在看過定點導航之後,需要考慮,如果有人從A點出發,到B點,這中間或是還有想要去其它地方時,是否也能透過Google MAPs Javascript API,來實現這樣的功能。如果用Google MAP那沒有問題,可是如果想要做些調整,或是客製化,最後打包成APP,該如何處理呢?
2016/12/14,今天,我在台北,正好可以測試這個功能,並確認是可行的,相關畫面如下。
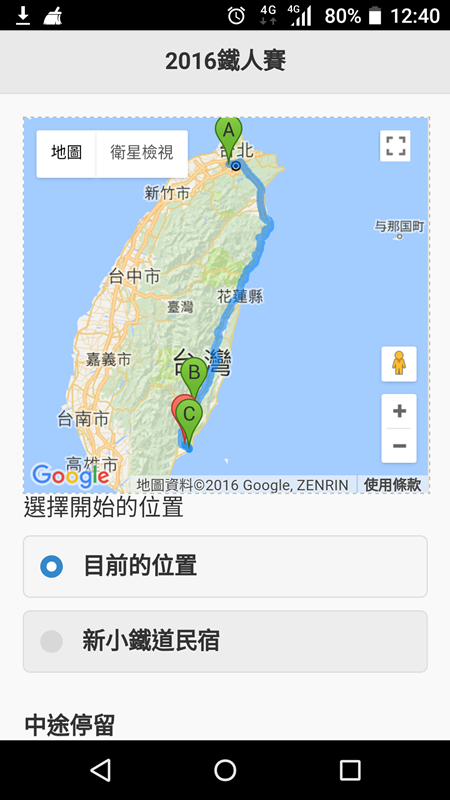
選擇路徑起點
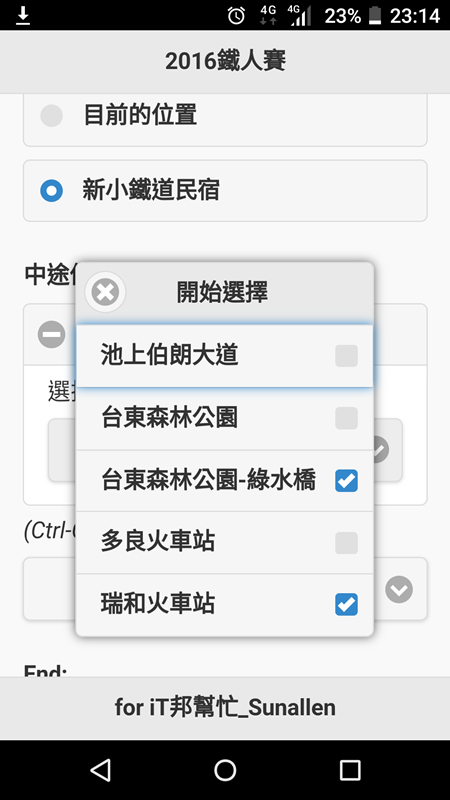
選擇中途要經過的點
顯示相關文字說明
目前,還是用JqueryMobile做為前端的開發平台(比較快),所以相關的HTML如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8"/>
<!--CSP在後面會介紹
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *"> -->
<meta http-equiv="Content-Security-Policy" content="img-src * data:; default-src *; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval';">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/jquery.mobile-1.4.5.min.css">
<link rel="stylesheet" type="text/css" href="css/jquery.mobile.icons-1.4.5.min.css">
<script src="https://maps.googleapis.com/maps/api/js?key="自行輸入"></script>
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="scripts/jquery.mobile-1.4.5.min.js"></script>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/get_waypoints.js"></script>
<!--宣告Google MAP顯示的範圍-->
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
border: 1px dashed #C0C0C0;
width: 100%;
height: 300px;
}
</style>
<script>
</script>
<title>_2016iThelpb</title>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header" data-position="fixed">
<h3>2016鐵人賽</h3>
</div>
<div role="main" class="ui-content">
<div id="map"></div>
<div id="right-panel">
<div>
選擇開始的位置
<label>
<input type="radio" name="r_start" id="radio-choice-0a" value="1">目前的位置
</label>
<label for="radio-choice-0b">
<input type="radio" name="r_start" id="radio-choice-0b" class="custom" value="0">新小鐵道民宿</label>
<br>
<b>中途停留</b> <br>
<select id="waypoints" multiple="multiple" data-native-menu="false">
<option>開始選擇</option>
<!--在這邊帶入各景點的座標-->
<option value="23.0973591,121.2023173">池上伯朗大道</option>
<option value="22.7628448,121.1557995">台東森林公園</option>
<option value="22.7586709,121.157187">台東森林公園-綠水橋</option>
<option value="22.5070852,120.9582593">多良火車站</option>
<option value="22.9794057,121.1490814">瑞和火車站</option>
</select>
<br>
<b>結束地點</b>
<select id="end">
<!--在Google Map搜尋「池上伯朗大道」後,可以帶出正確的位置。可是在使用Google MAPs Javascript API時,在「起點」「目的地」「中途點」如果帶入「地點名稱」會發生,顯示錯誤資料或搜尋不到,建議還是帶入座標值搜尋,正確率會最高。-->
<option value="22.7969679, 121.121909">新小鐵道民宿</option>
<option value="台東火車站">台東火車站</option>
</select>
<br>
<a href="#" data-role="button" class="btn large" id="show_tree">顯示</a>
</div>
<div id="directions-panel"></div>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h3>for iT邦幫忙_Sunallen</h3>
</div>
</div>
</body>
</html>
(待)
2016/12/14 Sunallen
