開始之前,先補充昨天的一個小部份…就是當我們指讀取某個資料夾裡面的檔案之後,要怎麼只抓出mp3的檔案呢?
我的方式是這樣,供參考。
$('#dirList').empty();
for (i = 0; i < entries.length; i++) {
if ((entries[i].name).substr(-3) == 'mp3') {//從這開始,判斷字串的最後3碼,是不是mp3,就是副檔名,是不是mp3的意思,如果是的話,才將此字串,顯示到前端的HTML內容裡。
$('#dirList').append('<li value="' + entries[i].toURI() + '"> <a class="ui-btn ui-icon-audio ui-btn-icon-left" data-ajax="false" > ' + entries[i].name + '</a></li>');
// alert(entries[j].name);
// j++;
}
}
本文正式開始。
在Cordova眾多的 Core Plugin 還有一個有趣的功能,就是...Camera(相機)了,不是Camry...看起來很像,但完全不一樣。
在使用上,很簡單,沒有太複雜。只有一行
navigator.camera.getPicture(cameraSuccess, cameraError, cameraOptions);
但是,相機是相機,拍照是拍照,儲存是儲存...所以,如果要將拍下來的照片,存在智慧型手機裡,則需要使用其它的功能。
這個功能,就是「存檔」...沒錯,拍照是拍照,存檔是存檔,是兩件完全不同的事情。
難道...又要用Cordova File Plugin了嗎? 沒有,我這次用的是HTML5 的 WEB Storage...不過,關於WEB Storage的實際應用,會在下一篇開始介紹,所以這邊就先略過。
以下,是Camera的應用。
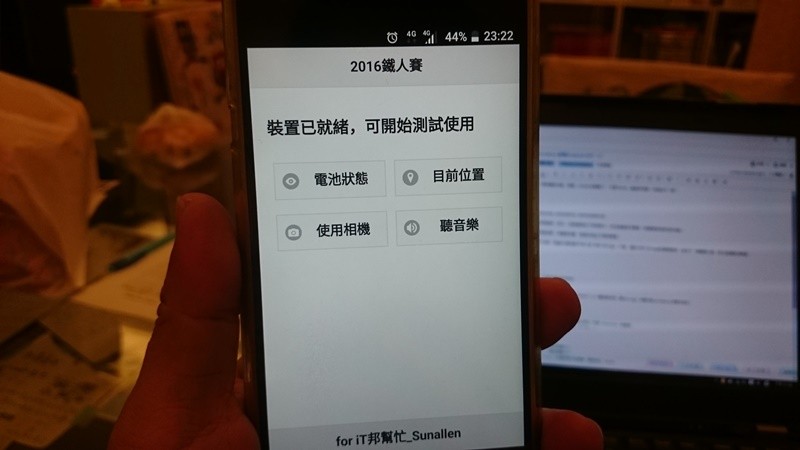
進入透過VS建置出的Cordova APP for Android
點選相機
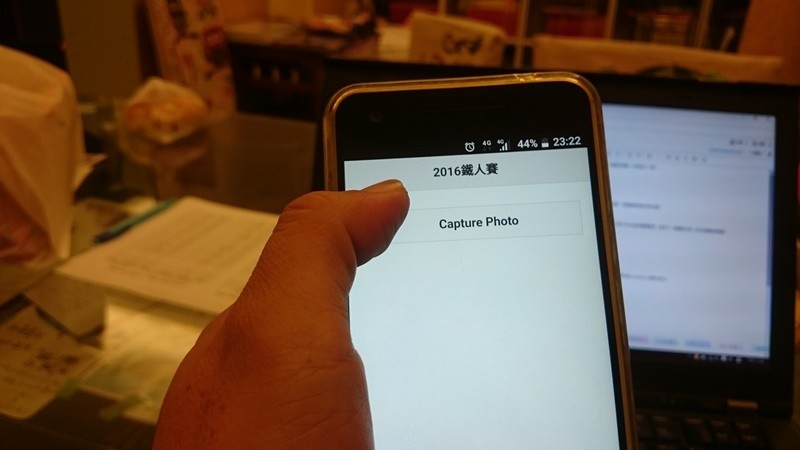
進入相機
進入後,直接呼叫「相機」的介面。
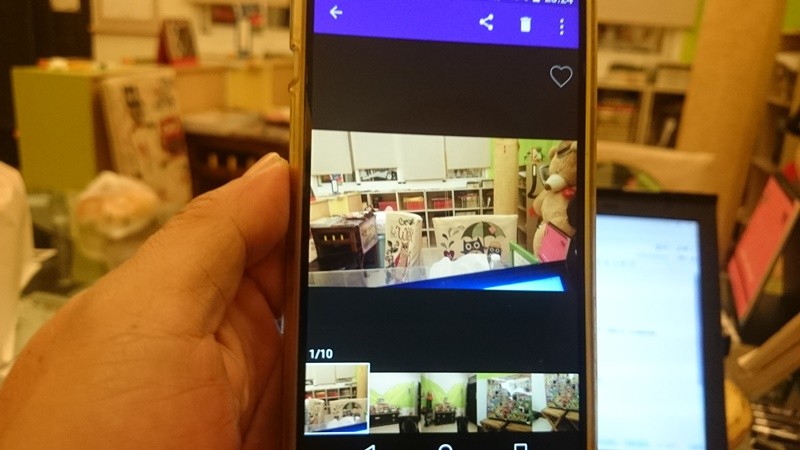
拍照後,按下「勾」,就存檔。
進到手機的相本,可以看到剛剛拍的照片。
以下,是Camera的JS檔,供參考。
(function () {
"use strict";
// 初始從 localStorage 取資料,沒有就產生空的物件
var data = load() || {};
function load() {
var data = window.localStorage.getItem('saveData');//確認是否有一個Storage 名稱叫做saveData(名稱可自訂)
return JSON.parse(data);
}
$(document).on('deviceready', function () {
$(capturePhoto).click(function () {
// 使用內建 cordova camera plugin api,傳入成功、失敗 function 與選項
navigator.camera.getPicture(onSuccess, error, {
// 修正照片方向,設定為 true
correctOrientation: true,
quality: 75, // 預設 50
targetWidth: 100, // 預設原圖大小
targetHeight: 100, //預設原圖大小
saveToPhotoAlbum: true //改儲存照片在相簿,預設存在 cache
});
});
});
function onSuccess(imageURI) {
// 去掉前頭網址,取得檔案名稱
// alert('原始相片路徑' + imageURI);
var fileName = imageURI.substr(imageURI.lastIndexOf('/') + 1);
// alert('取得的檔案名稱' + fileName);
data[fileName] = imageURI;
// alert(data[fileName]);
// 將資料存到 localStorage
// alert('data內容' + data);
save(data);
}
function error(err) {
console.log(err);
}
function save(data) {
// alert('saveData', JSON.stringify(data));
window.localStorage.setItem('saveData', JSON.stringify(data));//使用HTML5的WEB STORAGE將照片存進手機裡。
}
})();
相機的應用,還有另外一種是,將拍出來的圖檔,用base64去編碼,讓圖檔變成一堆code,等到要看照片時,再還原那一堆code,目前還沒想到,要應用在什麼地方,但應該會等到本系列第20篇之後,開始測試這一段。
(待)
2016/12/18 Sunallen
