能透過Cordova的Geolocation取得目前座標後,就可以與GoogleMap 做結合,在專案中呼叫Google Map,讓我們目前的座標位置,顯示在Cordova的專案之中。
可能,有人會覺得奇怪,這些功能,在Android或Apple手機中就已經存在了,為什麼還要另外寫一個類似 Google Map APP的功能?
關於這個問題,在去年的時候,我也想了很久,我自己的結論是...因為這樣才能做到整合。比如,一個以介紹觀光資訊主題的網站,在提供相關資訊時,如果...假設...在「位置」資訊部份,寫「請參閱Google Map網站」,在「連絡」資訊部份,寫「請自行發Email或撥電話XXX-XXXX」與店家聯絡,這樣子的觀光資訊主題網站,應該就沒有什麼人會瀏覽,或在這個網站的停留時間就不會太長。
最容易說明的部份,就像是「購物網站」,每一種要銷售的產品資訊,在這些「購物網站」裡,就已經有詳細介紹,而不是,再連回到產品所屬公司的「產品介紹」網頁,看完產品介紹後,再回到購物網站,點選要購買的產品,如果真有這樣的「購物網站」應該會不太容易生存。
因此,這樣理解之後,我就不會覺得奇怪了。
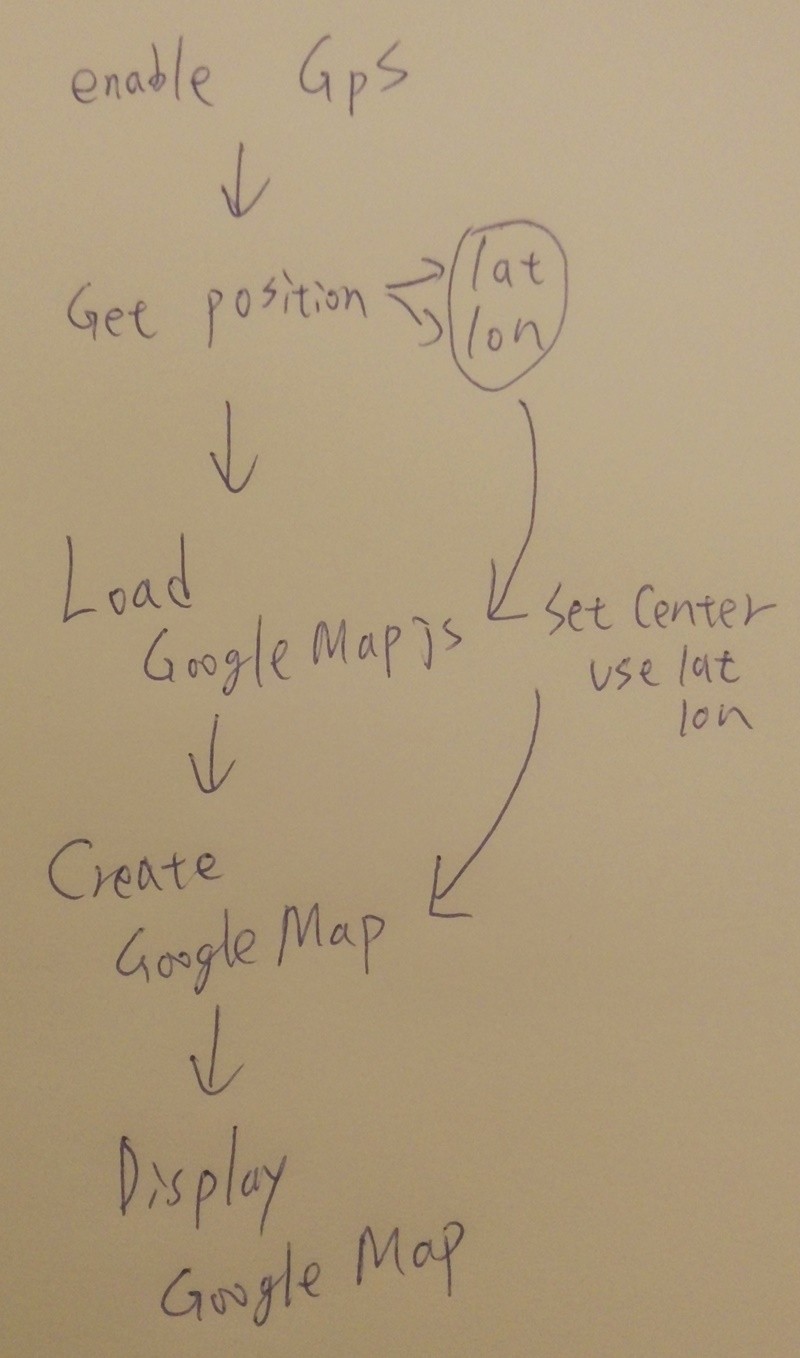
Cordova Geolocation plugin 與 Google Map 的搭配程序如下圖:

在開始之前,還是先去一下Google 網站,申請API Key,取得之後,才能使用Google 提供出來的眾多API,包括 Google Maps Javascript API。
Google API Console 網站 https://console.developers.google.com/?hl=zh-tw
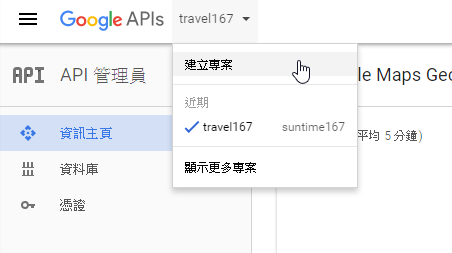
登入之後,點選建立專案
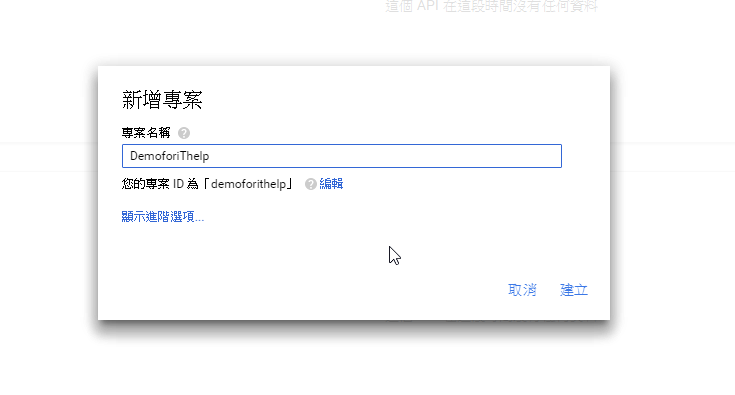
輸入想要的專案名稱
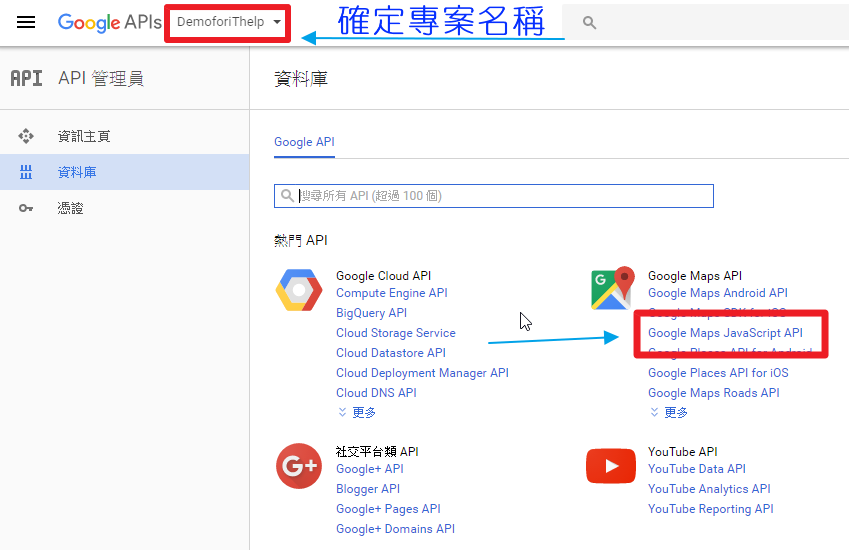
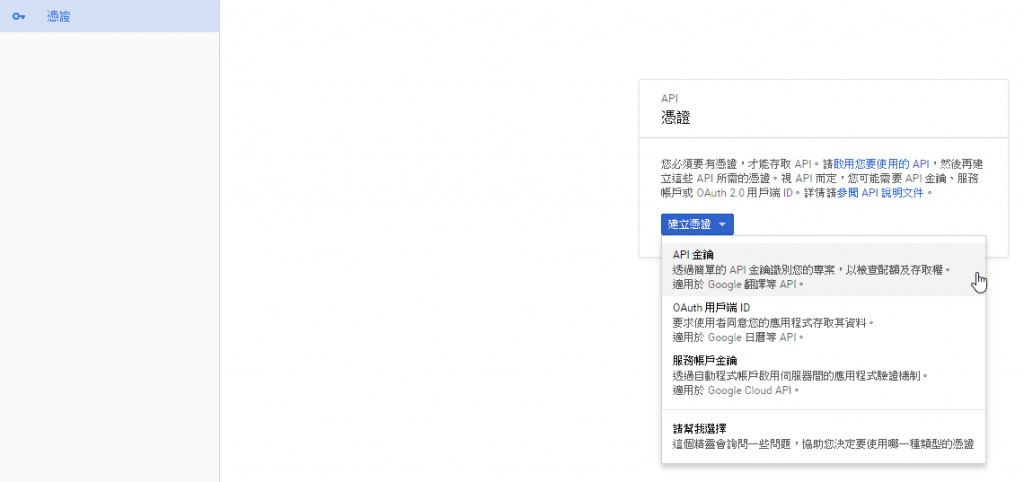
專案建立完成後,會看到這個畫面,Google API 總覽,再來請按...畫面左下方的「憑證」
再選擇「API金鑰」
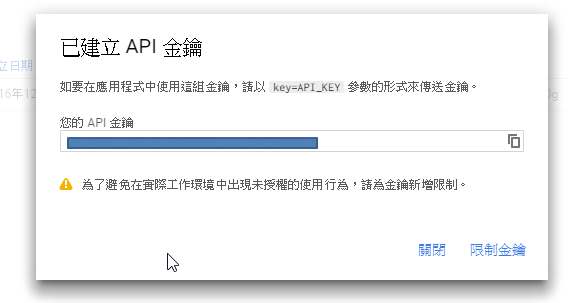
然後,API金鑰,就申請完成,可以用在Google MAPs Javascript API 裡面了。
(待)
2016/12/09 Sunallen

關於 Google Map 的使用
除了整合性之外
還有一個很重要的因素要考量:成本
當您 Google Map 的量用到一定的程度時
就會要付費使用了
以 We Catch app 為例(另外網頁版的 pkget 也是)
都是在自己的免費地圖呈現資訊(Pokemon)
然後如果使用者要導航
就用使用者自己的 Google Map App/Browser
使用畫面如下


