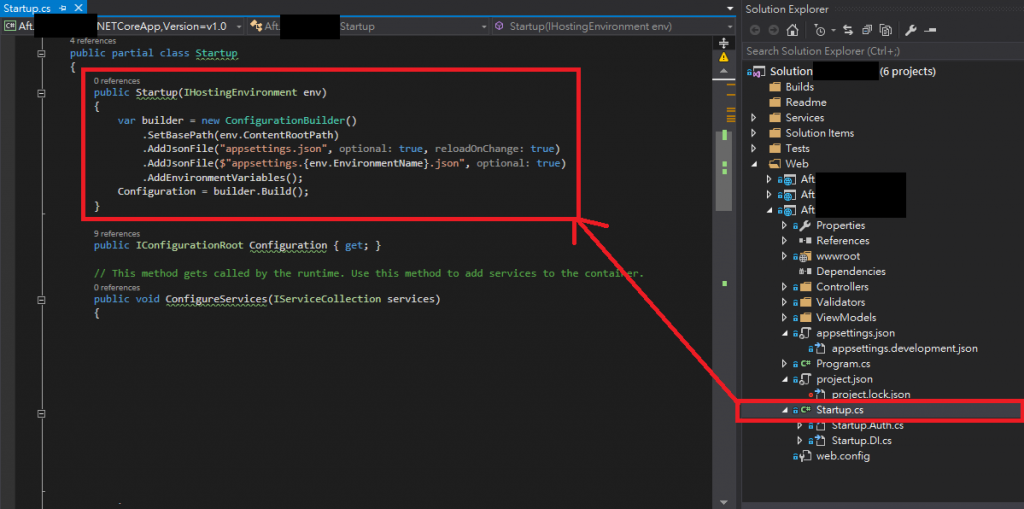
2.startup
在 startup.cs 內加入下列程式碼。透過{Enviroment}參數可以讀入所有的appsetting.json
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();

有別於過去 publish 給予指令確定是發佈哪一個環境的web.config(取代或新增),在 Net Core publish過程中選擇使用哪一個 appsetting.json 是依據作業系統環境變數 (Enviroment Variable)。你可以輸出所有的 appsetting.json 去對應不同伺服器不同的環境變數設定。若環境變數沒有設定或者對應不到,在眾多的appsetting.json 檔案中,程式會自動選擇最後一個 appsetting.json 使用。
'
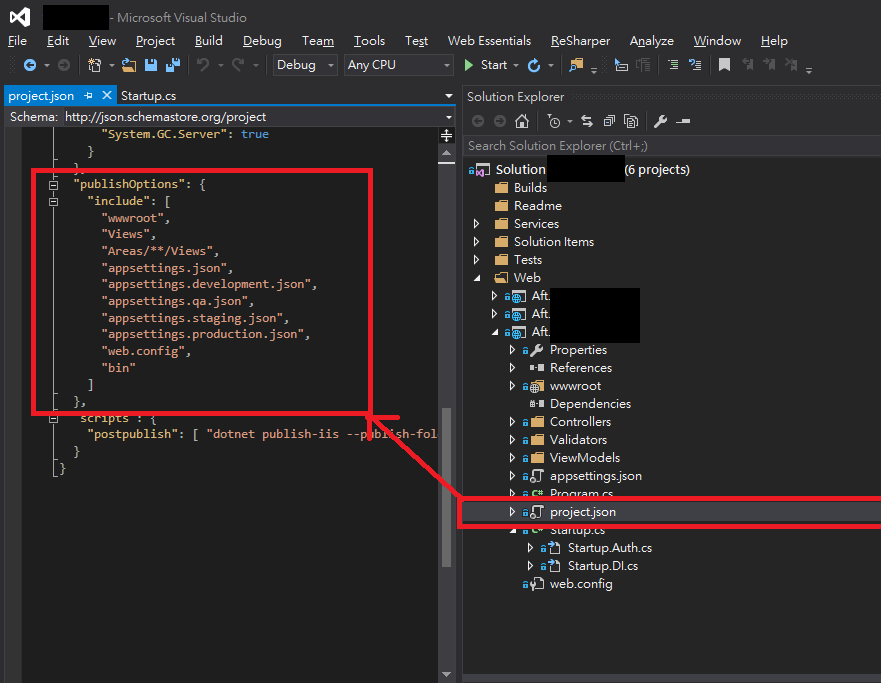
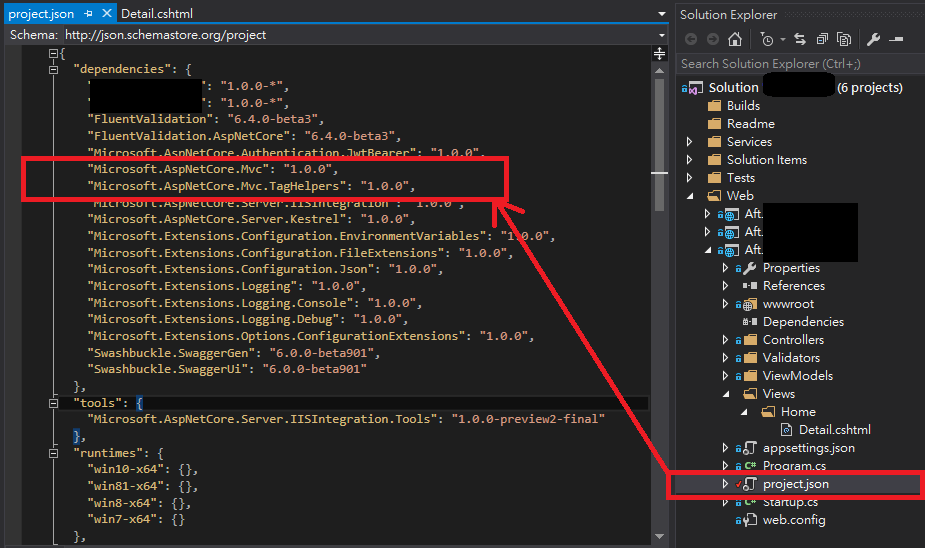
3.project.json(輸出內容格式)
與上一章節提到相同,記得將你的appsetting.xxx.json寫入到project.json的 publishopt參數內;否則就像我第一次做 publish 一樣,永遠找不到 appsetting.xxx.json 。

'
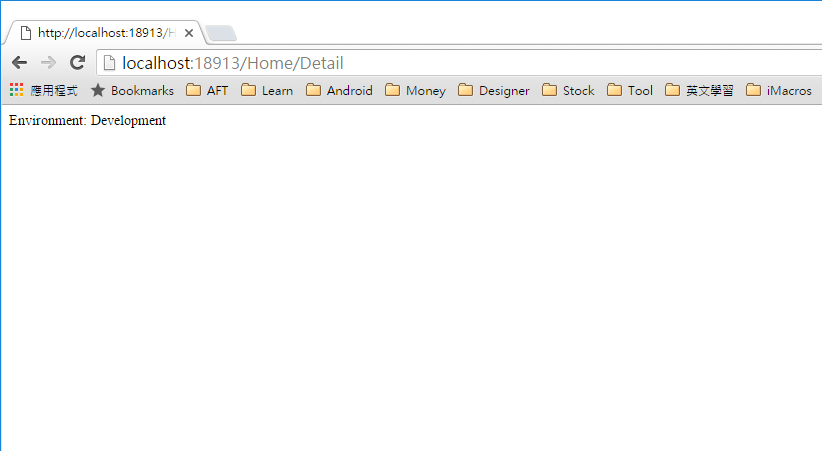
當我們使用 dotnet publish 指令後 並放上伺服器
對於吃環境變數這件事情,雖然提升了安全性,但對於沒有這麼多主機/虛擬機可以使用的情況下,對於建構環境的工作人員是一個難題。還好在 IIS 上可以對於不同的 site 設定不同的 .NET CORE 環境變數。下面會對於各種環境設定環境變數進行說明:
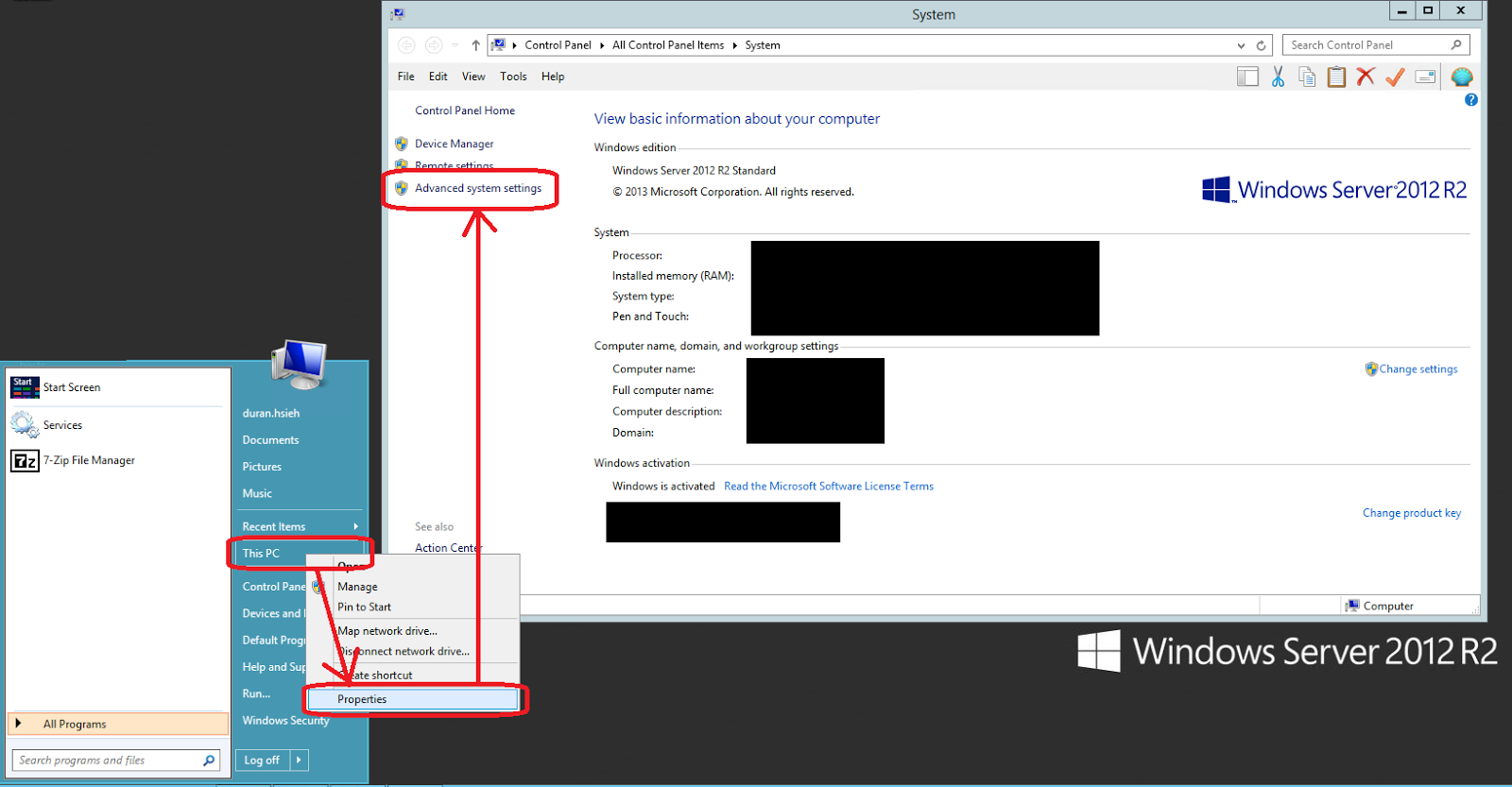
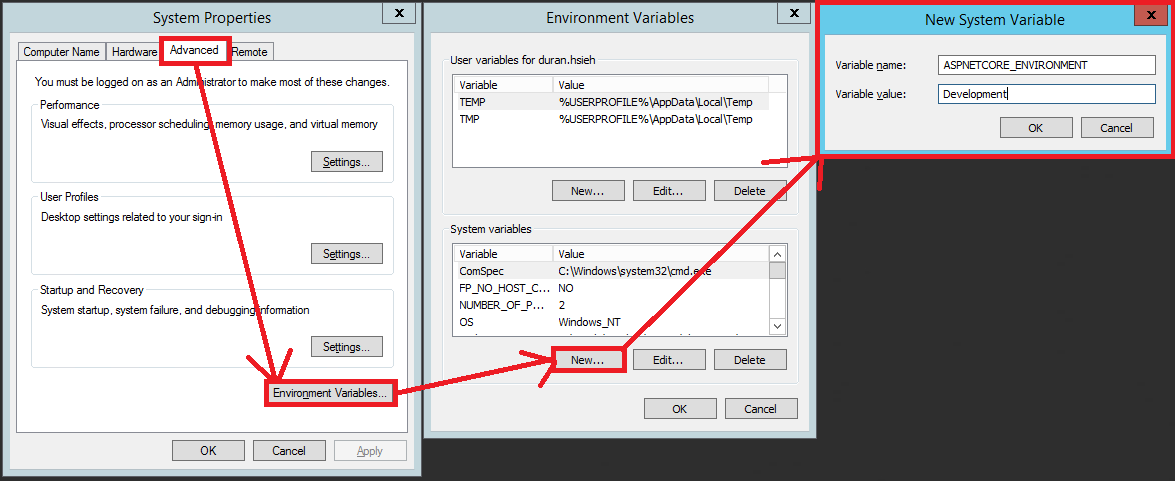
Step.1 開始 -> 右鍵點選我的電腦 -> 內容 -> 進階系統設定
Step.2 在進階頁籤 -> 環境變數 -> 加入 -> 輸入:
變數名稱:ASPNETCORE_ENVIRONMENT
變數值:Development
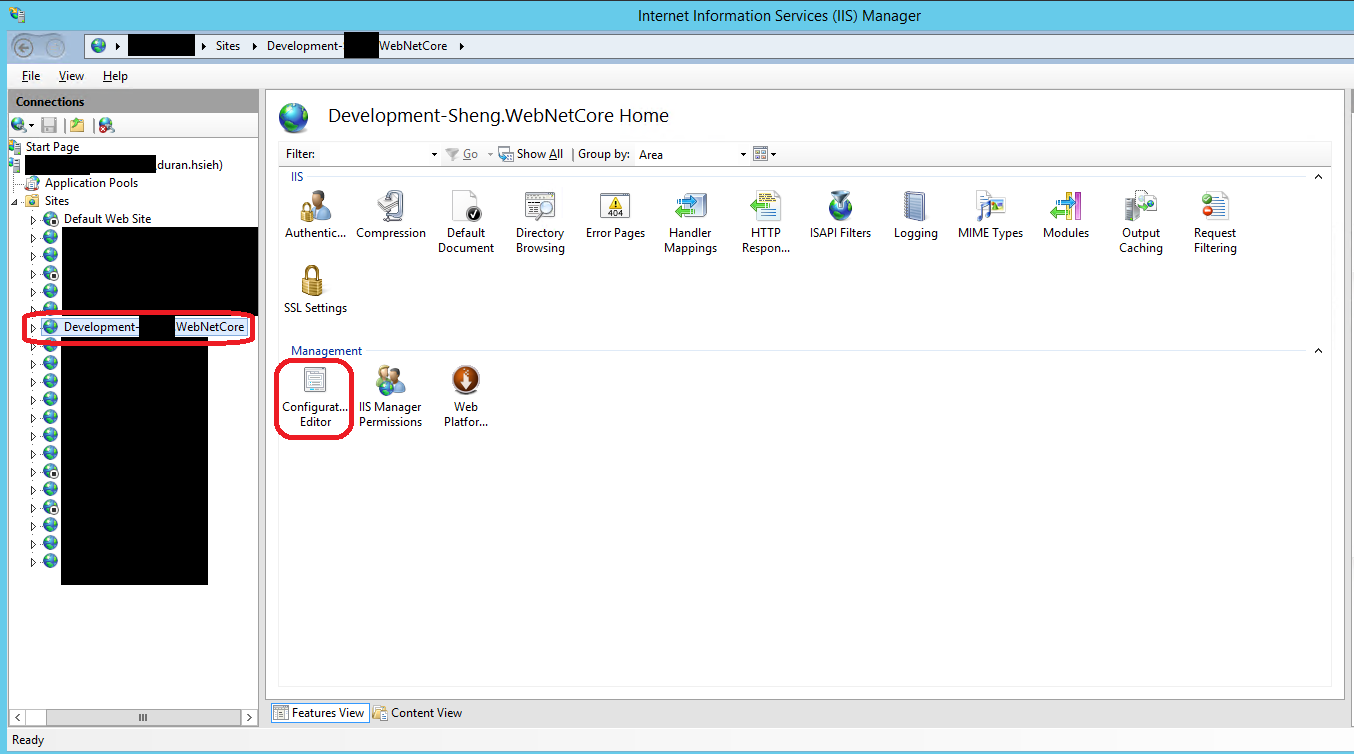
Step.1 展開站台,點選網站 -> 選擇設定編輯器
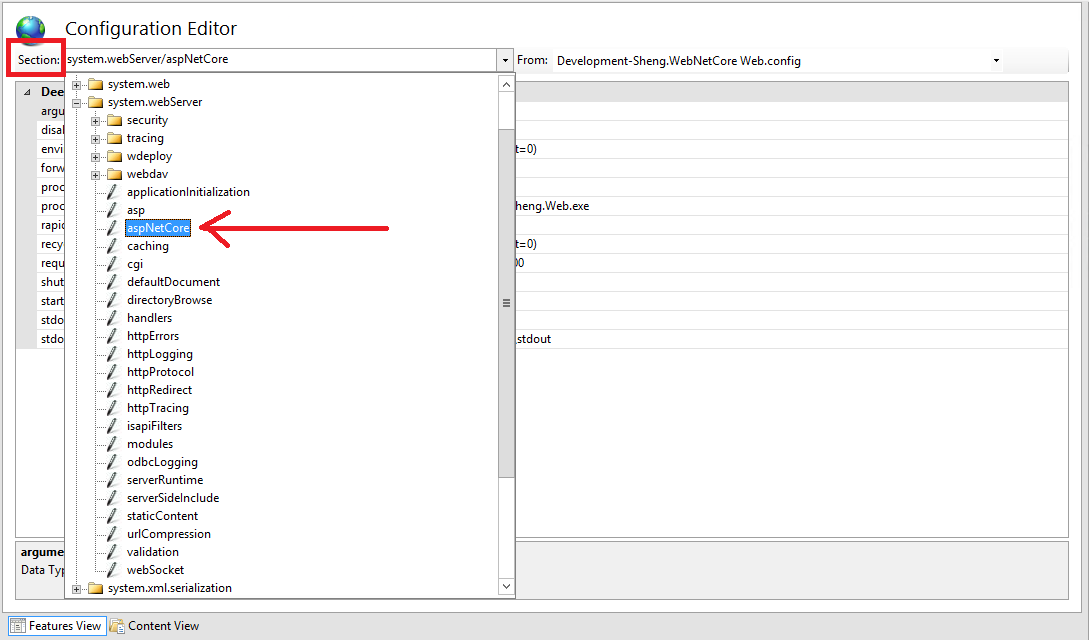
Step.2 從下拉選單(section)選擇 "system.webServer" -> "aspNetCore"
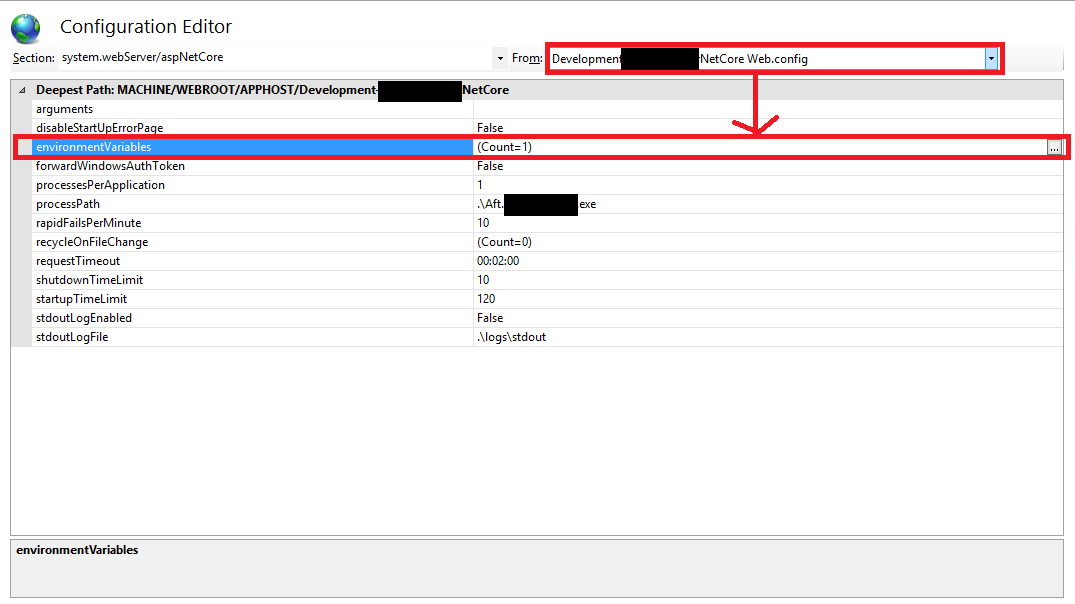
Step.3 從下拉選單(from)選擇 project.web.config,點選 environmentVariables
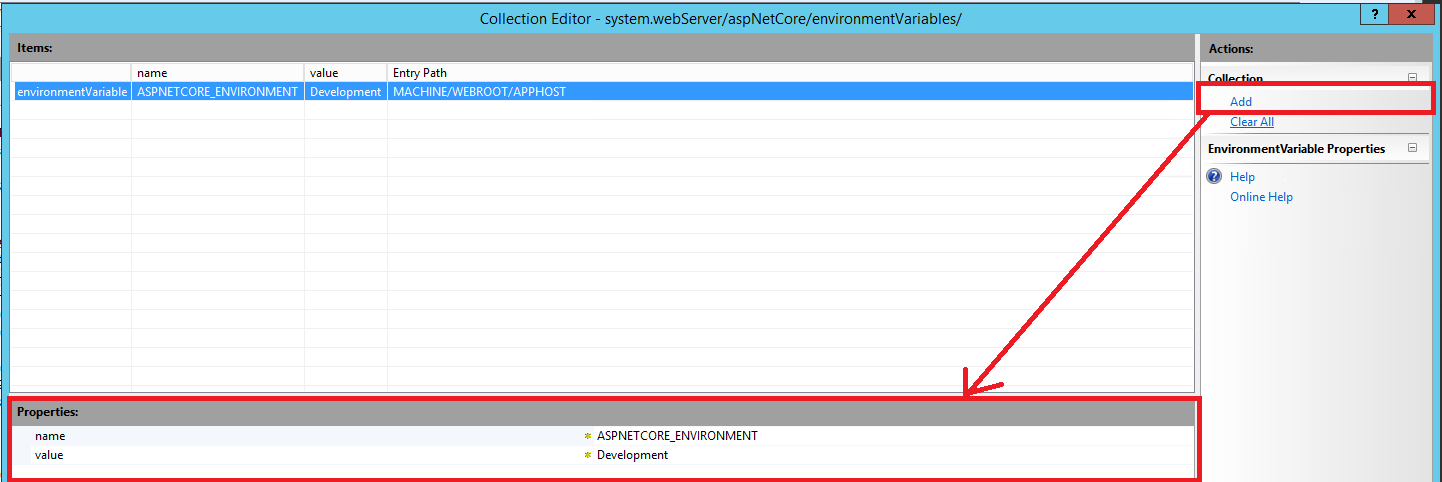
Step.4 點選加入,輸入
變數名稱:ASPNETCORE_ENVIRONMENT
變數值:Development
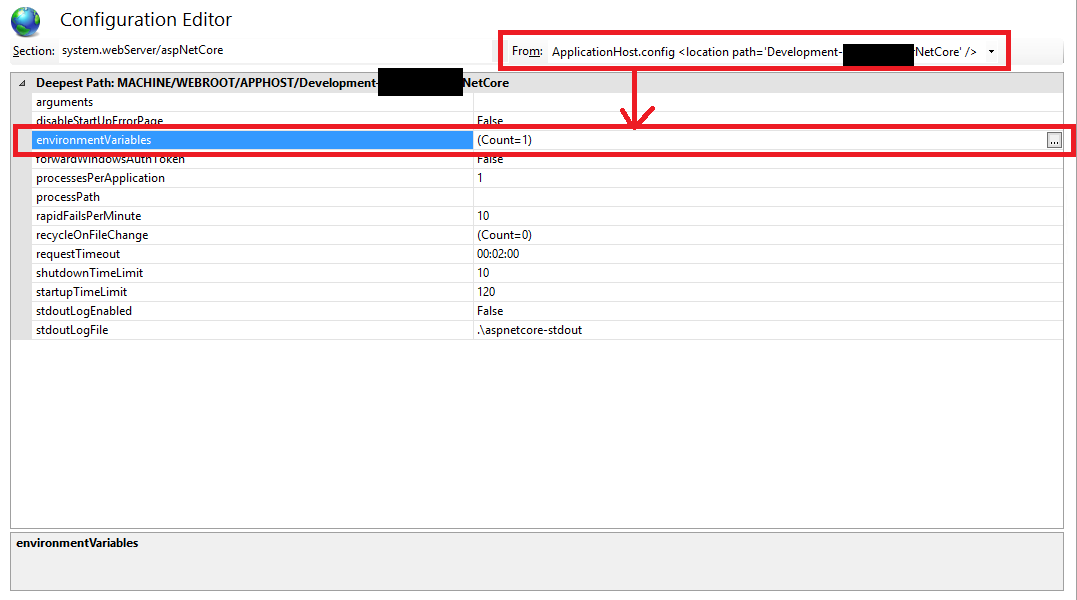
Step.5 從下拉選單(from)選擇 ApplicationHost.config...,點選 environmentVariables
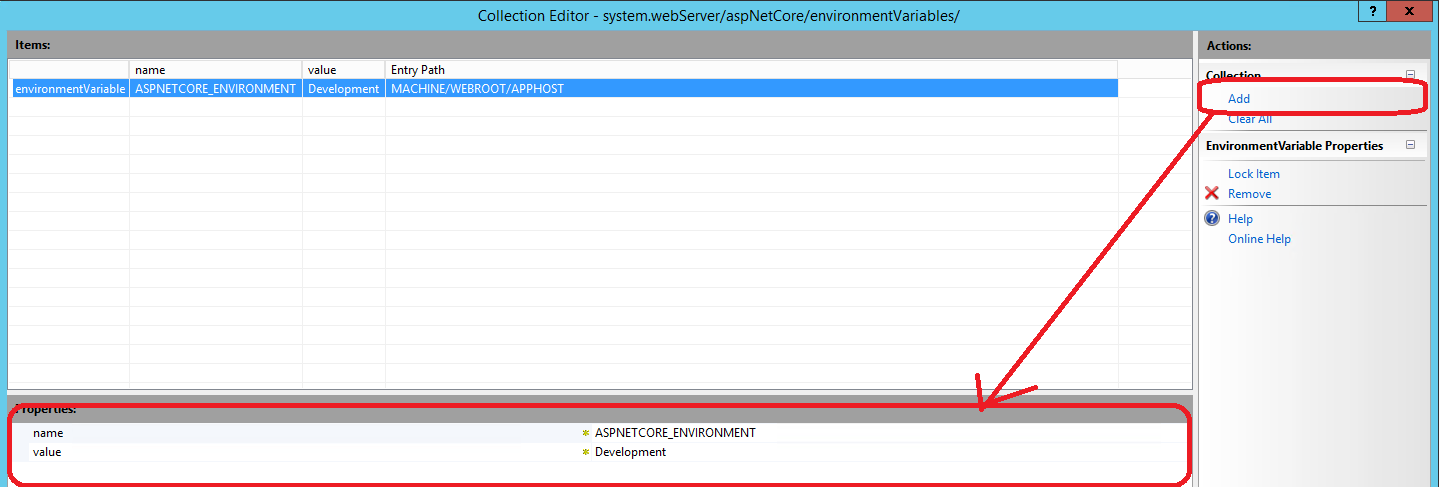
Step.6 點選加入,輸入
變數名稱:ASPNETCORE_ENVIRONMENT
變數值:Development
Step.7 儲存變更
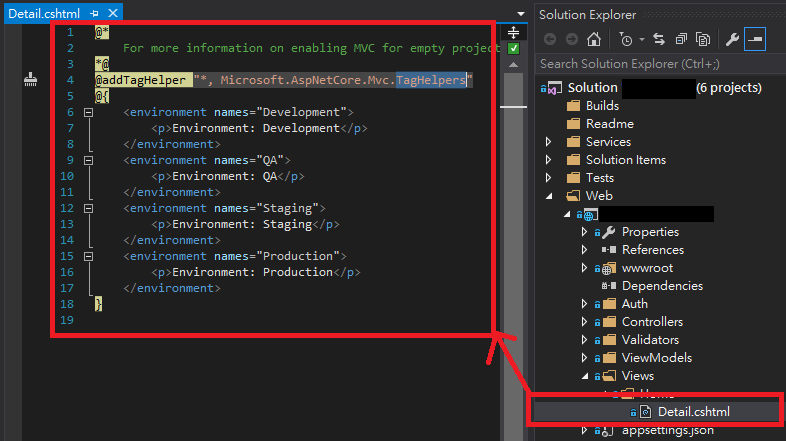
您可以透過 TagHelpers 來協助得知目前環境
@addTagHelper "*, Microsoft.AspNetCore.Mvc.TagHelpers"
@{
<environment names="Development">
<p>Environment: Development</p>
</environment>
<environment names="QA">
<p>Environment: QA</p>
</environment>
<environment names="Staging">
<p>Environment: Staging</p>
</environment>
<environment names="Production">
<p>Environment: Production</p>
</environment>
}




上一篇:Net Core 基本指令與整合TeamCity
下一篇:Gulp 介紹與安裝
返回目錄
.NET Documentation: https://docs.microsoft.com/zh-tw/dotnet/
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
