延續前兩天的練習,我們已經有基本的介面並跟Java程式連結,今天我們回過頭來對介面檔xml再進一步了解,並用幾個常用屬性作一點細節修改。
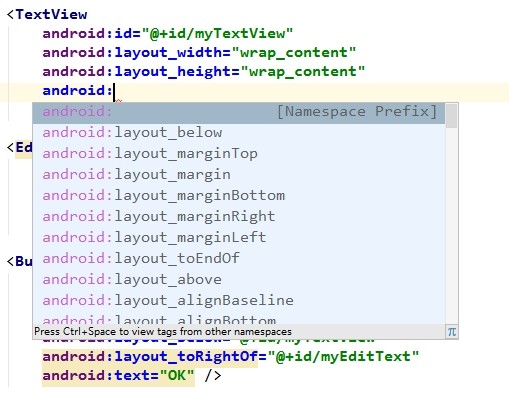
首先是TextView,我們可以利用Android Studio自動完成的功能看看有那些屬性可以用,只要在標籤內輸入 android:就會出現很多提示
而TextView最常用的不外乎是跟文字有關的屬性,我們可以用 android:textSize 來改變文字大小,單位建議用sp
<TextView
android:id="@+id/myTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="18sp" />
Google建議文字大小都用sp作為單位,好處是字型大小會隨使用者裝置的設定而改變,當他調整手機的[設定 -> 顯示 -> 字型大小]時,APP字型就會自動跟著改變
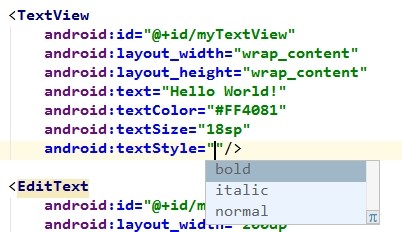
另外常用的還有textcolor改變文字顏色,textStyle讓文字粗體、斜體。我剛開始寫時常不知道某個屬性到底要輸入什麼值,如粗體要輸入bold,現在Android Studio在你打完textStyle時會有自動提示
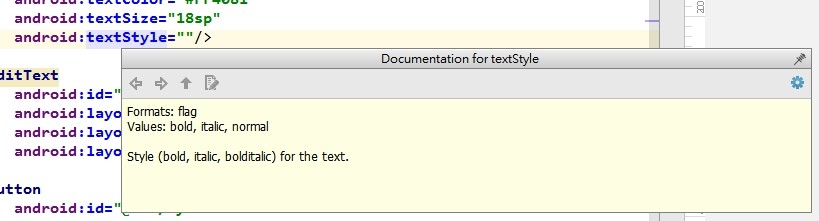
另一個方式是將游標移到textStyle上,並按Ctrl + Q ,就會出現提示視窗可以看,Values就是可以輸入的值
接著我們看看EditText,首先可以注意到他的android:layout_width是200dp
dp是Android的尺寸單位,會自動依照使用者螢幕的密度調整,不會因螢幕差異讓畫面比例跑掉
EditText一樣也有textSize、textColor等屬性可以用,比較特別的有android:hint可以放提示文字在輸入框上,提醒使用者該輸入什麼,並搭配android:inputType來限制輸入值,除了避免使用者打錯之外,這也會改變手機上彈出的鍵盤,讓使用者更好輸入
把EditText改成這樣
<EditText
android:id="@+id/myEditText"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_below="@+id/myTextView"
android:hint="請輸入聯絡電話"
android:inputType="phone" />
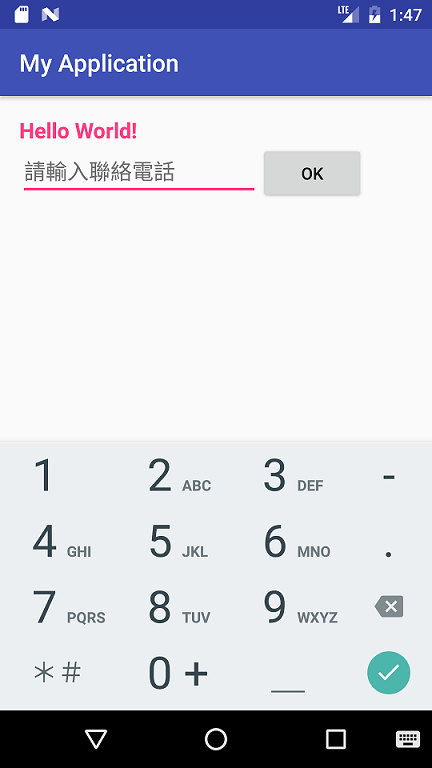
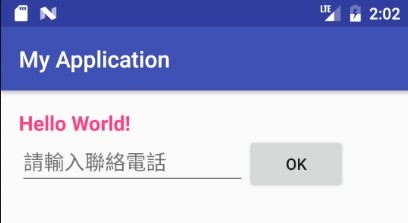
執行就會看到hint,且彈出的鍵盤是數字鍵盤
另外也許您已經發現,EditText會自動取得focus,使用者一打開APP時EditText上就有游標並彈出鍵盤,導致還沒看清楚畫面就被要求輸入,可能會影響使用者體驗。
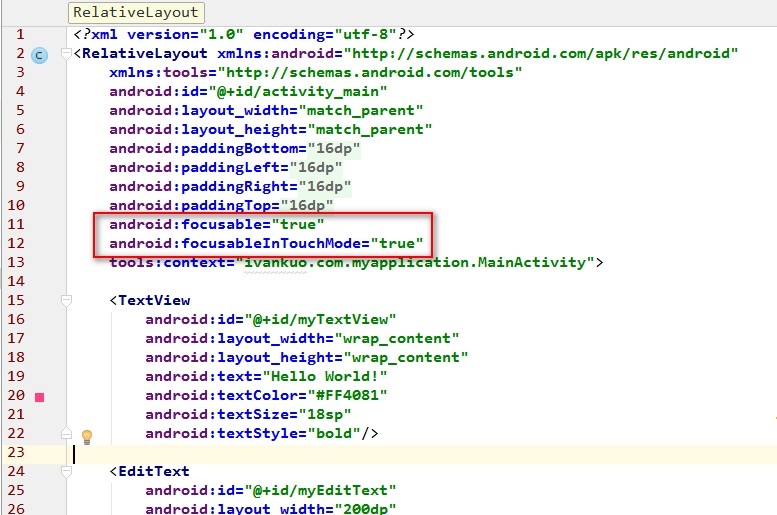
解決方法只要在EditText的parent(就是他的layout)加入下圖標出的兩行就可以了
之後把APP關掉重新執行,就會看到EditText已經不再自動取得focus,不會一打開就彈出鍵盤
而顏色的部分,若要改變EditText取得焦點時的底線、游標顏色,需要用到Java程式或style資源,沒辦法在這邊完成,所以我們明天再說XD。使用style也是很簡單的,不用擔心!
Button也是有textSize、textColor等屬性,而經常需要改變的也是按鈕顏色,若直接用android:background的話會蓋掉原本點擊時的視覺回饋效果,用android:backgroundTint則只在Android版本21以上才有用,所以我們也是明天用style來處理
最後補充一些RelativeLayout和調整距離的方法,除了目前用的below、toRightOf等指定位置之外,比較常用到的還有align系列,將元件置於同一基準線上。
若要調整元件之間的距離可以用margin,以上兩個系列都有分Top、Bottom、left、right
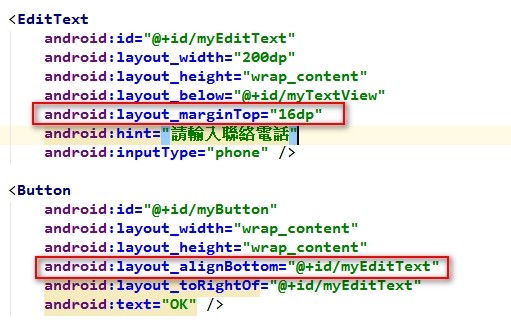
我們在EditText加上marginTop讓它距離上面遠一點,而Button我們拿掉below並加上alignBottom讓他跟EditText在同一個底線上,這樣不論EditText距離上面多遠,Button都會保持跟它對齊。
經過一番修改練習後,若大家覺得xml排列有點亂,可以按Ctrl + Alt + L,Android Studio會自動排版,今天就先到這邊,明天來看看主題(Theme)和風格(Style)的部分,可以對畫面做更多美化設計喔!
