透過前面19篇文章介紹,我們已經了解如何透過 Gulp + TeamCity 實作.Net Core web application持續整合。而在後續的幾篇,我們將增加持續整合的應用(如:壓力測試、機器人控制)與持續交付(docker)部分,這些應用將有效提升自動化流程的效率。如有錯誤或建議,請各位先進不吝提出,謝謝。
JMeter是一套 Java-based、開源的測試工具,能對於您的網站進行功能與壓力測試。支援豐富的通訊協定、前(後)置處理、腳本撰寫、報表呈現與使用者變數功能,讓測試人員能夠撰寫符合產品測試的情境,達到有效的測試。JMeter 操作介面容易,也有提供錄製腳本的功能,可以說相當方便。在這一篇,我們將簡單介紹如何使用JMeter
`
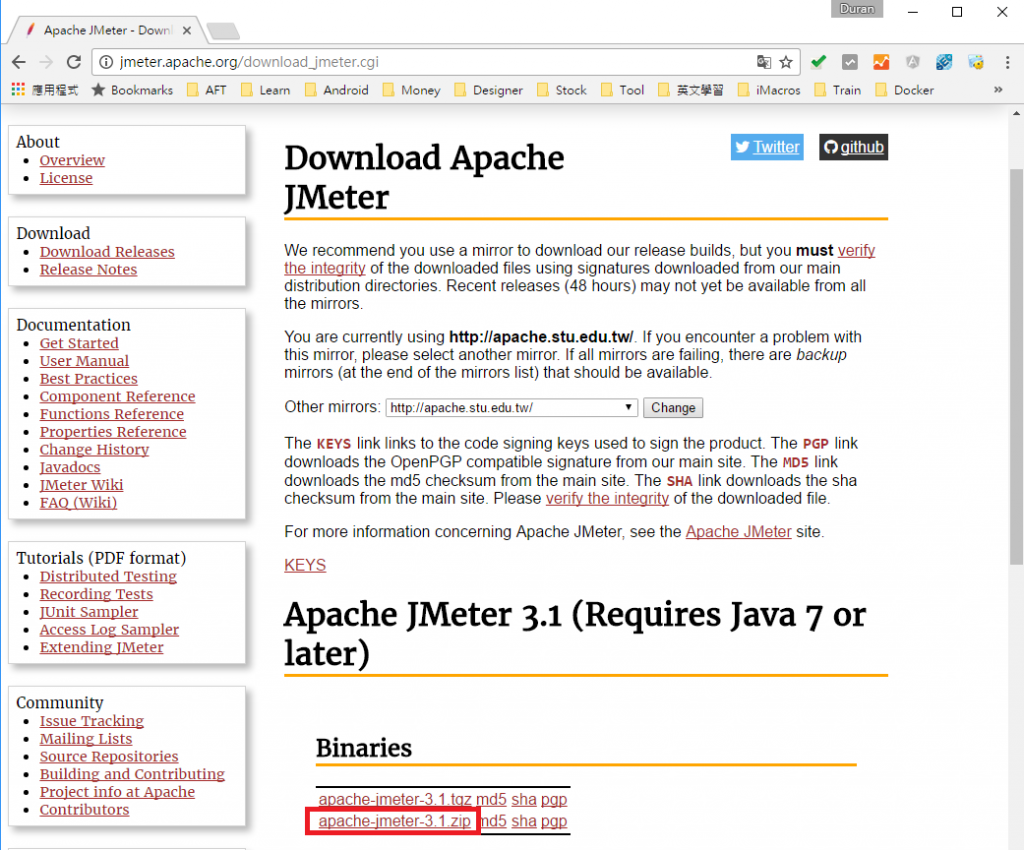
到JMeter網站,點選 JMeter.zip 下載,並且解壓縮。
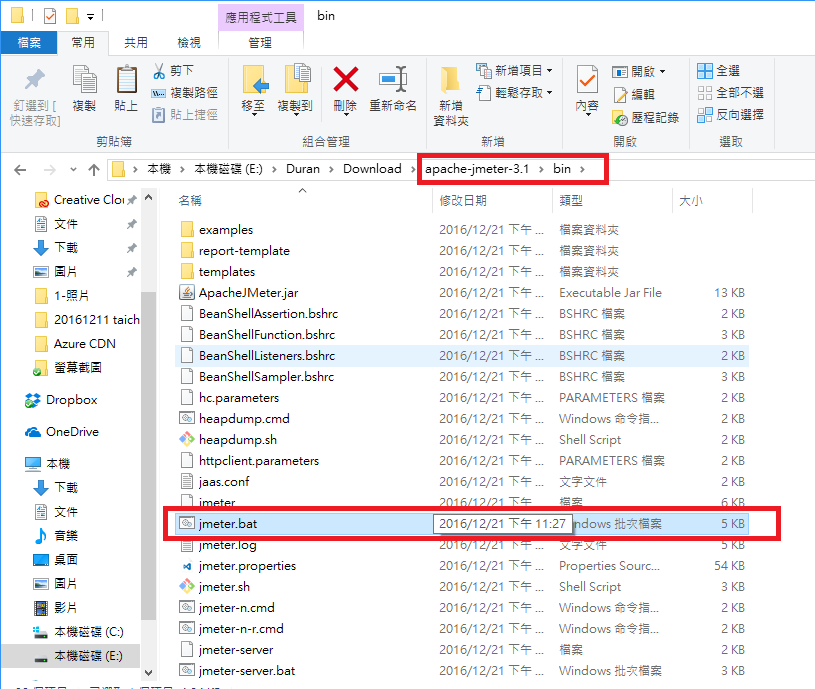
開啟資料夾 bin,點選 jmeter.bat 即可開啟圖形化介面進行操作。

`
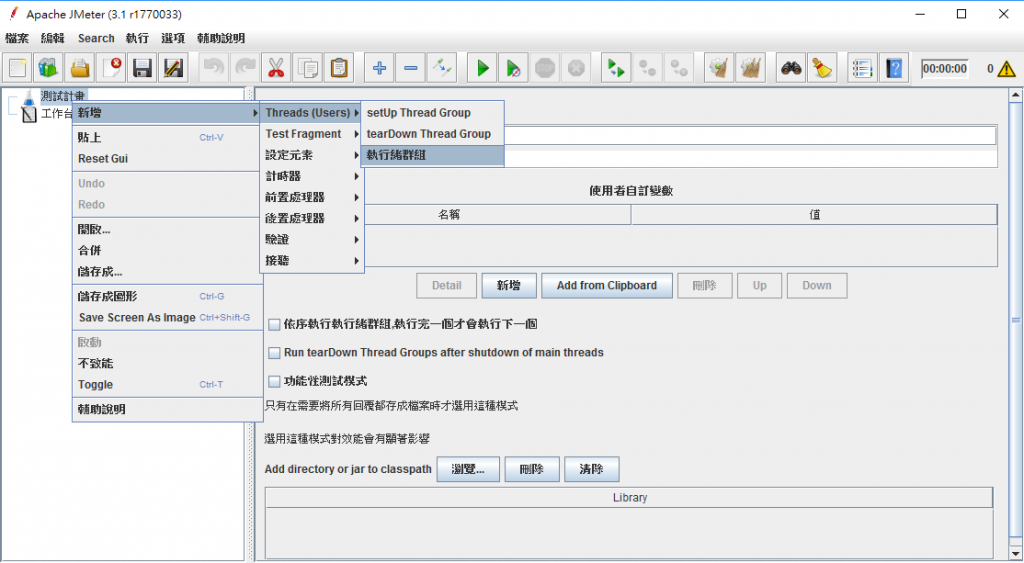
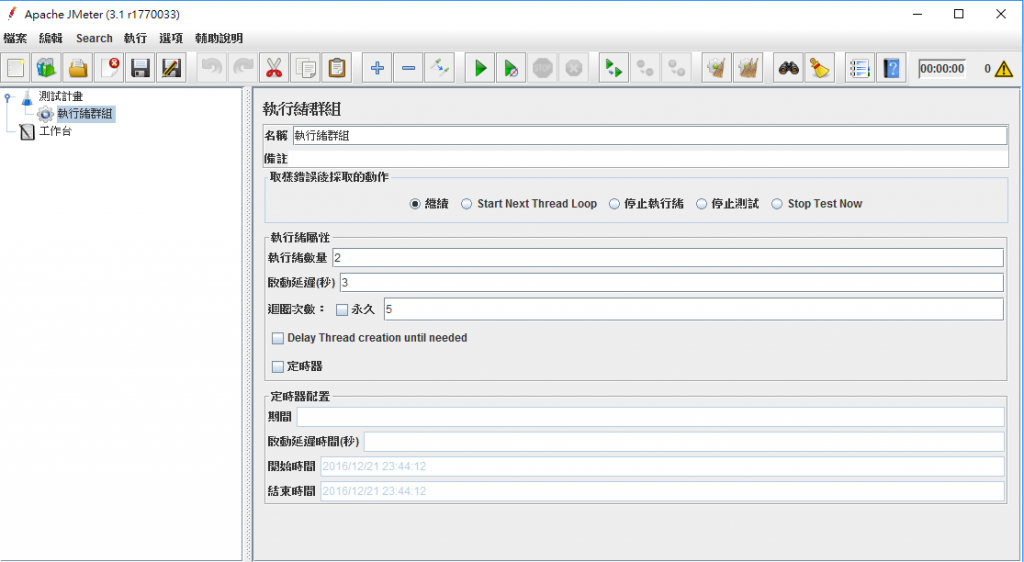
Step 1.首先我們先對測試計畫點選右鍵 -> 新增 -> Thread(users) -> 執行序群組,這裡可調整執行執行序數量、延遲時間與迴圈數度,模擬使用者操作情境。

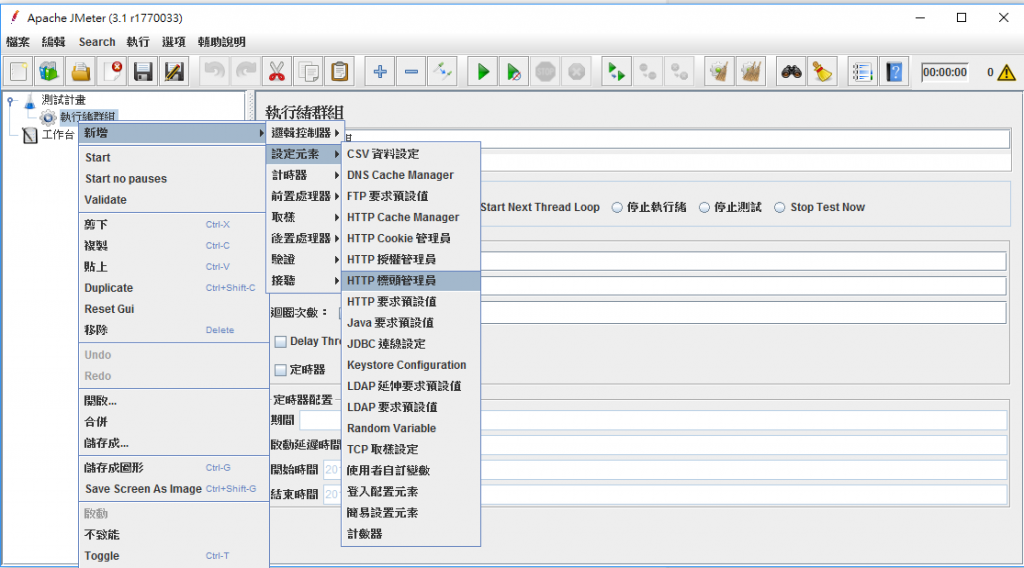
Step 2.右鍵點選執行緒群組,新增 -> 設定元素 -> HTTP標頭管理員。輸入content-type為applicaion/json

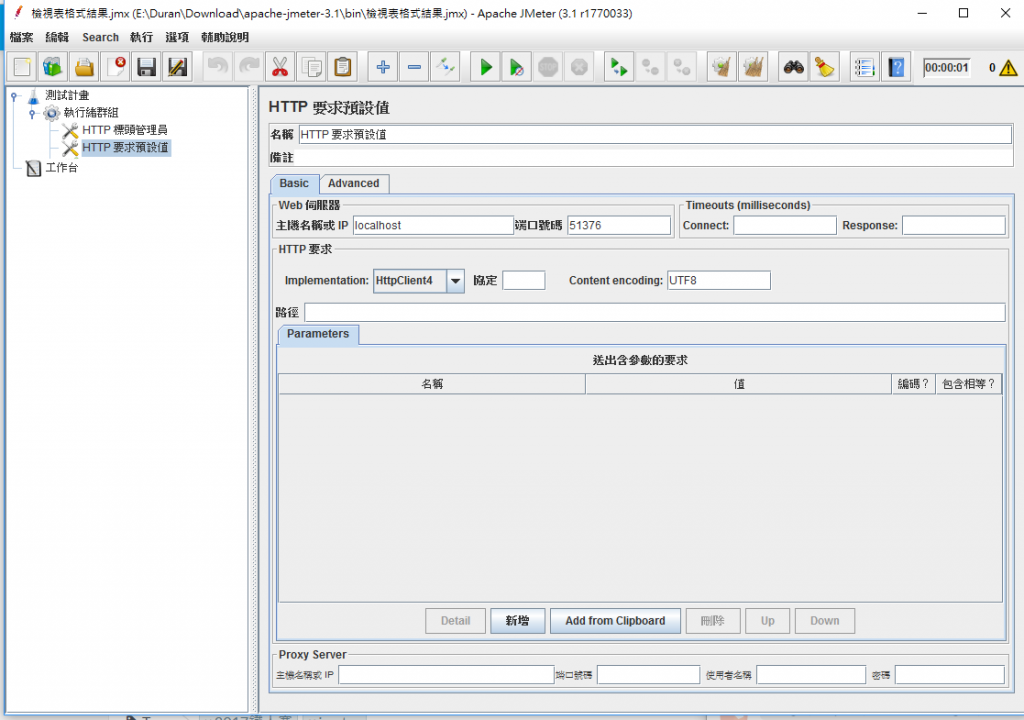
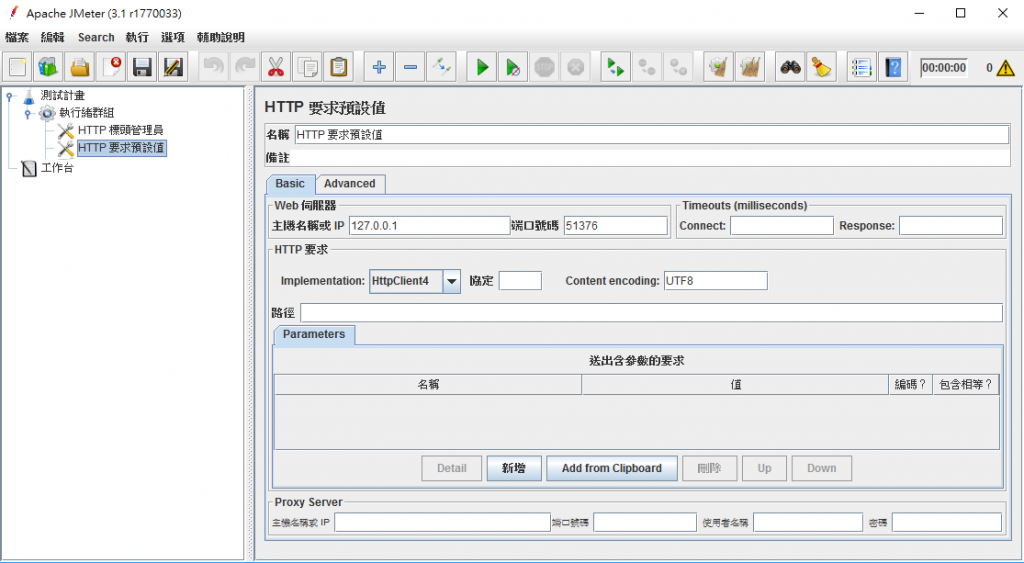
Step 3.右鍵點選測試計畫,新增 -> 設定元素 -> HTTP要求預設值。因為為預設值設定,通常我們設定網址、連接埠等基本訊息,而後續 HTTP要求 不需要重複輸入。

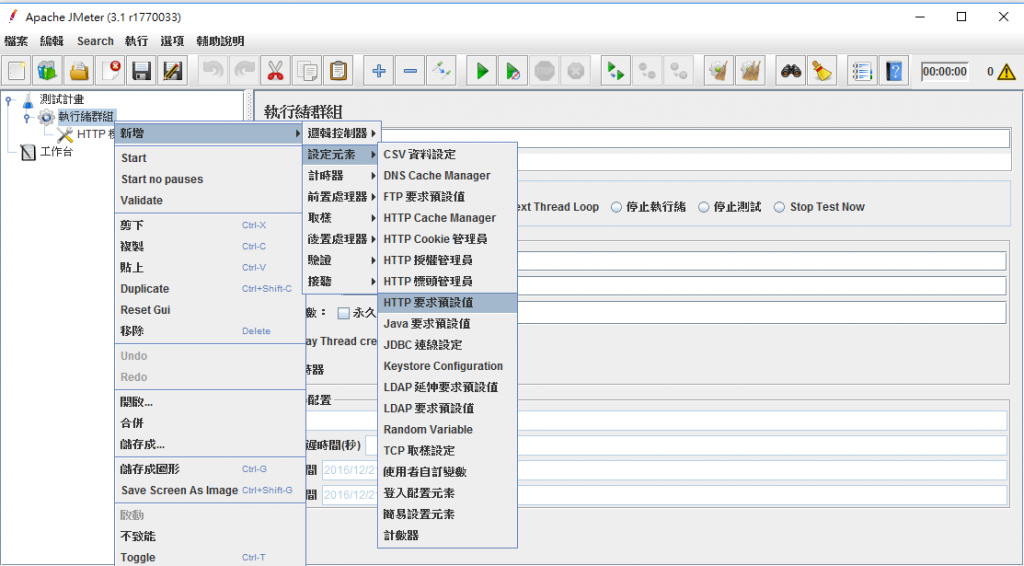
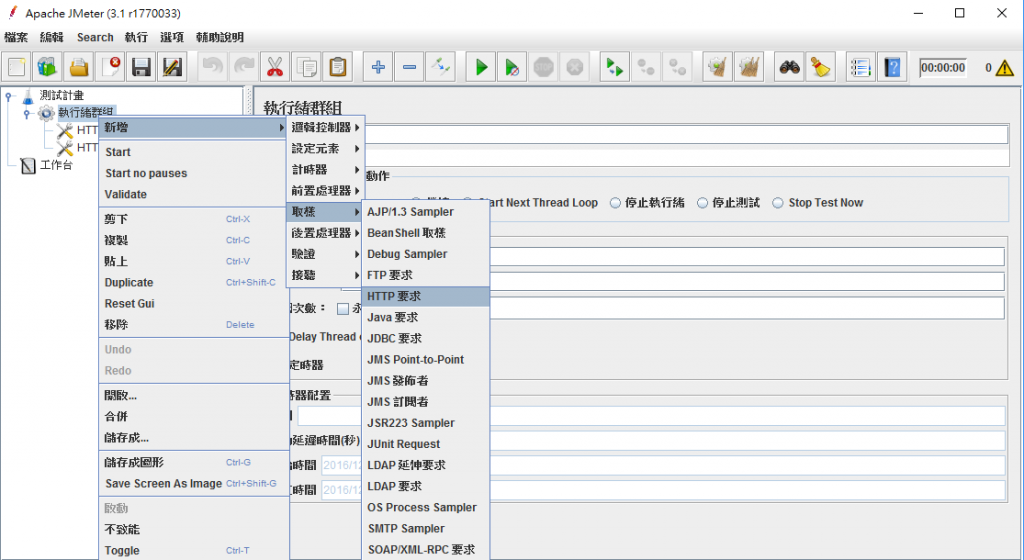
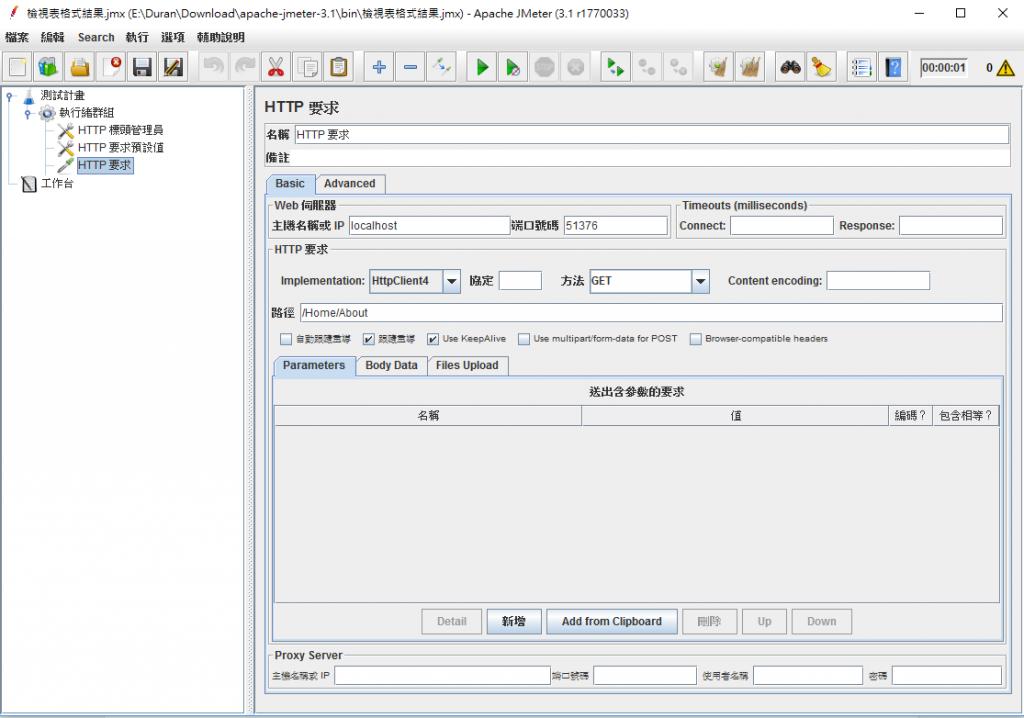
Step 4.右鍵點選執行緒群組,新增 -> 取樣 -> HTTP要求。從此開始撰寫每一個 HTTP 要求,直到完成你的測試劇本為止。
我們等一下的測試範例為 .Net Core Web Application 的範例專案,我們的測試路徑為 /Home/About
`
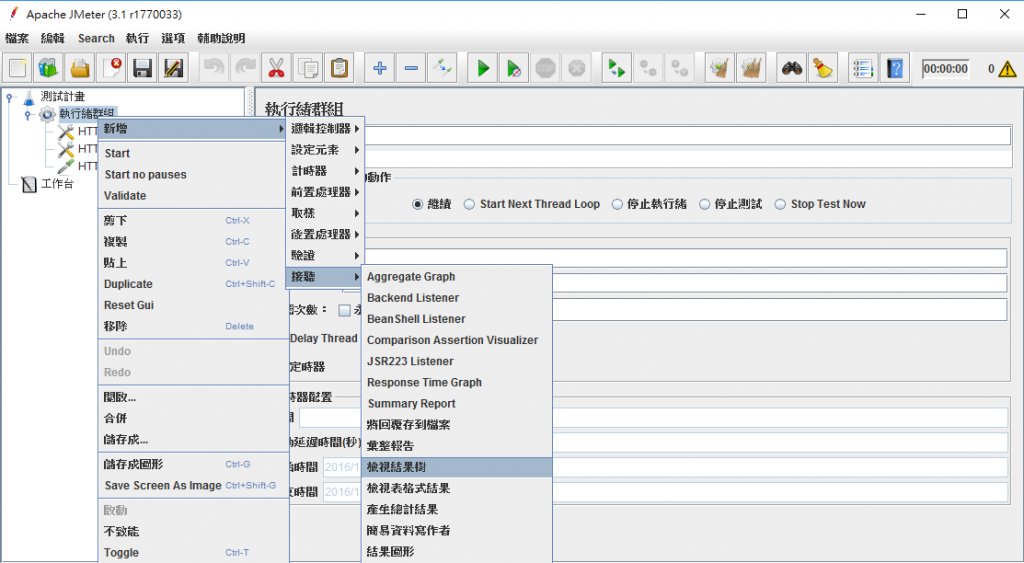
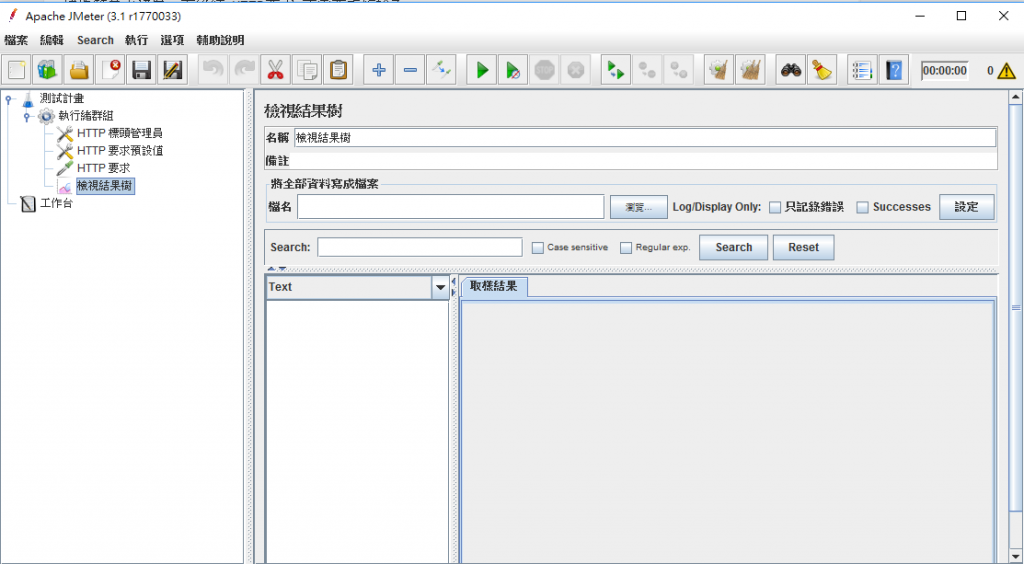
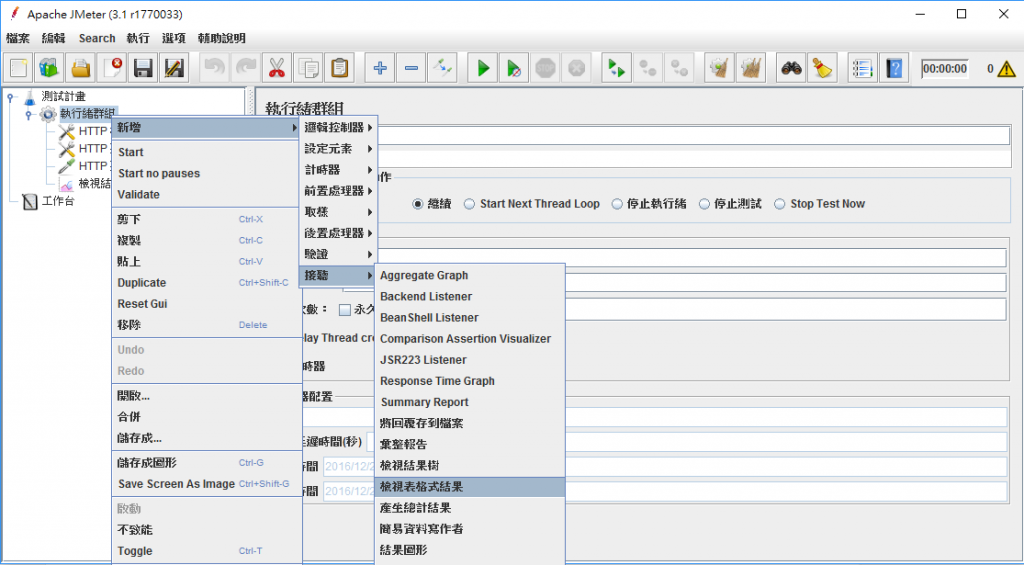
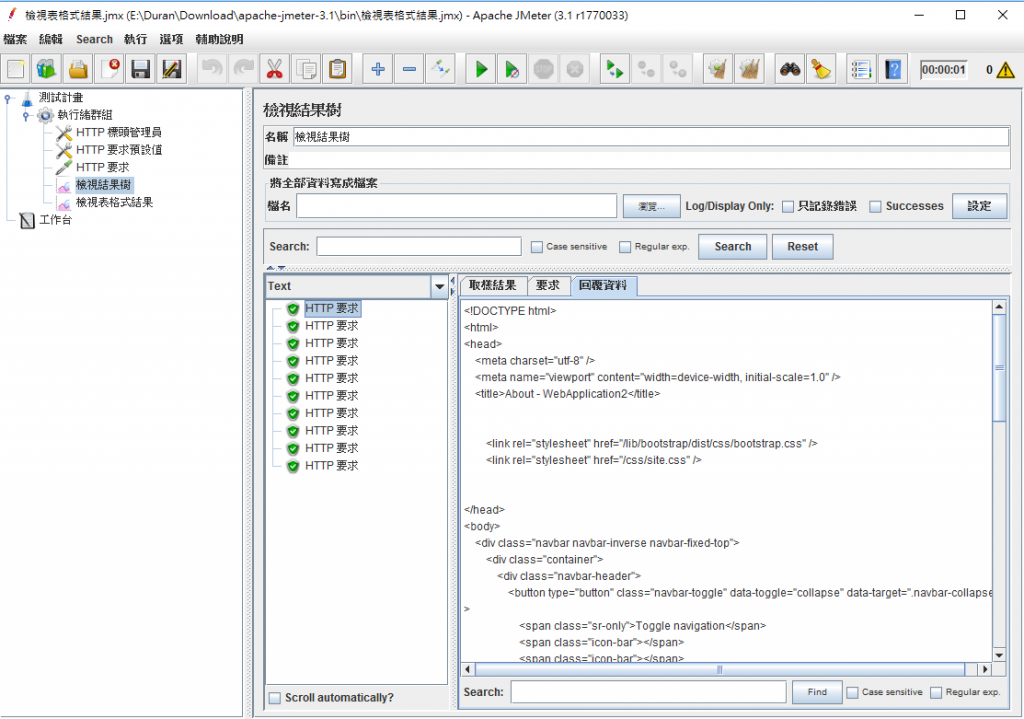
Step 1.右鍵點選測試計畫,新增 -> 接聽 -> 檢視結果樹

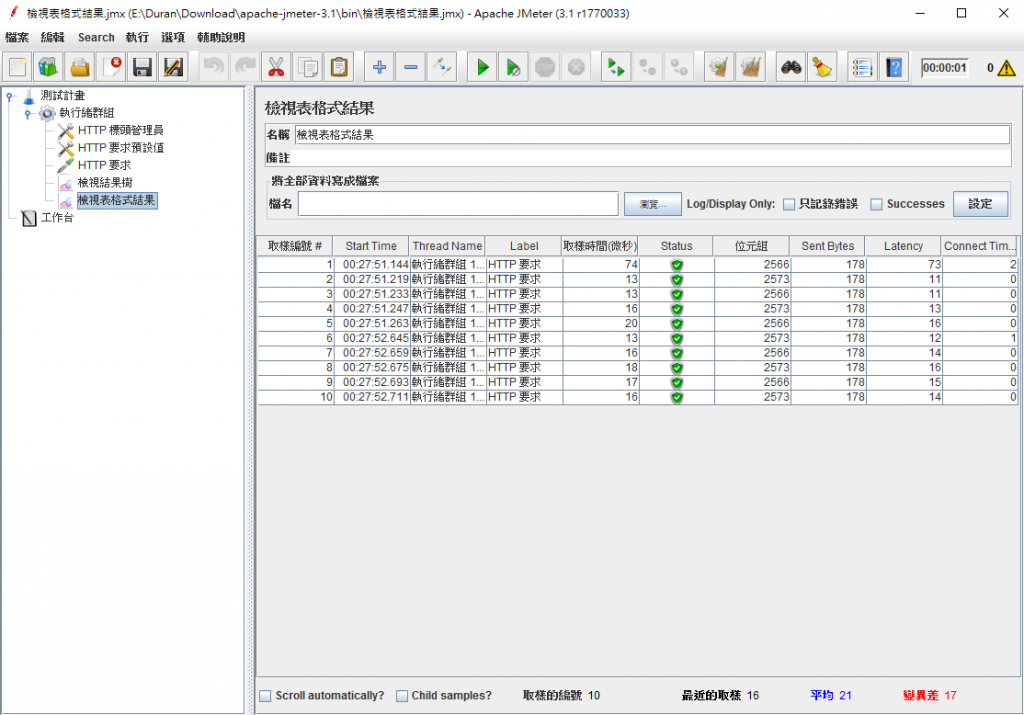
Step 2.右鍵點選測試計畫,新增 -> 接聽 -> 檢視表格式結果

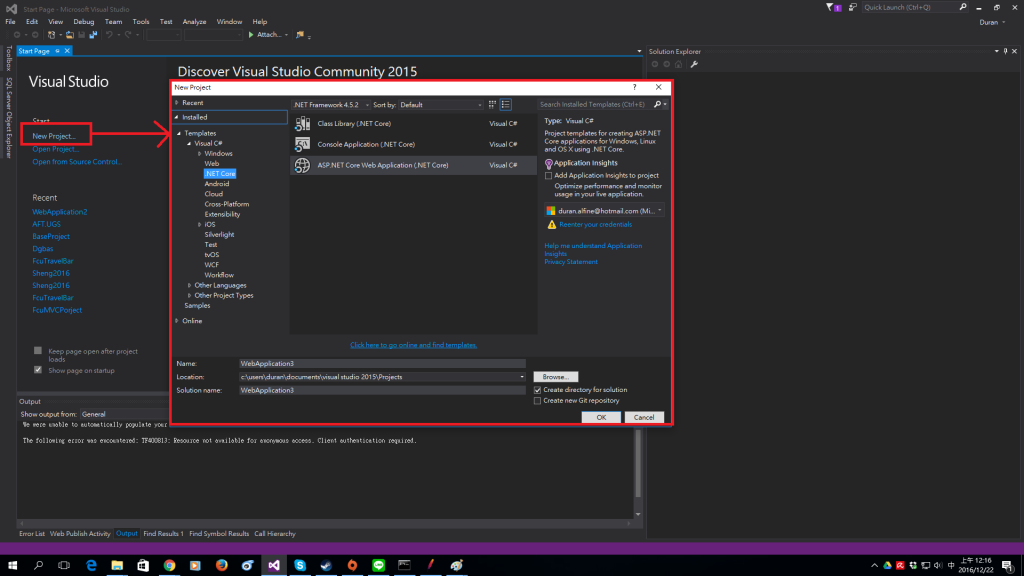
Step 1.我們使用Visual Studio 2015(須更新update 3),開啟一個MVC專案。
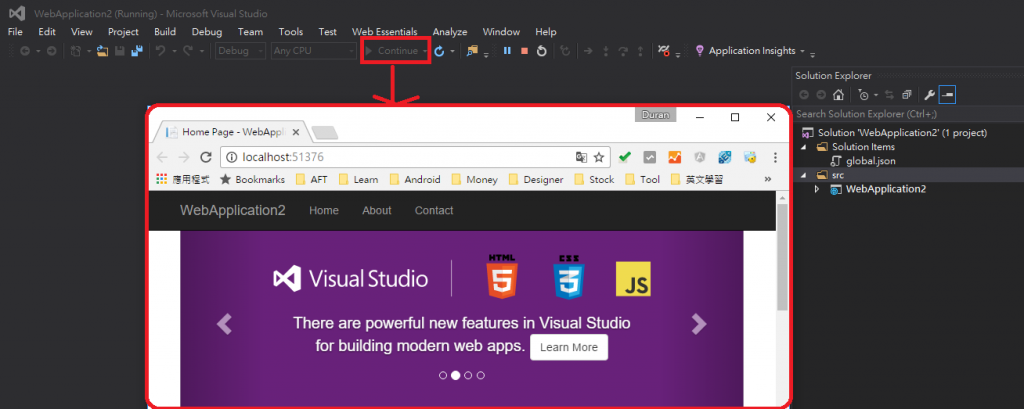
Step 2.執行這個專案並確認網頁顯示(專案port不同,請記得修改你的 HTTP 要求預設值或HTTP 要求)
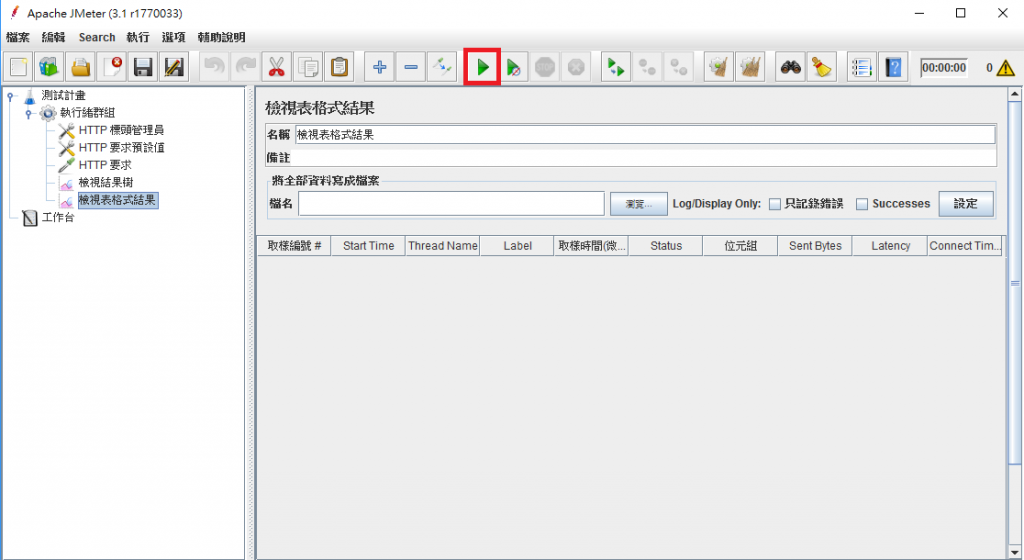
Step 3.我們執行jmeter,並檢視結果


上一篇:TeamCity build scripts撰寫 (含範例專案架構)
下一篇:JMeter BeanShell
返回目錄
無
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
