在Cordova裡,也有一個plugin叫做Media,也可以用來播放MP3,打包後的APP,是在自己的智慧型手機裡,所以,如果要用播放MP3的功能,Cordova的Media Plugin會比較適合。
使用方法很簡單...就兩行...
var my_media = new Media(src,success,error, mediaStats);
my_media.play();
but真的要用這個功能時,就不可能只有兩行這麼簡單。
var my_media = new Media(src//這個src在那裡?,success,error, mediaStats);
這個src指的是,要播放mp3的那個檔案...所以可以'1.mp3'這樣寫,也可以'music/im.mp3',問題是...每個人的智慧型手機都不同,不可能在寫APP時,就把所有智慧型手機裡的mp3檔案清單列在裡面,...除非,手機裡有個程式,這個程式能把所有資料都往其它地方傳送,這樣可能有辦法得到,全世界智慧型手機裡的mp3檔案和存放的路徑(資料夾)。
因此,我們還需要用到另一個Cordova core plugin,那就是「File」,使用file plugin,可以讓我們在智慧型手機裡,建立資料夾和文字檔案,也能編輯、查詢和刪除。
而我用來查詢手機裡的資料夾和mp3檔案,透過file plugin找到mp3檔案之後,再用mieda plugin進行播放。
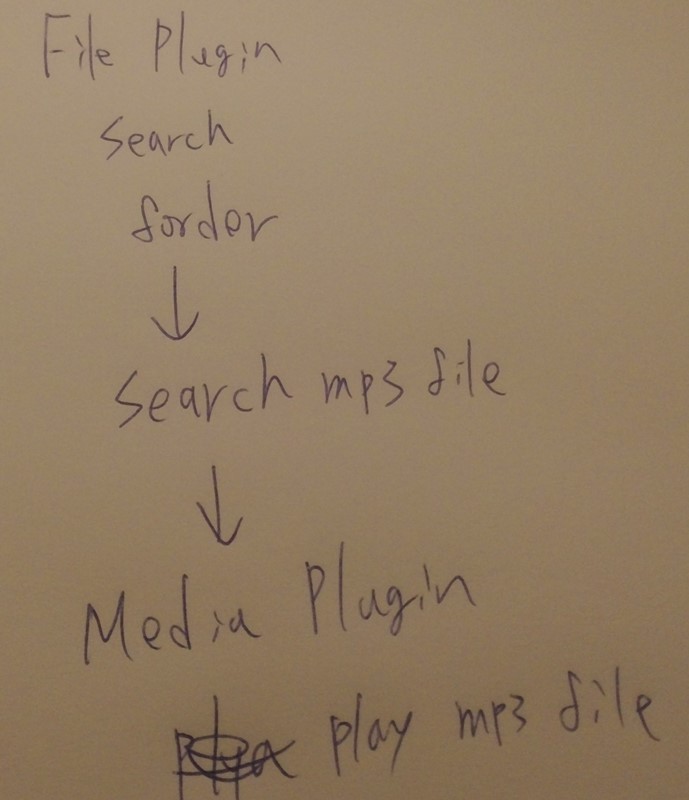
因此程序如下:

從程序圖中可看出,在file部份,一共會有幾個階段,
第一、列出根目錄下的所有資料夾
第二、點選資料夾後列出資料夾裡的清單
因此,HTML所需要的內容如下:
<body>
<div data-role="page">
<div data-role="header">
<h2>Music資料夾</h2>
</div>
<div data-role="content">
<!--準備列出清單使用-->
<ul id="dirList" data-role="listview" data-inset="true"></ul>
</div>
<div data-role="footer">
<a href="#" class="btn large" id="pauseMusic">暫停</a>
<a href="#" class="btn large" id="stopMusic">停止</a>
<a data-role="button" data-rel="back" data-ajax="flase">回上一頁</a>
<p id="audio_position"></p>
</div>
</div>
</body>
(待)
2016/12/16 Sunallen
