讀取檔案的功能完成後,再來需要的播放了。
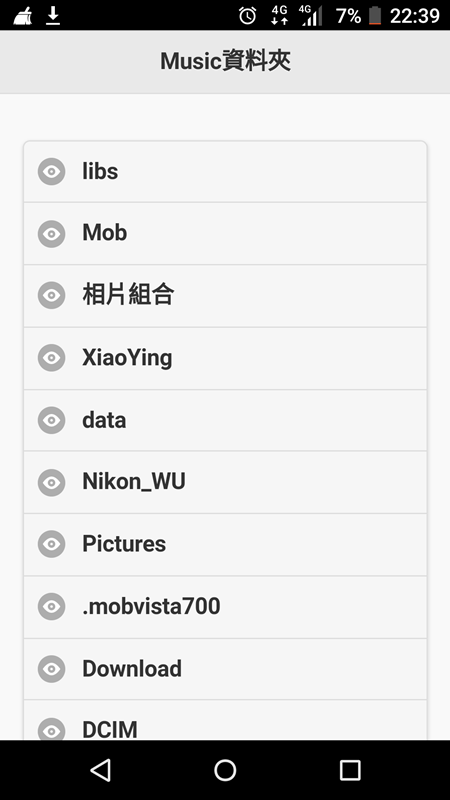
列出手機內所有資料夾畫面
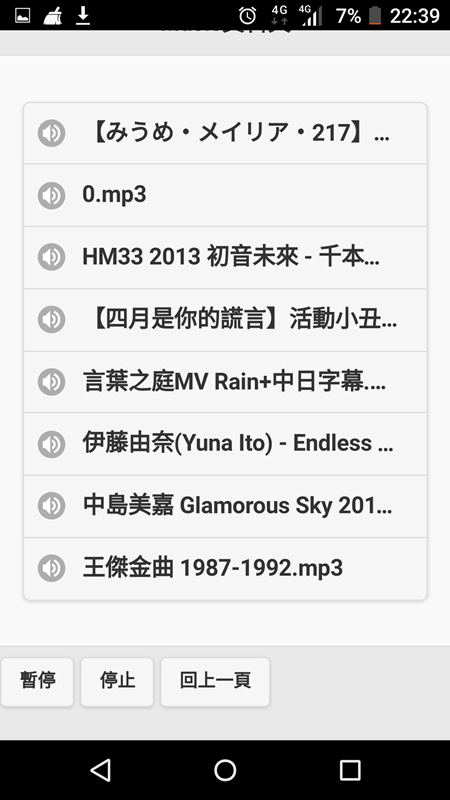
列出所選資料夾內所有m3檔案畫面
在測試時發現,正在播放mp3時,如果再按另一首播放,原來在播放的mp3檔案,不會停止...所以,需要...加入暫停和停止的功能。
myMedia.stop();
myMedia.play();
另外,因為想要看到播放的時間,再加入下面的funcion,
if (mediaTimer == null) {
mediaTimer = setInterval(function () {
// get my_media position
myMedia.getCurrentPosition(//這裡的getCurrentPosition是目前播放的位置,不是GEO取得目前座標的位置
// 讀取成功
function (position) {
if (position > -1) {
setAudioPosition((position) + " sec");
}
},
// 錯誤發生
function (e) {
console.log("Error getting pos=" + e);
setAudioPosition("Error: " + e);
}
);
}, 1000);
}
重要的部份,大致如上方的js碼,以下是完整的程式碼,供參考。
var readDir;
document.addEventListener("deviceready", onDeviceReady, true);
function onDeviceReady() {
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, onFileSystemSuccess, onError);
}
//以下為第一階段
function onFileSystemSuccess(fs) {
//指定從最上層開始讀取
fs.root.getDirectory(fs.root.fullPath,
{ create: false, exclusive: false }, getDir, onError);
}
//讀取所有資料夾和檔案
function getDir(getentry) {
var dirReader = getentry.createReader();
dirReader.readEntries(getsuccess, onError);
}
//
//將讀取得資料,透過JQuery 列為清單
function getsuccess(entries) {
var i;
for (i = 0; i < entries.length; i++) {
$('#dirList').append('<li value="' + entries[i].name + '"> <a class="ui-btn ui-icon-audio ui-btn-icon-left" data-ajax="false" > ' + entries[i].name + '</a></li>');
}
$('#dirList').listview("refresh");
$("#dirList li").click(function () {
//確認讀取的資料是否正常 alert($(this).attr('value'));
readDir = $(this).attr('value'); //將按下的目錄送到第二層
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, goDir, onError); //進入播放function
});
//播放Play Music
}
//以上為第一階段
//以下為第二階段,讀取從第一階段送過來的, 資料夾名稱
function goDir(f) {
alert(readDir);
f.root.getDirectory(readDir,
{ create: false, exclusive: false }, readsuccess, onError);
}
//讀取資料夾裡面的內容
function readsuccess(readentry) {
var dirRead = readentry.createReader();
dirRead.readEntries(goplay, onError);
}
//Error
function onError(error) {
alert("Failed to list directory contents: " + error.code);
}
//進入播放程序
function goplay(entries) {
var i;
var objectType;
for (i = 0; i < entries.length; i++) {
$('#dirList').append('<li value="' + entries[i].toURI() + '"> <a class="ui-btn ui-icon-audio ui-btn-icon-left" data-ajax="false" > ' + entries[i].name + '</a></li>');
}
$('#dirList').listview("refresh");
$("#dirList li").click(function () {
// alert($(this).attr('value'));//確認讀取的資料是否正常
var getMusic = $(this).attr('value');
playAudio(getMusic); //進入播放function
});
//播放Play Music
function playAudio(getMusic) {
var myMedia = null;
var mediaTimer = null;
var src = getMusic;
if (myMedia === null) {
myMedia = new Media(src, onSuccess, onError);
function onSuccess() {
console.log("playAudio Success");
}
function onError(error) {
console.log("playAudio Error: " + error.code);
}
}
myMedia.stop();
myMedia.play();
if (mediaTimer == null) {
mediaTimer = setInterval(function () {
// get my_media position
myMedia.getCurrentPosition(
// success callback
function (position) {
if (position > -1) {
setAudioPosition((position) + " sec");
}
},
// error callback
function (e) {
console.log("Error getting pos=" + e);
setAudioPosition("Error: " + e);
}
);
}, 1000);
}
$("#pauseMusic").click(function () {
if (myMedia) {
myMedia.pause();
}
});
//停止播放
$("#stopMusic").click(function () {
if (myMedia) {
myMedia.stop();
}
clearInterval(mediaTimer);
mediaTimer = null;
});
// onSuccess Callback
//
function onSuccess() {
console.log("playAudio():Audio Success");
}
// onError Callback
//
function onError(error) {
alert('code: ' + error.code + '\n' +
'message: ' + error.message + '\n');
}
// Set audio position
//
function setAudioPosition(position) {
document.getElementById('audio_position').innerHTML = position;
}
}
(待)
2016/12/17 Sunallen
