昨天我們在介面上新增了兩個元件,今天我們就來讓這些元件動起來,目標是讓使用者在EditText輸入文字,按下按鈕後把輸入的內容顯示到TextView上。
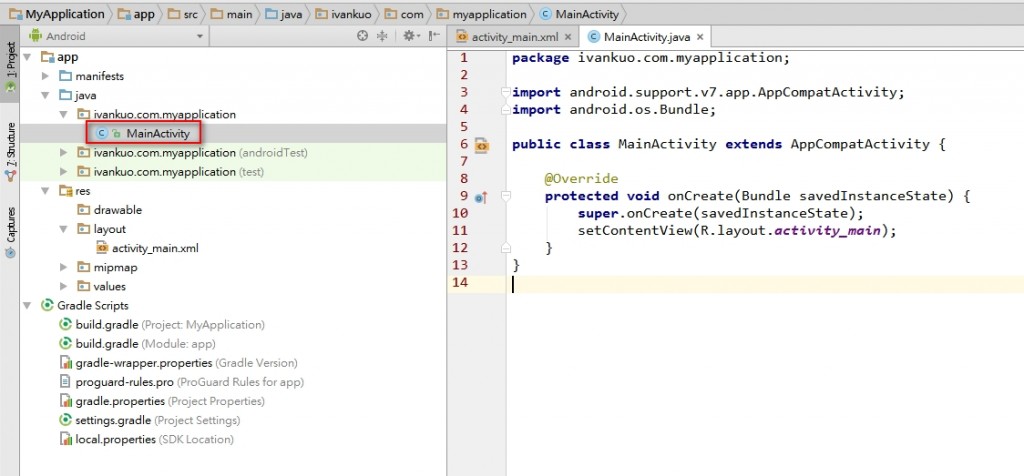
要控制元件必須透過Java程式,請先打開MainActivity檔案
目前內容非常的簡單,第11行表示要連結的介面檔,也就是我們昨天編輯過的activity_main
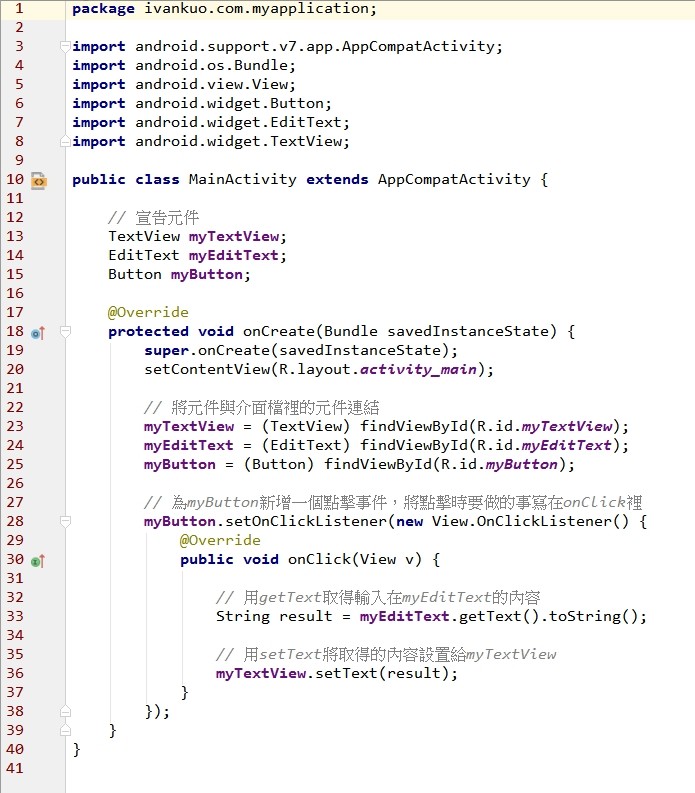
我們將程式改成這樣
這樣就完成啦!非常簡單對不對!一行程式就可以取得使用者打在EditText的值,再用一行程式就可以變更TextView的值
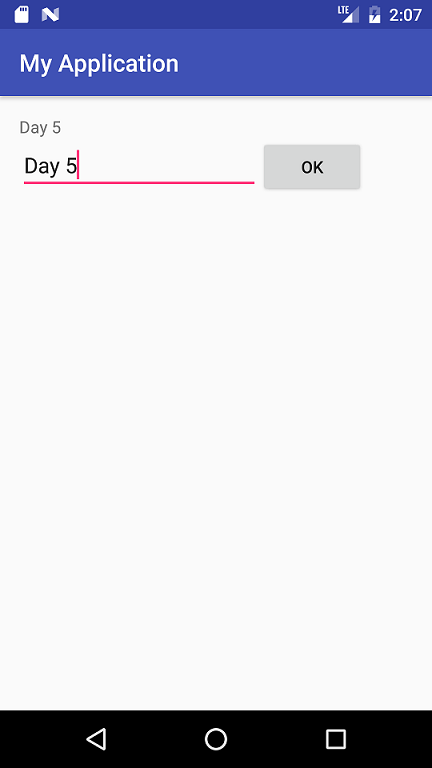
在EditText裡打字,按下按鈕後就會更新TextView
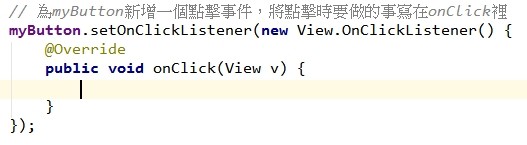
第28~38行是看起來比較複雜的地方,這邊我們可以用Android Studio的自動完成功能,其實只要打幾個字就可以創好一個OnClickListener哦
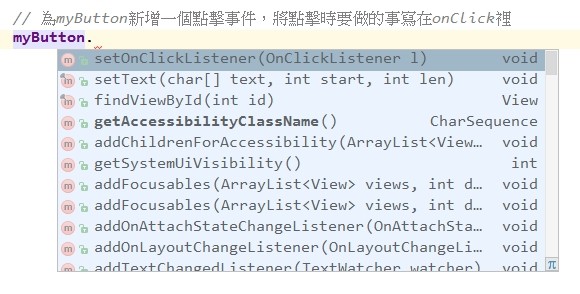
輸入 myButton. 如下圖,當按下 . 的時候就會出現很多項目可以選
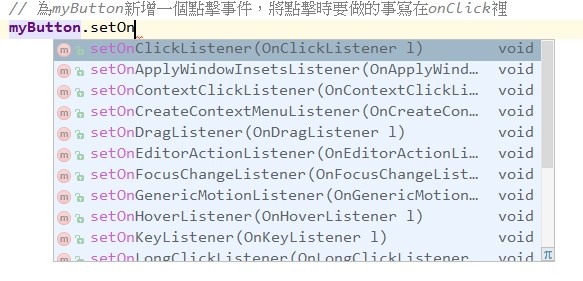
可以接著輸入一些字來過濾項目,例如輸入setOn
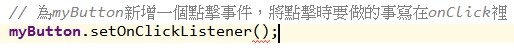
找到並選擇setOnClickListener,程式會變這樣
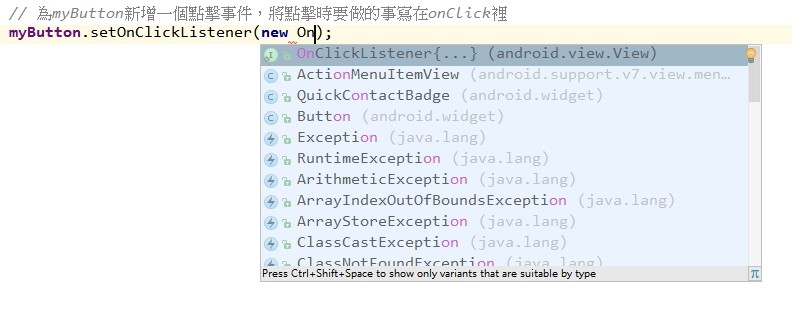
在括號裡輸入new On就會出現很多選項,選擇OnClickListener
Android Studio會自動產生其餘部分,我們就可以開始把事件寫在OnClick裡了