WEB 字型,一直是很困擾我自己的一個問題。一般瀏覽器,帶出來的繁體中文,大部份都是「細明體」。看起來是沒什麼問題,但就是覺得,應該可以有什麼辦法,更好。
2013年-2015年間,在中文WEB FONT的使用上面,我是買「文鼎雲字庫」來使用,年費不算高,但因為經濟的狀況,所以到2016年就沒有再續購了。
http://www.arphic.com.tw/

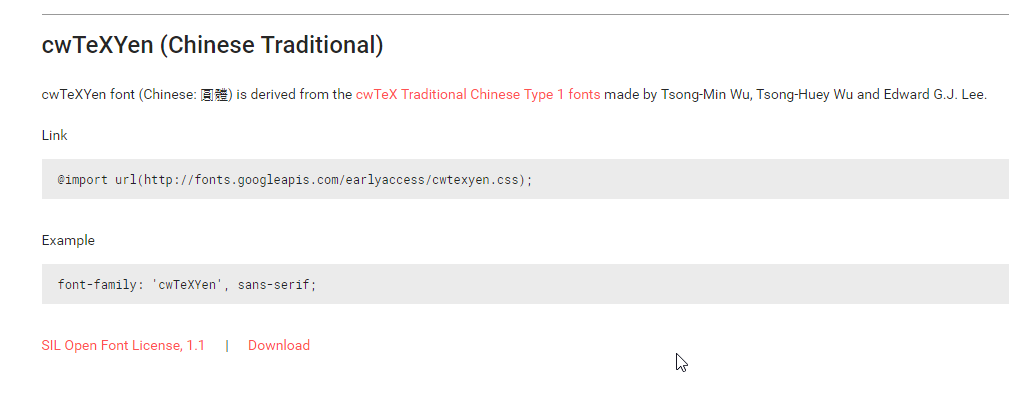
2015年,Google推出了 免費的WEB中文字型,目前放在這個地方,供使用者使用https://fonts.google.com/earlyaccess。
我們可以透過遠端載入的方式,當HTML網頁開起時,去抓WEB中文字型回來,也可以將字型下載回來,直接使用在Cordova 打包成的APP裡面。我自己的選擇是「下載字型回來,打包到APP裡面」,這樣在使用APP時,速度會更快。
如果要使用這個圓體字,就可下載。
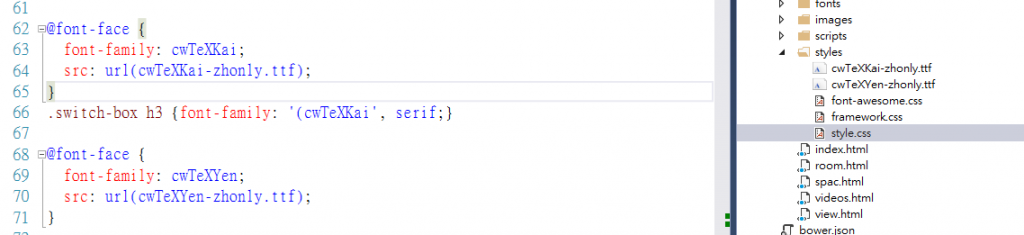
下載回來之後,放到在www資料夾中的某個資料夾,可以放進css或font。
然後,在相關的CSS檔案中,指定相關的內容

@font-face {
font-family: cwTeXKai;//設定字型名稱,可自定
src: url(cwTeXKai-zhonly.ttf); //此字型名稱的檔案,檔案路徑是由此CSS檔開始算起
}
.switch-box h3 {font-family: '(cwTeXKai', serif;} //將此字型,套用在那個元素上
@font-face {
font-family: cwTeXYen;//設定字型名稱,可自定
src: url(cwTeXYen-zhonly.ttf);//此字型名稱的檔案,檔案路徑是由此CSS檔開始算起
}
p,a {font-family: 'cwTeXYen', serif;}//將此字型,套用在那個元素上
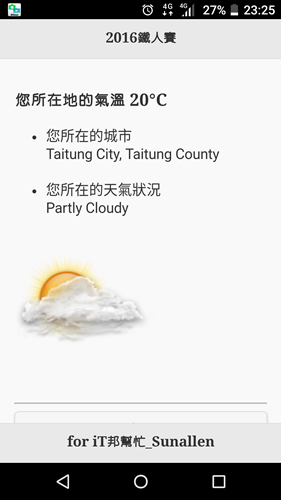
然後,就可以看到新的字型了,圓體字型,比細明體漂亮多了。

(待)
2016/12/26 SunAllen
